在WinForm应用程序中嵌入WPF控件
我们知道,在WPF界面上添加WinForm的控件需要使用WindowsFormHost类。而在WinForm界面上添加WPF控件该如何做呢?有没有类似的类呢?明显是有的,ElementHost就是为了在WinForm应用程序中嵌入WPF元素而定义的。它继承自System.Windows.Forms.Control,是一个WinForm控件,但它知道如何显示WPF内容。
接下来演示如何使用ElementHost来显示一个WPF控件——Button,并与WinForm中Button的显示作个简单的对比(xp环境)。
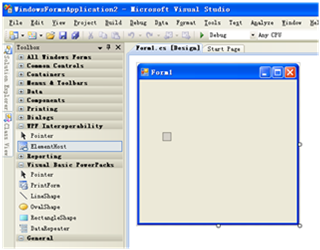
1. 创建一个标准的WinForm工程,从工具栏中找到“WPF Interoperability”项目,选择其中的ElementHost,将其拖拽到Form中,如图1所示:

图 1 拖拽ElementHost到Form中
2. 简单的调整一下ElementHost的大小,因为默认情况下,WPF控件会占据所有给予ElementHost的空间。此外,我们查看一下工程的References,可以看到,拖拽ElementHost后,会自动添加必要的WPF程序集(PresentationFramework、PresentationCore、WindowBase等)。
3. 接下来我们拖拽一个WinForm Button到Form中,修改Button的内容为“Button in Winform”,如图2所示:

图 2 添加Winform Button
4. WPF控件只能在后台代码中添加到ElementHost中,我们在窗体的构造函数中创建WPF控件,如下面的代码片段所示:
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
// Create a WPF Button
System.Windows.Controls.Button btn = new System.Windows.Controls.Button();
btn.Content = "Button in WPF";
// Add it to ElementHost
elementHost.Child = btn;
}
}
ElementHost的Child属性为UIElement类型,因此,它可以被设置成任何UIElement对象。
5. 按下F5,运行Winform应用程序,WPF的Button控件和Winform的Button控件显示如图3所示。可以看出,两个Button的默认字体明显不同。

图 3 两个Button的显示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器