模板变量
一、模板路径配置
继续上节文章的路径配置,这里主要研究传参问题
将app里面的视图函数添加如下代码
return render(request,'book/index.html',
context = {
'name':'Chancey',
})
上述代码中不难看出,是将变量‘Chancey’赋值给了name,然后将这个参数传递给模板
对模板路径配置的小结:
- DIRS 定义一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。将templates放在主项目目录下.
- APP_DIRS告诉模板引擎是否应该进入每个已安装的应用中查找模板,值为True则模板会去安装了的app下面的templates文件夹查找模板。。所以我们也可以在每个app的里面创建模板目录templates存放模板,这种方式需要将这个app添加到setting.py文件的INSTALLED_APPS列表中.
二、变量
现在学会变量的传递,就可以直接在模板中引用
使用规则:
- 语法: {{ 变量名 }}
- 命名由字母和数字以及下划线组成,不能有空格和标点符号
- 可以使用字典、模型、方法、函数、列表
- 不要和python或django关键字重名
- 变量和查找
注意:
- 如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。
- 点在模板渲染时有特殊的含义。 变量名中点表示查找。
将URL为 127.0.0.1/book/index 的模板中的body标签中添加进去
<body> 欢迎您:{{ name }} ! </body>
然后访问

在模板中变量可以传递多种类型
字符串对象、函数对象、类方法对象、类对象、类属性、类方法、列表对象、列表元素、字典、字典的键
传递方法有两种,分别是URL传参和路由传参
三、常用过滤器
在Django 2.0中的模板语法中,过滤器的灵活使用可以完美的将数据处理
- 管道符号进行链式调用,比如实现一个功能,先把所有字符变成小写,把第一个字符转换成大写。语法: {{变量名|lower|capfirst}}
- 使用参数:过滤器可以使用参数,在过滤器名称后面使用冒号”:”再加上参数,比如要把一个字符串中所有的空格去掉,则可以使用cut过滤器,语法如下: {{变量名|cut:" "}}
- 作用: 对变量进行过滤。在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来语法: {{变量名|lower}}
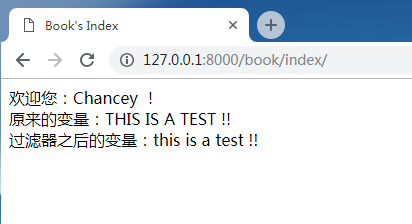
例如:将传递进去的变量变小写
模板
欢迎您:{{ name }} !
原来的变量:{{ mystr }}
过滤器之后的变量:{{ mystr | lower }}
视图
def index(request):
return render(request,'book/index.html',
context = {
'name':'Chancey',
'mystr':'this is a test!!!'
})
效果

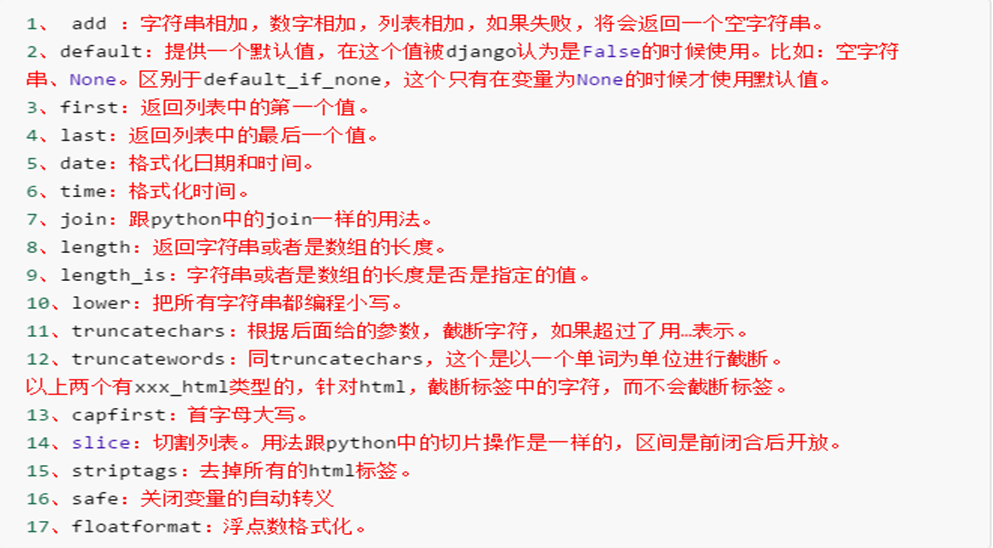
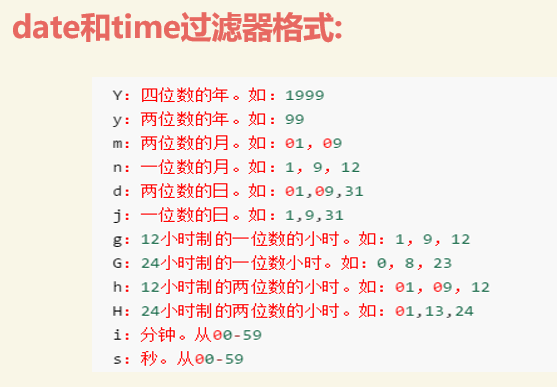
常用的过滤器


这里不再赘述
自动转义
自动转义是将变量的一些特殊字符,比如左箭头(<)、右箭头(>)转义成html代码,这样做的目的是为了处理一些不安全的变量。
- <:转义成<
- >:转义成>
- ‘:转义成'
- “:转义成"
- &:转义成&
四、引用静态文件
在项目目录下创建static的目录, 为了区分开各种类型的文件分别创建css,image,js的目录

在settings.py文件中添加STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static') ]
在相应的文件夹下创建静态文件
- /css/mycss.css
body{ background: RGB(248,240,240); }
- /imge/demo.jpg

- /js/myjs.js
alert('Welcome to Web !');
然后在模板首行添加 {% load static %} 以声明引用静态文件
根据前端知识添加相对应的语句
- <head>里添加 link rel="stylesheet" href="{% static 'css/mycss.css' %}">
- <body>里添加 <script src="{% static 'js/myjs.js' %}"></script>
- <body>里添加 <img src="{% static 'image/demo.jpg' %}" alt="">
效果展示



 浙公网安备 33010602011771号
浙公网安备 33010602011771号