WPF图片模糊的解决之路
源自:http://www.cnblogs.com/xiaokang088/p/3200431.html(Good博客)
设计稿转为xaml后,设计师开始review UI了,发现图片都模糊了。
这一张很神奇,三个图片都是同一张,中间的那个最清楚,上面的这个左右两边清楚,下面的那个四个边都不清楚。

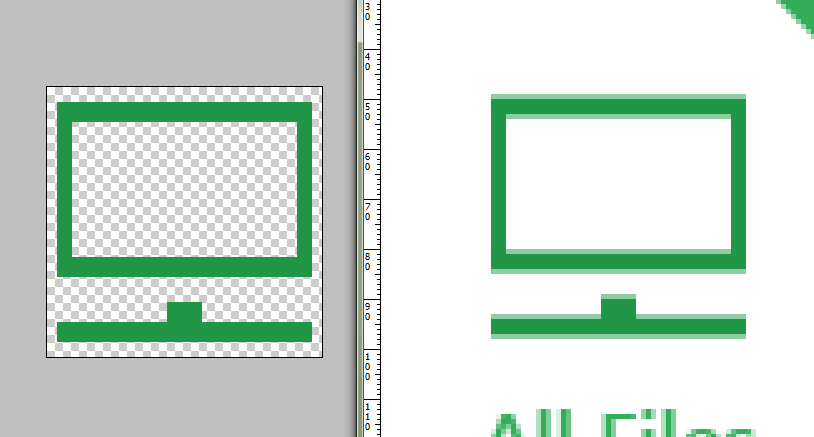
这一张,右边是原图,左边是模糊的图,同比放大的。

于是开始查原因:
1. 检查图片,png, DPI=72,Stretch="None",原图尺寸和xaml里面写的尺寸一致。 如果替换为大尺寸的原图,使用时,size写的小一点,同比例缩小,没问题。
2. 第一反应是像素对齐,SnapsToDevicePixels="True", 搞上去,没用。
3. 把图片拷贝到空白的项目里面,发现有的图片模糊,有的不模糊。布局复杂一点,模糊的概率大。
4. 改变项目中的xaml 布局,神奇的出现了,左右两个边清晰了,上下还是模糊的,换个地方,上下左右都模糊。
左边是原图,右边是WPF的图。

神奇啊,估计是布局的问题。
Grid里面放了这些图片,如果像素里面有小数点,可能会出现这种情况。但是没想到那个可爱的属性啊。
5.开始在Image上下功夫,发现了这个属性, RenderOptions.BitmapScalingMode,里面几个枚举值,一个一个试。
Unspecified使用默认位图缩放模式,即 Linear。
LowQuality使用双线性位图缩放,虽然速度比 HighQuality 快,但输出质量较低。 LowQuality 模式与 Linear 模式相同。
HighQuality使用高质量位图缩放,虽然速度比 LowQuality 模式慢,但输出质量更高。 HighQuality 模式与 Fant 模式相同。
Linear使用线性位图缩放,虽然速度比 HighQuality 模式快,但输出质量较低。
Fant使用超高质量 Fant 位图缩放,虽然速度比所有其他位图缩放模式都慢,但输出质量更高。
NearestNeighbor使用最近邻域位图缩放,当使用软件光栅器时,该缩放提供优于 LowQuality 模式的性能。 该模式常用于放大位图。
MSDN:http://msdn.microsoft.com/zh-cn/library/system.windows.media.bitmapscalingmode(v=vs.100).aspx
当我试到最后一个时,奇迹发生了,图片居然不模糊了!上面那些问题都不存在了。
6. 小小的兴奋之后,发现圆圆的图片出问题了,锯齿明显:

这么简单的图片居然锯齿了.....
7.于是开始了各种猜想,别的同事也在一起看。
有的提议用Rectangle+ImageBrush,我觉得替换工作量有点大。
有同事说 用UseLayoutRounding="True", 这个试了之后,问题马上解决了。 MSDN查了,发现解释和我们碰到的情况一样:
获取或设置一个值,该值确定对象及其可视化子树的呈现是否应使用将呈现与整像素对齐的舍入行为。
msdn:http://msdn.microsoft.com/zh-cn/library/system.windows.uielement.uselayoutrounding(v=VS.95).aspx
目的就是为了把不足一个像素的,设为一个像素(即像素补偿)。
到此问题解决。
教训:刚想到【像素对齐】时,没有使劲儿的 查资料,自己瞎搞,浪费了时间。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器