ES5 and ES6 (上)
众所周知,js的三大结构包括:
1.ECMAscript (ES)
2.文档对象模型DOM
3.浏览器对象模型BOM
其中ECMAscript 是javascript 的核心, 它描述了语言的基本语法和数据类型以及语法的规范化;
ECMAscript 的版本有很多:ES3,ES4,ES5,ES6,ES7,ES8,ES9,ES10,ES11,ES12,ES13(每年会有一次更新)
常有的版本有:ES3,ES5,ES6
ES3 : 原生
ES6:大多浏览器无法直接编译,需要转为ES5才能编译
ES5
1.ES5严格模式的五大禁止
.ES5中变量名必须带修饰词(var)
.函数内部的this不能指向window
.函数内部的argument数组的形参和实参不同步
.不允许在非函数的代码块状申明函数
.禁止使用八进制
严格模式:"use strict"
概念: 严格模式是ES5 增加的一种模式
作用: 让代码书写更加规范化,在没有书写模式下写的代码 一般被称之为"怪异模式"
代码如下:
严格模式下变量需要带修饰符:
<script>
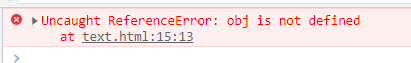
"use strict" //严格模式 //在严格模式下变量必须带修饰符 否则代码会报错 obj = {}; //错误代码 : Uncaught ReferenceError: obj is not defined 未捕获引用错误:未定义obj </script>
<script>
//严格模式下函数this的指向
"use strict"//严格模式 (注单词不要写错了,里面的空格不要多打了)
// 随便来个函数
function fn() {
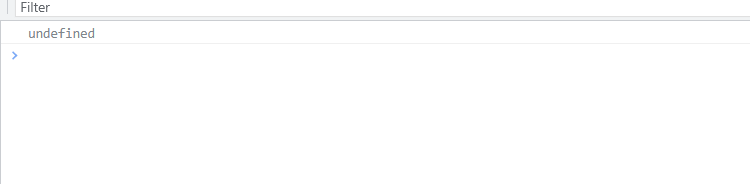
console.log(this); //undefined (不能指向window)
}
// 调用函数
fn()
</script>

在非严格模式下是,变量赋值可以不用带变量名:
<script>
// typeof() 类型检测
//非严格模式下
obj = {}; //代码没有出现严格模式下的错误
console.log(typeof(obj)); //也是可以正常打印输出的 结果为:boject类型
</script>

严格模式下函数this的指向:
<script>
//严格模式下函数this的指向
"use strict"//严格模式 (注单词不要写错了,里面的空格不要多打了)
// 随便来个函数
function fn() {
console.log(this); //undefined (不能指向window)
}
// 调用函数
fn()
</script>

非严格模式下,函数this的指向:
<script>
//函数this的指向 (函数内部this默认指向window)
//随便来个函数
function fn() {
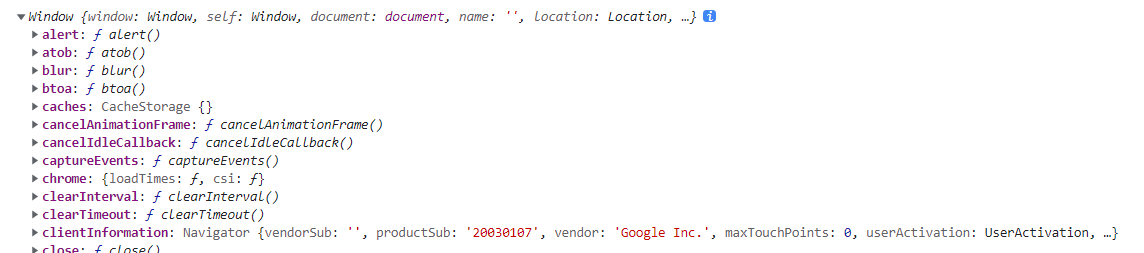
console.log(this); //window
}
// 调用函数
fn()
</script>

谈完ES5后,时间来到五年后,js推出了新的ES6,功能更加强大
ES6,String的内容增强:
新增了四个方法:
1. includes( ) 检测是否包含开头,返回的是boolean类型的值
2. startsWith( ) 检测是否为开头(判断里面的字符是否为第一个,默认第一个的下标为"0")
3. endsWith( ) 检测是否为结尾(判断里面的字符是否为最后一个,默认最后一个的下标为"0")
4. repeat( ) 平铺产生新的字符串(传入的参数为平铺的字符和次数,返回的是一个新的字符串)
活不多说,看代码:
<script>
// ES6 String内容增加
// 随便来个数组 "zhangsan"
var str = "zhangsan";
// 1.includes() 检测是否包含,返回是一个boolean类型
console.log(str.includes("san"));//只要str里面有的 返回都为true
// 2.startsWith() 检测是否为开头,(判断里面的字符是否为第一个,默认第一个的下标为"0")
// 第一个参数为:需要检测的目标元素,第二个参数为:元素开始所出现的位子,按照index算
console.log(str.startsWith("s",5));//true
// 3.endsWith() 检测是否为结尾(判断里面的字符是否为最后一个, 默认最后一个的下标为"0")
// 第一个参数为:需要检测的目标元素,第二个参数为:元素最后所出现的位子,按照所在的位置算
console.log(str.endsWith("g",5));//true
// 4.repeat() 平铺产生新的字符串(传入的参数为平铺的字符和次数,返回的是一个新的字符串)
// 需要平铺的次数
console.log(str.repeat(2));
</script>

ES6的Array新增:
1. Array.from() 将一伪数组转化为一个真数组
2. Array.of() 转化为数组
3. Array.find() 查找元素
4. Array.findIndex() 查找下标
/将伪数组转为数组 // nodeList htmlCollection arguments var liList = document.querySelectorAll("li") //返回是一个伪数组 //使用Array.from 转为数组 var array = Array.from(liList) //from方法返回一个新的数组 array.forEach(function(v){ console.log(v); }) //Array.of 将对应一组数据转为数组 var numbers = Array.of(1,2,3,4) console.log(numbers); //高阶函数 以函数做为参数的函数叫做高阶函数 var arr = ['a','b','c','d'] //find 查找 返回的是一个元素 只会找到匹配的第一个 var str = arr.find(function(v,index,array){ // if(v=='a'){ // return v // } return v>'a' //返回一个boolean表达式 }) console.log(str); //findIndex 查询下标 返回的是一个元素 只会找到匹配的第一个 var index = arr.findIndex(function(v,index,array){ // if(v=='a'){ // return index // } return v=='a' }) console.log(index);
循环的加强:
for..in :遍历对象
for..of :遍历数组
// for in 遍历对象 // for of 遍历数组 var obj = { name:"jack", age:18 } var arr = [1,2,3,4] //原始遍历 for(var i=0;i<10;i++) // for in for(var item in obj){ //对于对象遍历获取是key console.log(item);//获取的key console.log(obj[item]); //获取的value } for(var item in arr){ //对于数组遍历拿到是下标 (存在一定性的问题 不建议使用) console.log(item,arr[item]); } //for of 遍历数组的 for(var item of arr){ //遍历的是值 console.log(item); } //对于没有迭代器的对象是不能使用for of来遍历 迭代器(用于迭代的对象) //属于对象的方法 Object // entries() 获取每个元素 包含键和值 keys() 获取所有的键 values() 获取所有的值 for(var item of Object.keys(obj)){ //迭代对象 console.log(item); } for(var item of Object.values(obj)){ //迭代对象 console.log(item); } for(var item of Object.entries(obj)){ //迭代对象 entries 返回一个二维数组 console.log(item); }
object方法的增强:
三个方法:
values 获取对象的所有的值
entries 获取对象所有的键值对象(数组)
函数的增强:
function,有默认值:(如下)
function sayHi(name='hello',age=18){ console.log(name) console.log(age) } //如果你没有传值他会有个默认值 sayHi() //如果你传值的他就会将默认值替换 sayHi('jack') //jack 18 sayHi('jack',20) //jack 18
箭头函数:
好处:
- 简化了代码
- 结构更加清晰
- 当前只有一个参数 可以省略()
- 当前只有一行代码 可以省略 {}
- 当前如果只有一行代码 需要返回值 可以省略 ()
缺点:
- 箭头函数里面没有this
- 箭头函数没有arguments
拓展运算符:
[...]==>打开对象的数组
[...数组] ===>数组元素1 数组元素2 数组元素3
打开对应的对象(解除构造)提取到里面的值
//对象里面存在n个键值对象 var obj = { name:'jack', age:18 } //n个obj.key console.log(obj.name); console.log(obj.age); //es6新增了对应的解构 减少对应的obj. var {name,age,sex} = obj //称为解构 //得到对应的name 去比对obj里面是否存在相同的一个属性名叫name 如果没有返回undefined 有就返回这个对应的值 console.log(name); //jack console.log(age); //18 console.log(sex); //undefined var {message} = { message:"hello", message1:"world", } console.log(message); //hello






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构