8、jQuery函数

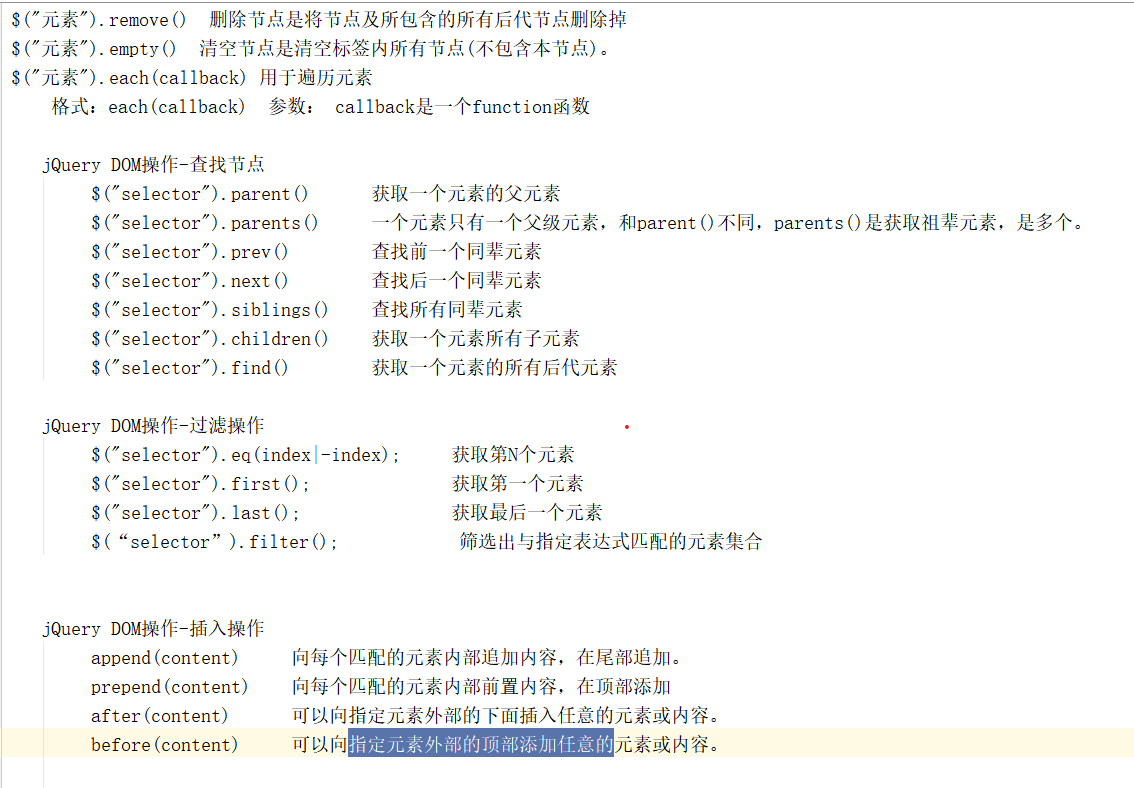
$(selector).remove() 移除匹配的元素
$(selector).empty() 清空匹配的元素的所有内容,元素存在
$.each(数组,function(){
this //this代表循环到的当前元素
})
元素.append("内容") 在元素的内部的后面插入
元素.prepend("内容") 在元素的内部的前面插入
元素.before("内容") 在元素的上面插入
元素.after("内容") 在元素的下面插入
元素.find() 找到当前元素的所有符合条件的后代
元素.children() 找到当前元素的所有子元素
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="../jquery-1.8.2.min.js"></script> 7 </head> 8 <body> 9 <table> 10 <tr> 11 <td> 12 <select id="s1" size="10" style="width: 200px;height: 400px;"> 13 <option>张三</option> 14 <option>李四</option> 15 <option>王五</option> 16 <option>赵六</option> 17 <option>天启</option> 18 </select> 19 </td> 20 <td> 21 <input type="button" value="添加" onclick="add()"><br> 22 <input type="button" value="添加全部" onclick="addAll()"><br> 23 <input type="button" value="移除" onclick="removeOne()"><br> 24 <input type="button" value="移除全部" onclick="removeAll()"><br> 25 </td> 26 <td> 27 <select id="s2" size="10" style="width: 200px;height: 400px;"></select> 28 </td> 29 </tr> 30 </table> 31 </body> 32 </html> 33 <script> 34 function add() { 35 //获取第一个下拉框中选中的选项 36 // $("#s1 option:selected") 37 //获取第二个下拉框,内部追加 38 //会将获取的元素本身,追加到id为s2的下拉框中,类似于剪切 39 $("#s2").append($("#s1 option:selected")) 40 // $("#s2").append($("#s1 option:selected").clone()) //元素.clone()复制元素 41 } 42 function addAll() { 43 $("#s2").append($("#s1 option")) 44 } 45 function removeOne() { 46 $("#s1").append($("#s2 option:selected")) 47 } 48 function removeAll() { 49 $("#s1").append($("#s2 option")) 50 } 51 </script>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="../jquery-1.8.2.min.js"></script> 7 8 </head> 9 <body> 10 <span id="sp01">aa</span> 11 <div id="div01"> 12 <p id="p1">111</p> 13 <p id="p2">222</p> 14 <p id="p3">333</p> 15 <p id="p4">4444</p> 16 <hr> 17 <p id="p5">555</p> 18 <br> 19 <div > 20 <p>11111111</p> 21 </div> 22 </div> 23 </body> 24 </html> 25 26 <script> 27 // $("#p1").remove(); //移除该元素 28 // $("#p1").empty(); //清空该标签所有内容 29 30 // var arr = ['张晓江','万余名','雷少冲'] 31 // $.each(arr,function () { 32 // alert(this) 33 // }) 34 35 //查找id=p3的父元素 36 // console.log($("#p3").parent()) //只获取一个父元素 37 // console.log($("#p3").parents()) //获取元素的祖先元素 38 // console.log($("#p3").prev()) //获取当前元素的上一个元素 39 // console.log($("#p3").next()) //获取当前元素的下一个元素 40 // console.log($("#p3").siblings()) //获取当前元素的所有同辈元素 41 // console.log($("#div01").children()) //获取当前元素的所有子元素 42 // console.log($("#div01").find("#p5")) //获取当前元素的所有指定的后代元素 43 44 //位置选择器 45 // console.log($("p:first")) //获取当前元素的所有指定的后代元素 46 47 //过滤操作 48 // console.log($("p").first()) 49 // console.log($("p").last()) 50 // console.log($("p").eq(3)) 51 52 // console.log($("p").filter("#p3")) //获取id位p3的p标签 53 54 //在span内部插入p标签 55 $("span").append("<h1>内部的后面</h1>") 56 $("span").prepend("<h1>内部的前面</h1>") 57 $("span").before("<h1>外部部的上面</h1>") 58 $("span").after("<h1>外部部的下面</h1>") 59 </script>
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="../jquery-1.8.2.min.js"></script> 7 </head> 8 <body> 9 <!--存储选项卡--> 10 <div id="tab" style="width: 500px;height: 100px;border: 1px red solid;"> 11 <span class="span01" style="border: 1px blue solid;">电脑</span> 12 <span class="span01" style="border: 1px blue solid;">冰箱</span> 13 <span class="span01" style="border: 1px blue solid;">空调</span> 14 </div> 15 <!--存储每个选项卡对应下的分类内容--> 16 <div id="content" style="width: 500px;height: 100px;border: 1px red solid;"> 17 <span style="display: none">电脑plus</span> 18 <span style="display: none;">冰箱plus</span> 19 <span style="display: none;">空调plus</span> 20 </div> 21 </body> 22 </html> 23 <script> 24 $(".span01").mouseover(function () { 25 $(".span01").css("background-color","")//只要鼠标移上class=span01的元素上,就先把所有的"class=span01的元素"的北京颜色清空 26 $(this).css("background-color","red")//再将当前的元素背景变为红色 27 var index = $(this).index() // 获取鼠标当前移动要的选项卡上的下标 28 29 $("#content>span").hide();//先让所有的选项卡分类隐藏 30 $("#content>span").eq(index).show() //让当前选项卡对应的分类内容显示 31 }) 32 </script>
1 <%-- 2 Created by IntelliJ IDEA. 3 User: admin 4 Date: 2021/07/22 5 Time: 10:10 6 To change this template use File | Settings | File Templates. 7 --%> 8 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 9 <html> 10 <head> 11 <title>Title</title> 12 <script src="jquery-1.8.2.min.js"></script> 13 </head> 14 <body> 15 <h1>注册学生信息</h1> 16 <form action="AddServlet" method="post" onsubmit="return ckForm()"> 17 姓名:<input type="text" name="sname" onblur="ckSname()"><span id="snameMsg"></span><br><%--onblur 绑定失去焦点事件--%> 18 密码:<input type="text" name="pwd" onblur="ckPwd()"><span id="pwdMsg"></span><br> 19 确认密码:<input type="text" name="rpwd" onblur="ckRpwd()"><span id="rpwdMsg"></span><br> 20 手机号:<input type="text" name="tel" onblur="ckTel()"><span id="telMsg"></span><br> 21 住址:<input type="text" name="address"><span id="addressMsg"></span><br> 22 邮箱:<input type="text" name="email" onblur="ckEmail()"><span id="emailMsg"></span><br> 23 生日:<input type="text" name="birthday" onblur="ckBir()"><span id="birthdayMsg"></span><br> 24 薪资:<input type="text" name="sal"><span id="salMsg"></span><br> 25 班级: 26 <select name="cid"> 27 <option value="">请选择班级</option> 28 <option value="1">1年1班</option> 29 <option value="2">1年2班</option> 30 <option value="3">1年3班</option> 31 <option value="4">2年1班</option> 32 </select> 33 <span id="cidMsg"></span> 34 <br> 35 爱好: 36 <input type="checkbox" name="hobby" value="学习">学习 37 <input type="checkbox" name="hobby" value="编程">编程 38 <input type="checkbox" name="hobby" value="阅读">阅读 39 <input type="checkbox" name="hobby" value="音乐">音乐 40 <span id="hobbyMsg"></span> 41 <br> 42 性别: 43 <input type="radio" name="sex" value="男">男 44 <input type="radio" name="sex" value="女">女 45 <span id="sexMsg"></span> 46 <br> 47 年龄:<input type="text" name="age" onblur="ckAge()"><span id="ageMsg"></span><br> 48 <input type="submit" value="注册"> 49 </form> 50 </body> 51 </html> 52 <script> 53 54 function ckAge() {//18~88 55 //十位上 个位上 56 // 1 89 57 // 2-7 \d 58 //8 0-8 59 var ageReg = /^(1[89]|[2-7]\d|8[0-8])$/; 60 var age = $("[name='age']").val(); 61 if (ageReg.test(age)){ 62 $("#ageMsg").text("正确"); 63 $("#ageMsg").css("color","green") 64 }else { 65 $("#ageMsg").text("请输入18~88之间的年龄"); 66 $("#ageMsg").css("color","red") 67 } 68 } 69 //校验生日 70 function ckBir() { //yyyy-mm-dd 71 72 //01~30 73 //0 1-9 74 //1 0-9 75 //2 0-9 76 //3 0 77 //\d{4}-(0[1-9]|1[0-2])-(0[1-9]|[1-2]\d|30) 78 var birReg = /^\d{4}-\d{2}-\d{2}$/; 79 var birthday = $("[name='birthday']").val(); 80 if (birReg.test(birthday)){ 81 $("#birthdayMsg").text("正确"); 82 $("#birthdayMsg").css("color","green") 83 }else { 84 $("#birthdayMsg").text("请输入正确的生日日期"); 85 $("#birthdayMsg").css("color","red") 86 } 87 } 88 89 //校验邮箱 25113@qq.com 90 function ckEmail() { 91 var emailReg = /^\w+@\w+\.(com|cn|com\.cn)$/; 92 var email = $("[name='email']").val(); 93 if (emailReg.test(email)){ 94 $("#emailMsg").text("正确"); 95 $("#emailMsg").css("color","green") 96 }else { 97 $("#emailMsg").text("请输入正确的邮箱"); 98 $("#emailMsg").css("color","red") 99 } 100 } 101 102 103 //校验手机号 104 function ckTel() { 105 // /^1[3578]\d{9}$/ 106 // var telReg = /^1\d{10}$/; 107 var telReg = /^\d{11}$/; 108 var tel = $("[name='tel']").val(); 109 if (telReg.test(tel)){ 110 $("#telMsg").text("正确"); 111 $("#telMsg").css("color","green") 112 }else { 113 $("#telMsg").text("请输入正确的手机号"); 114 $("#telMsg").css("color","red") 115 } 116 117 } 118 function ckRpwd() { 119 //获取密码的值 120 var pwd = $("[name='pwd']").val(); 121 //获取确认密码的值 122 var rpwd = $("[name='rpwd']").val(); 123 //对比是否一样 124 if (pwd == rpwd) { 125 $("#rpwdMsg").text("正确"); 126 $("#rpwdMsg").css("color","green") 127 }else { 128 $("#rpwdMsg").text("确认密码与密码一致"); 129 $("#rpwdMsg").css("color","red") 130 } 131 132 } 133 //检查密码:请输入6-10位字符(字母数字下划线) \w 134 function ckPwd() { 135 var pwdReg = /^\w{6,10}$/; 136 //获取密码的值 137 var pwd = $("[name='pwd']").val(); 138 if (pwdReg.test(pwd)){ 139 $("#pwdMsg").text("正确"); 140 $("#pwdMsg").css("color","green") 141 }else { 142 $("#pwdMsg").text("请输入6-10位字符(字母数字下划线)"); 143 $("#pwdMsg").css("color","red") 144 } 145 146 147 } 148 149 150 //检查姓名输入框的规则 151 function ckSname() { 152 //姓名输入2~8位中文 153 ///^[\u4e00-\u9fa5a-zA-Z0-9]{2,8}$/; 154 // var nameReg = /^[a-zA-Z][\u4e00-\u9fa5]{1,7}$/; 155 var nameReg = /^[\u4e00-\u9fa5]{2,8}$/; 156 //获取姓名输入框的值 157 //通过属性等于选择器 语法: $("[属性名='属性值']") 158 var sname = $("[name='sname']").val(); 159 //校验 160 if (nameReg.test(sname)){ 161 // alert("通过") 162 $("#snameMsg").text("正确"); 163 $("#snameMsg").css("color","green") 164 }else { 165 $("#snameMsg").text("请输入2~8位中文"); 166 $("#snameMsg").css("color","red") 167 } 168 } 169 170 //检查选择框 171 function ckForm() { 172 //校验是否选择性别 173 //获取选中的额单选框个数 174 // $(":radio:checked") 获取所有选中的单选框,万一有多组单选框呢, 175 //先获取选中的性别单选框元素 176 var sexObj = $("[name='sex']:checked") 177 if (sexObj.length>0){ 178 $("#sexMsg").text("正确"); 179 $("#sexMsg").css("color","green") 180 }else { 181 $("#sexMsg").text("请选择性别"); 182 $("#sexMsg").css("color","red") 183 } 184 185 //先获取选中的爱好复选框元素 186 var hobbyObj = $("[name='hobby']:checked"); 187 if (hobbyObj.length>=2){ 188 $("#hobbyMsg").text("正确"); 189 $("#hobbyMsg").css("color","green") 190 }else { 191 $("#hobbyMsg").text("请至少选择两个爱好"); 192 $("#hobbyMsg").css("color","red") 193 } 194 195 //校验下拉框 196 //获取下拉框的值 197 var cid = $("[name='cid']").val() 198 // 或者使用 $("[name='cid'] option:selected").val() 199 //判断是不是默认值 200 if (cid != ""){ 201 $("#cidMsg").text("正确"); 202 $("#cidMsg").css("color","green") 203 }else { 204 $("#cidMsg").text("请选择班级"); 205 $("#cidMsg").css("color","red") 206 } 207 208 209 210 return false; 211 } 212 </script>


