模板标签
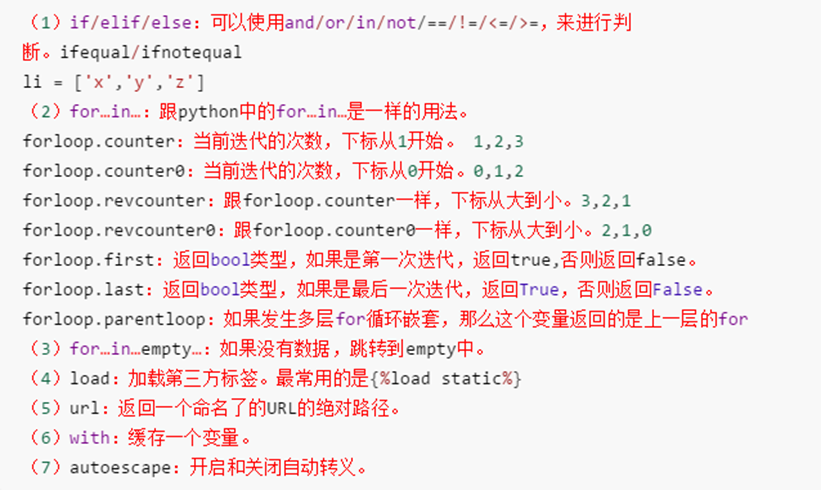
一、模板标签
标签在渲染的过程中提供任意的逻辑
其实对于上述概念理解起来较为困难,这个定义是刻意模糊的。 例如,一个标签可以输出内容,作为控制结构,例如“if”语句或“for”循环从数据库中提取内容,甚至可以访问其他的模板标签。
标签语法: 由%}和 {% 来定义的,例如:{%tag%} {%endtag%}
现在传一个字符串、一个列表、一段HTML进去
return render(request,'book/index.html',context = {'name':'django','mylist':['python','django','tornado'],'html':'<b>I AM A BIG BOY !!</b>'})
if
{% if name == 'python' %}
这是python的页面
{% elif name == 'django' %}
这是django的页面
{% else %}
其他
for
{% for foo in mylist %} {% if forloop.counter == 1 %} <li>这是第一个值:{{ foo }}</li> {% else %} <li>{{ foo }}</li> {% endif %} {% endfor %}
URL页面转换
urlpatterns = [ path('test/',views.test,name='test'), path('test1/<int:id>',views.test1,name='test1'), path('index/',views.index), ]
<a href="https://www.cnblogs.com/chancey/">转到素心的博客</a> <br> <a href="{% url 'test' %}">转到book的测试页</a> <br> <a href="{% url 'test1' 18 %}">转到加参的测试页</a>
值得注意的是,模板中的URL后边缀的是urls.py中的name值
WITH
用来临时更改变量名,使得长且复杂的变量名变得临时简单
原来的name:{{ name }}<br>
{% with name as n %}
临时更改:{{ n }}<br>
{% endwith %}
AUTOESCAPE
取消自动转义
原始的HTML:{{ html }}<br>
过滤器方式:{{ html | safe }}<br>
标签的方式:
{% autoescape off %}
{{ html }}
{% endautoescape %}
常用的标签
二、模板继承
Django模版引擎中最强大也是最复杂的部分就是模版继承了。 模版继承可以让你创建一个基本的“骨架”模版,它包含您站点中的全部元素,并且可以定义能够被子模版覆盖的 blocks
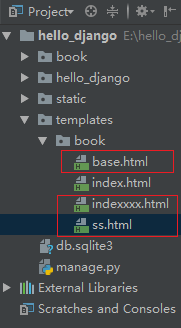
创建三个模板文件
base.html 这个作为模板继承页
indexxxx.html 在这个模板中实现继承和引用
ss.html 这个作为模板的引用页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>{% block title %}默认标题 {% endblock %}</title> </head> <body> {% block content %} 默认内容 {% endblock %} {% block demo %} 默认演示 {% endblock %} </body> </html>

{% extends 'book/base.html' %} {% block title %} Chancey主页 {% endblock %} {% block content %} 通过block.super继承父类:{{ block.super }}<br> 子模板自己的内容,没有写就不会显示<br> {% endblock %} {% block demo %} 通过include引用其他模板的内容:{% include 'book/ss.html' %} {% endblock %}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>内容</title> </head> <body> 菜鸟程序员,Chancey(别名:素心) </body> </html>
模板语法:
继承语法 {% extends 'book/base.html' %}
重写语法 {% block title %} 需要重写的内容 {% endblock %}
新增语法 {{ block.super }} 要新增的内容 //值得注意的是,该语法写在block里面
引用:
include 如果需要模板来填充子模版的某一块内容,则使用它是最简便的方法
语法: {% include 'book/ss.html' %}
模板继承小结:
模板继承使用extends标签实现。通过使用block来给子模板开放接口。
- extends必须是模板中的第一个出现的标签。
- 子模板中的所有内容,必须出现在父模板定义好的block中,否则django将不会渲染。
- 如果出现重复代码,就应该考虑使用模板。
- 尽可能多的定义block,方便子模板实现更细的需求。
- 如果在某个block中,要使用父模板的内容,使用block.super获取。
作者:ChanceySolo
出处:https://www.cnblogs.com/chancey/p/10197988.html
版权:本作品采用「ChanceySolo-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!