在网页中实现截屏粘贴的功能
知识点:
1.添加contenteditable属性让div处于可编辑状态
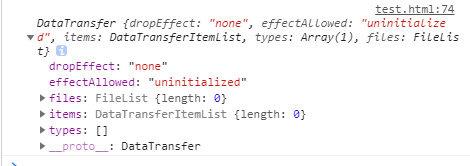
2.DataTransfer 对象的使用
DataTransfer 对象用于保存拖动并放下(drag and drop)过程中的数据。它可以保存一项或多项数据,这些数据项可以是一种或者多种数据类型。
readAsDataURL 方法会读取指定的 Blob 或 File 对象。读取操作完成的时候,readyState 会变成已完成DONE,并触发 loadend 事件,同时 result 属性将包含一个data:URL格式的字符串(base64编码)以表示所读取文件的内容。
getAsFile() 返回拖拽项数据的 File 对象
DataTransfer 描述一个拖拽项,在paste有一个DataTransfer属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>截图粘贴</title> <style type="text/css"> #richedit { width: 800px; height: 600px; border: 1px solid red; overflow: auto; } #richedit>img { border: 1px solid black; margin-right: 5px; } </style> </head> <body> <div id="richedit" contenteditable="true"></div> </body> </html> <script type="text/javascript"> document.getElementById('richedit').addEventListener('paste', function(e) { // 添加到事件对象中的访问系统剪贴板的接口 var cbd = e.clipboardData, //clipboardData对象 i = 0, items, item, types; console.log(cbd) if (cbd) { items = cbd.items; if (!items) { return; } item = items[0]; // 保存在剪贴板中的数据类型 types = cbd.types || []; for (i = 0; i < types.length; i++) { if (types[i] === 'Files') { item = items[i]; break; } } // 判断是否为图片数据 if (item && item.kind === 'file' && item.type.match(/^image\//i)) { var blob = item.getAsFile(); reader = new FileReader(); // 读取文件后将其显示在网页中 reader.onload = function(e) { var img = new Image(); //创建图像对象 img.src = e.target.result; document.getElementById('richedit').appendChild(img); var img = document.querySelectorAll('#richedit img'); for (var k = 0; k < img.length; k++) { for (var j = k + 1; j < img.length; j++) //解决chrome高版本粘贴两次的问题 if (img[k].src == img[j].src) { document.querySelector('#richedit').removeChild(img[j]); break; } } }; // 读取文件 reader.readAsDataURL(blob); } } }); </script>


