WPF:自定义ListBox的选择样式
首先介绍一种简单地方法:就是通过自定义SystemColors类的参数来自定义WPF ListBox选择颜色的,
SystemColors的HighlightBrushKey和HighlightTextBrushKey分别代表ListBoxItem被选中时文字和背景颜色,
没有Highlight的BrushKey代表ListBox没有焦点时的选中项文字和背景颜色,如下示例代码:
<ListBox>
<ListBox.Resources>
<Style TargetType="ListBoxItem">
<Style.Resources>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightBrushKey}" Color="Pink"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlBrushKey}" Color="Gray"/>
<SolidColorBrush x:Key="{x:Static SystemColors.HighlightTextBrushKey}" Color="Red"/>
<SolidColorBrush x:Key="{x:Static SystemColors.ControlTextBrushKey}" Color="Green"/>
</Style.Resources>
</Style>
</ListBox.Resources>
<ListBoxItem>AAA</ListBoxItem>
<ListBoxItem>B</ListBoxItem>
<ListBoxItem>ccc</ListBoxItem>
</ListBox>
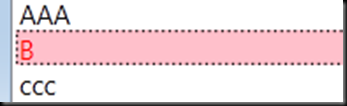
这样的话,ListBox选中颜色变成了这样:
可是这种方法仅仅能改变统一的颜色,无法完成其他更多要求。
那么另一种更强大的方法就是在模板中定义。一种方法就是在控件模板中根据ListBoxItem的IsSelected属性判断是否被选中,然后利用WPF触发器来设置被选中后的样式。但是如果你的ListBox定义了数据模板的话你会发现数据模板是显示在控件模板之上的,因此控件模板上的某些显示元素会被数据模板盖住,如果此类情况发生,那么只能在数据模板上添加选中后的元素设置。这里可以通过一个RelativeBinding = FindAncestor的绑定来寻找可视化树中的ListBoxItem的IsSelected属性来在数据模板中判断ListBoxItem是否被选中,可参见“文件”选项卡中上传的示例源码。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器