请求与响应
HTTP协议:众多周知,HTTP协议就是将请求从浏览器发送到服务器,服务器接收到请求之后做出回应,这个回应就是响应,而HTTPS就是在HTTP的基础上加了SSL验证,以提高安全性,这个之前,服务处于无状态,也就是说,不管是谁访问,服务端不知道是谁访问,这就出现了cookie,能够记住每次访问的浏览器,但是cookie是明文的,对于一些敏感信息来说,并不适合,所以出现了session
一、请求
HttpReponse对象:
服务器接收到http协议的请求后,会根据报文创建HttpRequest对象视图函数的第一个参数是HttpRequest对象在django.http模块中定义了HttpRequest对象的API
HttpResonse有很多属性可供使用
属性:
- path:一个字符串,表示清求的页面的完整路径,不包含域名
- method:一个字符串,表示清求使用的HTTP方法,常用值包括: 'GET'、 'POST' encoding:一个字符串,表示提交的数据的编码方式如果为None则表示使用浏览器的默人设置,一般为utf-8
- 这个属性是可写的,可以通过修改它来修改访问表单数据使用的编码,接下来对属性的任何访问将使用新的encoding值
- GET:一个类似于字典的对象,包含get请求方式的所有参数
- POST: 一个类似于字典的対象,包含post清求方式的所有参数
- FILES:一个类似于字典的对象,包含所有的上传文件
- cookies:一个示准的Python字典,包合所有的cookie,键和值都是字符串
- session:一个既可读又可写的类似于字典的对象,表示当前的会活,只有当Django启动会话的支持时オ可用
方法:
- is_ ajax(): 如果清求是通辻XMLHttpRequest爰起的,則返回True
接下来随便写一个视图并配置路由
def test(request): print(request.path) print(request.method) return HttpResponse('测试')
运行如下
1.GET
新建一个HTML文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>请求</title> </head> <body> <form action="{% url 'get_test' %}" method="get"> <p>用户名 <input type="text" name="user"></p> <p>密 码 <input type="password" name="passwd"></p> </form> </body> </html>
视图函数体
def test(request): return render(request, 'method/index.html') def get_test(request): user = request.GET.get('user') passwd = request.GET.get('passwd') print(user,passwd) return HttpResponse('提交成功')
url
path('test/',views.test,name='test'), path('get/',views.get_test,name='get_test'),
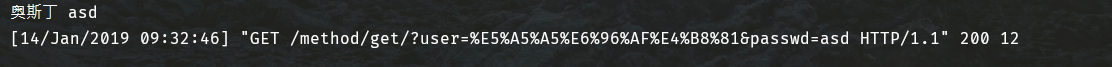
输入之后点击提交
但是跳转之后,可以发现,地址栏的url传参是明文的
而在后台获取 数据,就是用 request.GET.get()
2.POST
视图
def post_test(request): if request.method == 'GET': return render(request,'method/index.html') elif request.method == 'POST': print(request.POST.get('user')) print(request.POST.get('passwd')) return HttpResponse('提交成功') else: return HttpResponse('无法处理')
URL
path('post/',views.post_test,name='post_test')
网页文件
只需要将get改为post即可
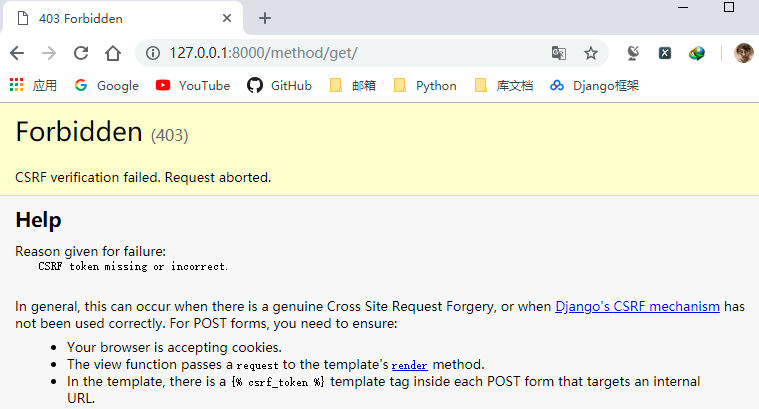
效果
这是django自带的防止跨域攻击的措施
添加{% csrf_token %}即可
再次访问
地址栏并没有将参数明文展示
若是一键多值,也就是说标签的name属性相同,这里简单测试一下
将模板的 name="passwd" 改成 name = "user" 那么现在就有两个user,启动服务刷新一下
这里看到,输出的user变成了asd,不再是奥斯丁,后边的none不用管,是之前输出的passwd,那么就可以用 request.POST.getlist('user') 获取
是以一个列表的形式返回
请求总结
- 1. GET:GET如其名,是从服务器获取数据,不会更改服务器的状态和数据,在URL中携带参数发送给服务器。
- 2. POST则是将一定量的数据发送给服务器,一般会更改服务器的数据。
- 3. POST方法的参数不能在URL当中看到,他是通过body参数传递给服务器的,所以相对GET方法直接能在URL当中看到传递的参数,显得更加安全一些.当然,也不能简单的判定POST方法比GET方法更安全,要使网站保持安全,需要做更多的安全处理.
二、类视图
之前都是用if来进行判断POST请求
导入 from django.views import View
视图
class Reg(View): def get(self,request): return render(request, 'method/index.html') def post(self,request): print(request.POST.get('user')) print(request.POST.get('passwd')) return HttpResponse('提交成功')
url path('class/',views.Reg.as_view())
三、文件上传
static目录下新建media
配置 MEDIA_ROOT = os.path.join(BASE_DIR,'static/media')
新建HTML文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文件上传</title> </head> <body> <form action="" method="post" enctype="multipart/form-data">{% csrf_token %} <P><input type="file" name="file"></P> <P><input type="submit" value="点击上传"></P> </form> </body> </html>
类视图
import os from Hello_Django.settings import MEDIA_ROOT class Upload(View): def get(self,request): return render(request,'method/file.html') def post(self,request): ff = request.FILES.get('file') ff_name = os.path.join(MEDIA_ROOT,ff.name) #拼接路径 with open(ff_name) as f: for i in ff.chunks(): #固定写法,边读边写 f.write(i) return HttpResponse('XXX')
作者:ChanceySolo
出处:https://www.cnblogs.com/chancey/p/10256896.html
版权:本作品采用「ChanceySolo-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!