CSS实现对角边框样式
CSS实现对角框,边角加个边框、四角框
一:线性渐变方式:
鼠标悬停触发显示
:hover { background: linear-gradient(to left, #043add, #043add) left top no-repeat, linear-gradient(to bottom, #043add, #043add) left top no-repeat, linear-gradient(to left, #043add, #043add) right bottom no-repeat, linear-gradient(to left, #043add, #043add) right bottom no-repeat; /*设置大小*/ background-size: 0.12rem 1rem, 1rem 0.12rem; }
二:伪类
默认是透明opacity: 0; 鼠标悬停触发显示
增加css3过渡效果,显示更平滑
:before { position: absolute; bottom: 0; left: 0; width: 20px; height: 20px; content: ""; border-left: 2px solid #043add; border-bottom: 2px solid #043add; transition: all 0.6s ease; opacity: 0; } :after { position: absolute; top: 0; right: 0; width: 20px; height: 20px; content: ""; border-right: 2px solid #043add; border-top: 2px solid #043add; transition: all 0.6s ease; opacity: 0; } :hover:before, :hover:after { opacity: 1; }
左下——右上对角边框,也可以左上——右下对角、四个角。
自己增改代码。
不懂可以留言!
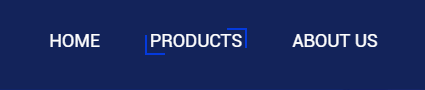
效果图:

万码皆同源,越学越简单!





