鼠标悬停改变长度
栅格系统中鼠标悬停时向左改变宽度
关键词:
transform: scaleX(1.2)
transform-origin
栅格一行两列布局,,左侧图片,右侧ul li列表
html代码:
<div class="row tet">
<div class="col-12 col-md-8">
<div class="ig"></div>
</div>
<div class="col-11 col-md-8">
<ul>
<li><a href="">第一个实例</a></li>
<li><a href="">第二个实例第二个实例第二个实例第二个实例第二个实例第二个实例第二个实例第二个实例第二个实例第二个实例第二个实例</a></li>
<li><a href="">第三个实例</a></li>
</ul>
</div>
</div>
.tet是行,设置一个行高
左侧设置一个div用来装图片,图片以背景展示
右侧li平分行高,col-11和col-12定义列高实现左右栅格高度对齐
鼠标悬停li时,以右下角为基点X轴(宽度)放大1.2倍,从而实现鼠标悬停右侧向左高亮突出
css代码:
.tet {
height: 27rem;
width: 1400px;
margin: auto;
}
ul {
height: 100%;
}
ul li {
height: 9rem;
line-height: 9rem;
text-align: center;
background-color: darkblue;
vertical-align: middle;
}
.col-11,
.col-12 {
height: 27rem;
padding: 0;
}
.col-11 {
float: right;
}
.ig {
height: 100%;
background: url(images/t2.png) no-repeat;
background-size: cover;
}
ul li a {
padding: 20px;
line-height: 1.5;
display: inline-block;
vertical-align: middle;
}
ul li:hover {
background-color: #fff;
transform: scaleX(1.2);
-ms-transform: scaleX(1.2);
-moz-transform: scaleX(1.2);
-webkit-transform: scaleX(1.2);
-ms-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-webkit-transform-origin: 100% 100%;
}
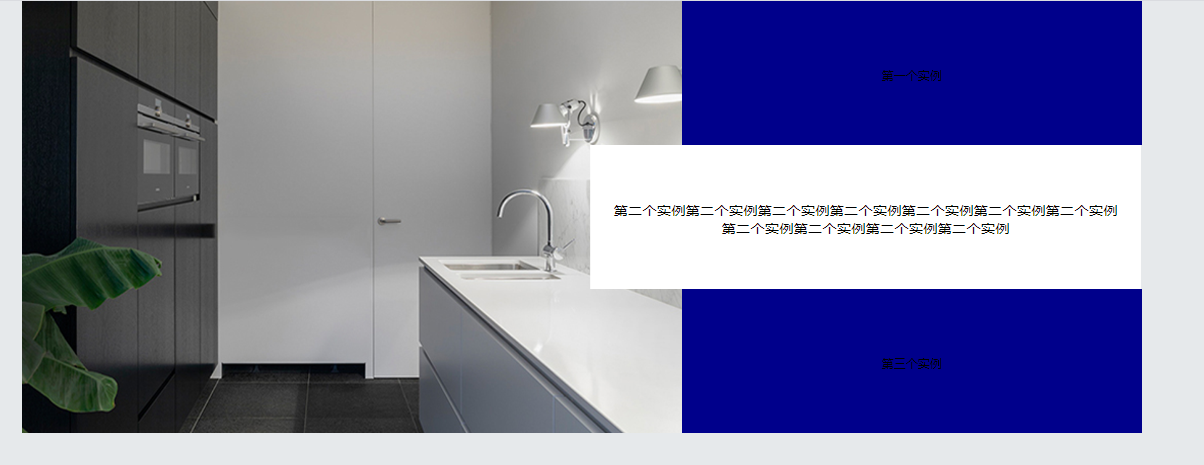
展示区:

万码皆同源,越学越简单!





