Nginx同一域名部署多个前后端分离项目
可以参考的链接:https://blog.csdn.net/sinat_17775997/article/details/123060957
1. nginx下单项目原配置(只截取server部分)
nginx.conf
server {
listen 80;
#填写绑定证书的域名
server_name www.student.top;
#把http的域名请求转成https
#rewrite ^(.*)$ https://$host$1 permanent;
return 301 https://$host$request_uri;
}
server {
#SSL 访问端口号为 443
listen 443;
ssl on;
#填写绑定证书的域名
server_name www.student.top;
#证书文件名称
ssl_certificate www.student.top_bundle.crt;
#私钥文件名称
ssl_certificate_key www.student.top.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#配置前端所在目录
root /home/user/server/dist;
index index.html index.htm;
#防止刷新出现404
try_files $uri $uri/ /index.html;
}
#反向代理配置,api,因为前端用/api代替了下面的地址,localhost可以填ip
location /api/ {
proxy_pass http://localhost:9090/;
}
}
2. vue打包压缩配置
首先,找到vue.config.js文件下的module.exports,添加如下配置:
module.exports = {
publicPath:'/lab/',
//...省略其它内容
}
找到router文件下的index.js,添加如下配置:
const router = createRouter({
base:"/lab/",
//...省略其它内容
})
然后使用npm run build打包项目,形成dist文件,将dist文件上传到云服务器/home/user/weixin/目录下。
最后,修改nginx的配置nginx.conf,修改后配置如下:
server {
listen 80;
#省略,没改变,和原配置一样。
}
server {
#SSL 访问端口号为 443
listen 443;
#省略,没改变,和原配置一样。
#主要添加部分,添加在原配置后面即可。
location /lab {
#配置前端所在目录
alias /home/user/weixin/dist;
index index.html index.htm;
#防止刷新出现404
try_files $uri $uri/ /lab/index.html;
}
location /weixin/ {
proxy_pass http://localhost:9092/;
}
}
注意:使用alias而不是root,try_files $uri $uri/ /lab/index.html;而不是try_files $uri $uri/ /index.html;。
完成,使用https:+域名+/lab,访问。
参考:https://cnblogs.com/qdlhj/p/15305205.html
Nginx子域名部署实现部署多个前后端分离项目
nginx.conf与上一原配置一样。
1.配置子域名
添加 CNAME 记录
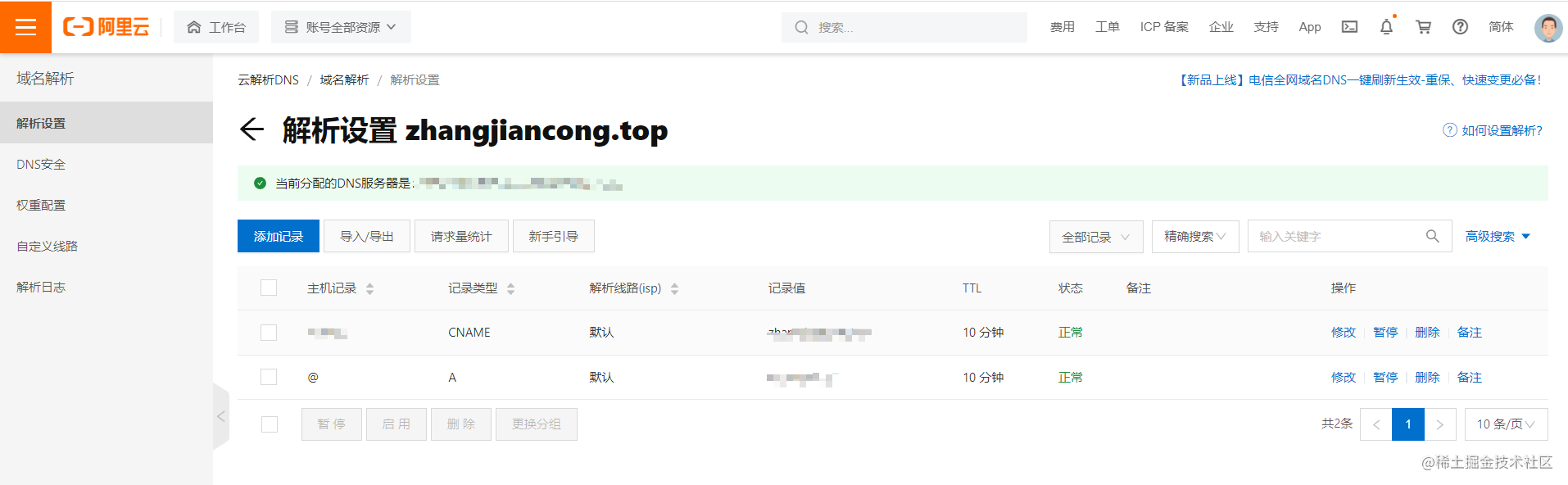
以下是阿里云做示例,无论是啥服务商,打开域名解析界面即可
进入到域名解析界面

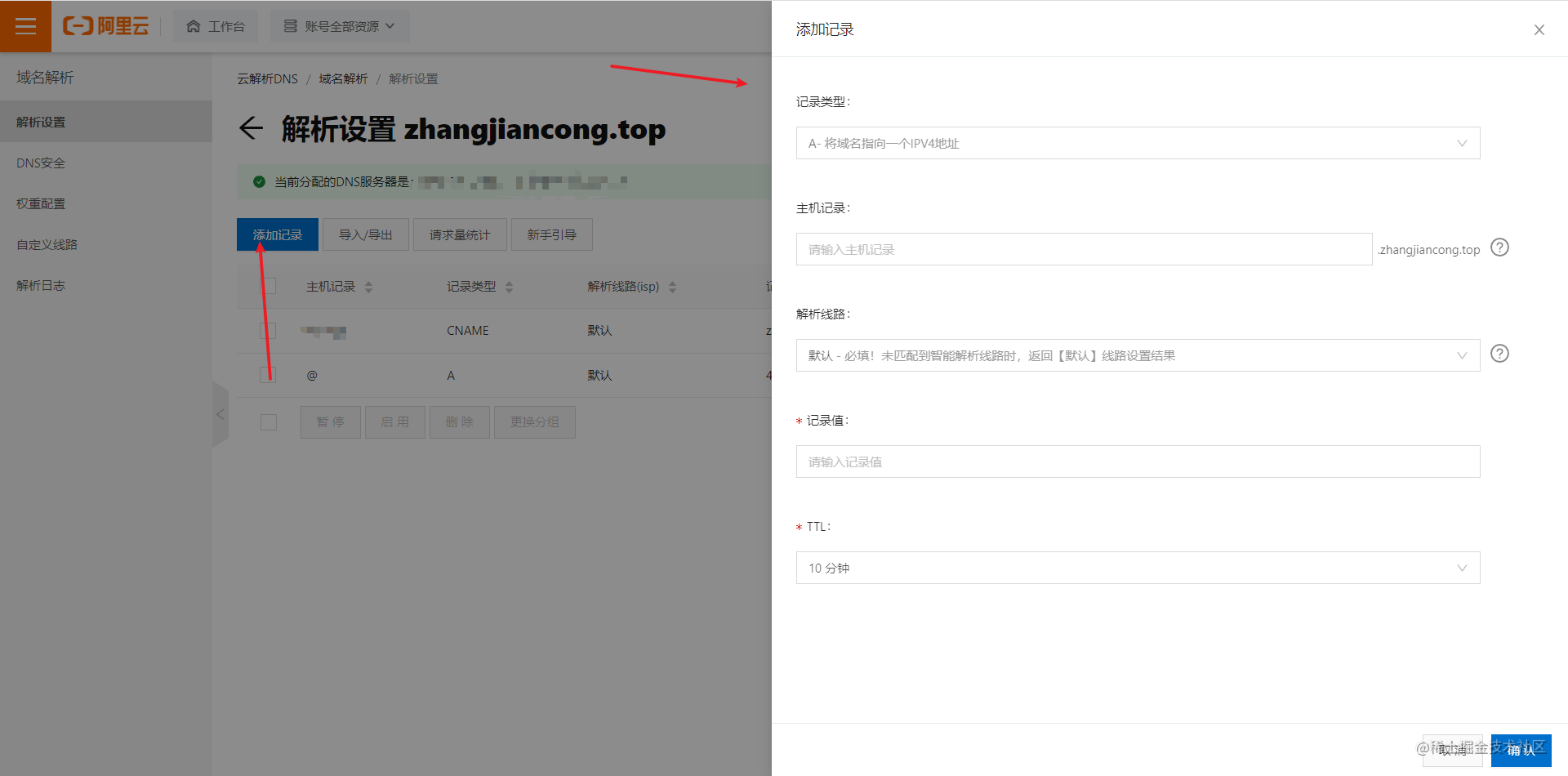
点击添加记录

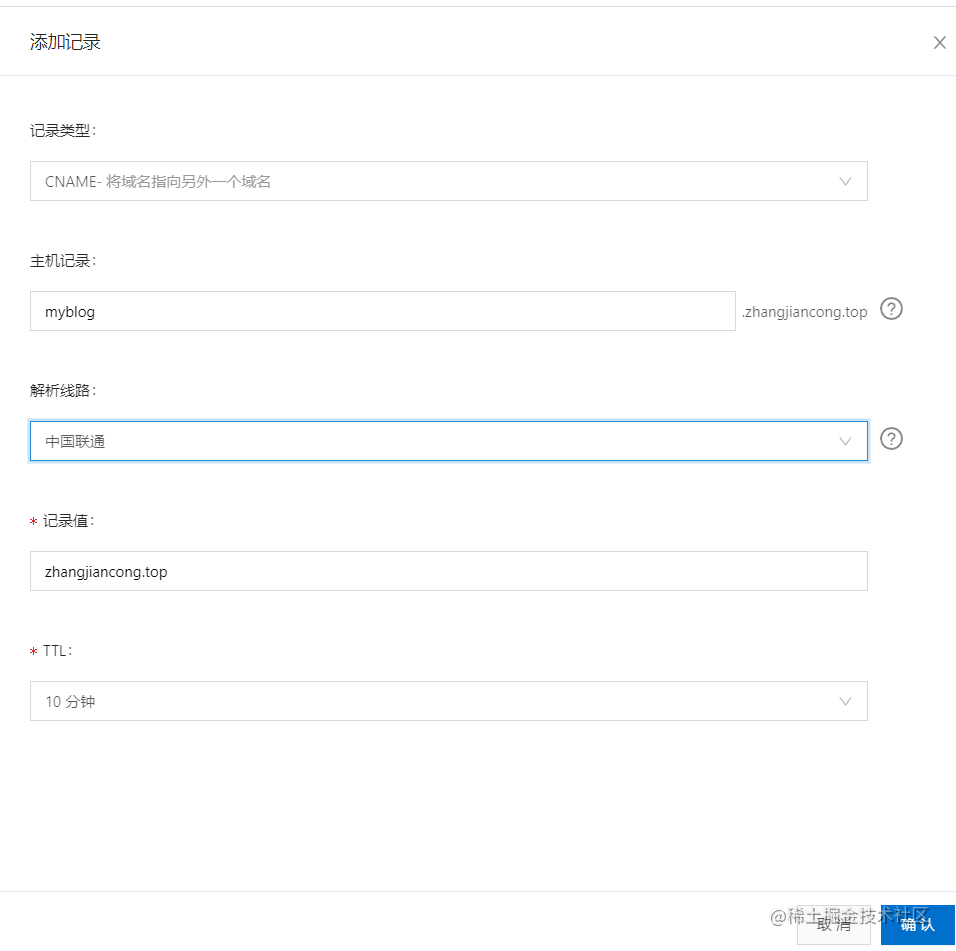
配置说明
CNAME记录
什么情况下会用到CNAME记录?
[如果需要将域名指向另一个域名,再由另一个域名提供ip地址,就需要添加CNAME记录]
最常用到CNAME的情况包括:做CDN,配置子域名

CNAME记录的添加说明
-
记录类型:选择 CNAME
-
主机记录:填子域名(比如需要添加 lab.student.top的解析,只需要在主机记录处填写 lab即可;如果添加 student.top的解析 的解析,主机记录直接留空,系统会自动填一个“@”到输入框内)。
-
解析线路:默认即可(如果不选默认会导致部分特定用户无法解析;在上图中的作用为:除了联通用户之外的所有用户都可正常解析)
-
记录值:CNAME 指向的域名,只可以填写域名(建议写完整一点,腾讯云就必须是后面那种完整的,比如www.student.top),记录生成后会自动在域名后面补一个“.”,这是正常现象。
-
TTL:添加时系统会自动生成,默认为600秒(TTL为缓存时间,数值越小,修改记录各地生效时间越快)。
点击确认即可
2.修改 Nginx 配置文件
nginx.conf
#主要添加部分
server {
listen 80;
#填写绑定证书的域名
server_name lab.student.top;
location /{
#配置前端所在目录
root /home/user/weixin/dist;
index index.html index.htm;
#防止刷新出现404
try_files $uri $uri/ /index.html;
}
location /weixin/ {
proxy_pass http://localhost:9092/;
}
}
server {
listen 80;
#省略,没改变,和原配置一样。
}
server {
#SSL 访问端口号为 443
listen 443;
#省略,没改变,和原配置一样。
}
注意:使用root而不是alias
完成,使用http:+子域名,访问。
附加内容:
子域名申请好ssl证书后,放在nginx的conf目录下,弄成https请求连接。主要修改nginx配置。
主要方法:通过拷贝一份主域名原有的配置80和443,修改域名部分为子域名。
nginx.conf
server {
listen 80;
#填写绑定证书的域名
server_name lab.student.top;
#把http的域名请求转成https
#rewrite ^(.*)$ https://$host$1 permanent;
return 301 https://$host$request_uri;
}
server {
#SSL 访问端口号为 443
listen 443;
ssl on;
#填写绑定证书的域名
server_name lab.student.top;
#证书文件名称
ssl_certificate lab.student.top_bundle.crt;
#私钥文件名称
ssl_certificate_key lab.student.top.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#charset koi8-r;
#access_log logs/host.access.log main;
location /{
#配置前端所在目录
root /home/user/weixin/dist;
index index.html index.htm;
#防止刷新出现404
try_files $uri $uri/ /index.html;
}
location /weixin/ {
proxy_pass http://localhost:9092/;
}
}
server {
listen 80;
#填写绑定证书的域名
server_name www.student.top;
#把http的域名请求转成https
#rewrite ^(.*)$ https://$host$1 permanent;
return 301 https://$host$request_uri;
}
server {
#SSL 访问端口号为 443
listen 443;
ssl on;
#填写绑定证书的域名
server_name www.student.top;
#证书文件名称
ssl_certificate www.student.top_bundle.crt;
#私钥文件名称
ssl_certificate_key www.student.top.key;
ssl_session_timeout 5m;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#配置前端所在目录
root /home/user/server/dist;
index index.html index.htm;
#防止刷新出现404
try_files $uri $uri/ /index.html;
}
#反向代理配置,api,因为前端用/api代替了下面的地址,localhost可以填ip
location /api/ {
proxy_pass http://localhost:9090/;
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)