CSS布局(四) float详解
一、float设计初衷
因为float被设计出来的初衷是用于——文字环绕效果。即,一个图片一段文字,图片float:left之后,文字会环绕图片。
<div style="width: 100px;height: 100px"> <img src="image/1.jpg" style="width: 50px;height: 50px;float: left">阿斯利康大家啊胜利大街拉速度来喀什建档立卡结算单 </div>

二、float多个特性
2.1. 破坏性
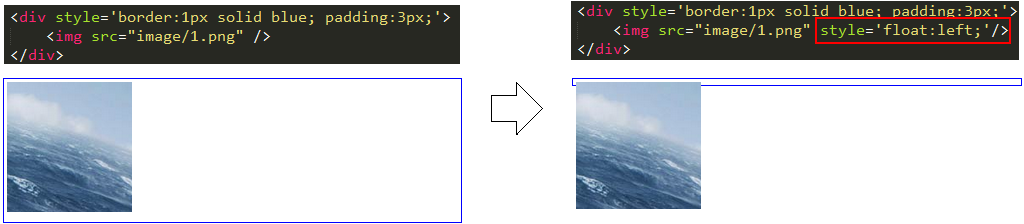
首先大家来看两个demo,如下图。第一个demo是一个简单不过的例子,显示效果也很正常。第二个demo,唯一的区别就在于<img>加了float:left,上层的<div>却出现了“坍塌”现象。

不过,这就是float的“破坏性”——float破坏了父标签的原本结构,使得父标签出现了坍塌现象。导致这一现象的最根本原因在于:被设置了float的元素会脱离文档流。
初次接触“脱离文档流”的朋友可以这样理解:div是父亲,img是它的儿子,原本好好的父子关系,原本爷俩可以体面的展示一个包含关系的效果。直到有一天,img被设置了float。老天爷(浏览器)规定,任何float元素都不允许再呆在自己的家族中,于是img被逐出家门,断绝和div父子关系。于是乎,div没有了img儿子,也就不能再展示这种父子的包含关系,于是两者就各过各的,互不相干。——这样一说,容易理解了吧?
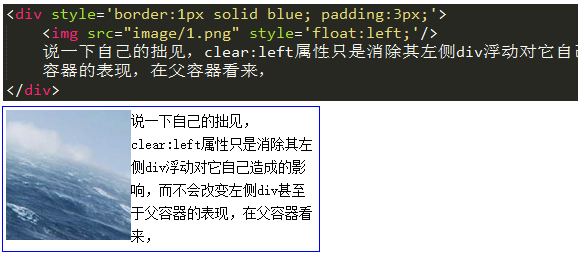
但是,永远都不要忘记float被设计的初衷——实现文字环绕效果。当div中有文字时,文字还是会环绕在img周围的。如下图:文字环绕后又把父元素撑起来了

好了,大家现在已经知道了float具有破坏性,可能也有很多朋友之前就知道这一特性,但是你有没有思考一下:float为什么会被设计成具有破坏性,为什么会脱离文档流?这一点非常重要!其实原因非常简单——为了要实现文字的环绕效果?
有人可能会问:啊?你刚才不是说了float的初衷就是实现文字环绕效果吗?和破坏性有啥关系?
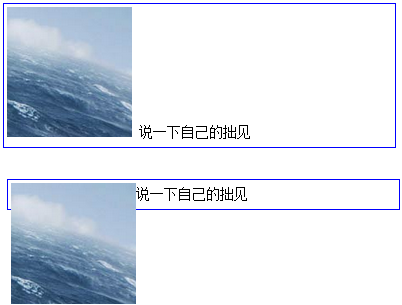
这时我会反问你:如果float不让父元素坍塌,能实现文字环绕效果吗?给你两个图看看你就知道了。

2.2. 包裹性

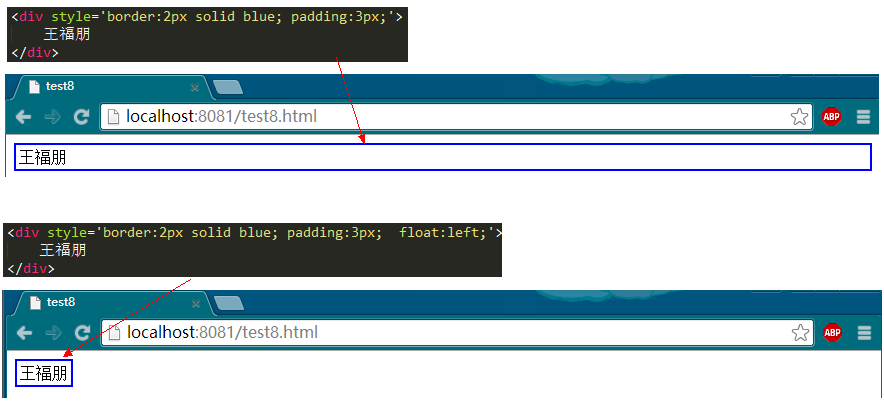
如上图,普通的div如果没有设置宽度,它会撑满整个屏幕,在之前的盒子模式那一节也讲到过。而如果给div增加float:left之后,它突然变得紧凑了,宽度发生了变化,把内容“王福朋”三个字包裹了——这就是包裹性。div设置了float之后,其宽度会自动调整为包裹住内容宽度,而不是撑满整个父容器。
注意,此时div虽然体现了包裹性,但是它的display样式是没有变化的,还是block。

说道这里咱们回顾一下,在之前的博客中,也提到了“包裹性”,是哪些样式?你可以在此思考一下,我会在博客的评论中给出答案 。
知道了包裹性之后,我们还是继续思考:float为什么要具有包裹性?其实答案还得从float的设计初衷来寻找,float是被设计用于实现文字环绕效果的。文字环绕图片比较好理解,但是如果想要让文字环绕一个div呢?此时div不被“包裹”起来,那么如何去实现环绕效果?
2.3 清空格
float还有一个大家可能不是很熟悉的特性——清空格。按照管理,咱还是先举例子说明。

上图中。第一个例子,正常的img中间是会有空格的,因为多个<img>标签会有换行,而浏览器识别换行为空格,这也是很正常的。第二个例子中,img增加了float:left的样式,这就使得img之间没有了空格,四个img紧紧挨着。
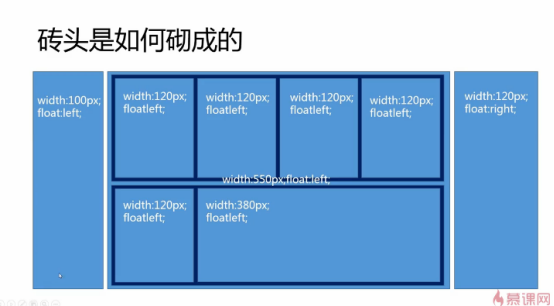
如果大家之前没注意,现在想想之前写过的程序,是不是有这个特性。为什么float适合用于网页排版(俗称“砌砖头”)?就是因为float排版出来的网页严丝合缝,中间连个苍蝇都飞不进去。
“清空格”这一特性的根本原因是由于float会导致节点脱离文档流结构。它都不属于文档流结构了,那么它身边的什么换行、空格就都和它没关系的,它就尽量的往一边去靠拢,能靠多近就靠多近,这就是清空格的本质。
三、清除浮动
float具有“破坏性”,它会导致父元素“坍塌”,这将不是所要看到的。如何去避免float带来的这种影响呢(也就是我们常说的“清除浮动”) ?方法有很多种,我在这里介绍4中供大家参考,大家可根据实际情况来选择。
- 为父元素添加overflow:hidden 这样父元素就有高度了 ,父元素的高度便不会被破坏;
- 浮动父元素
这两个方法比较简单,在这里也就不再演示了,大家有兴趣的可以自己去试试。
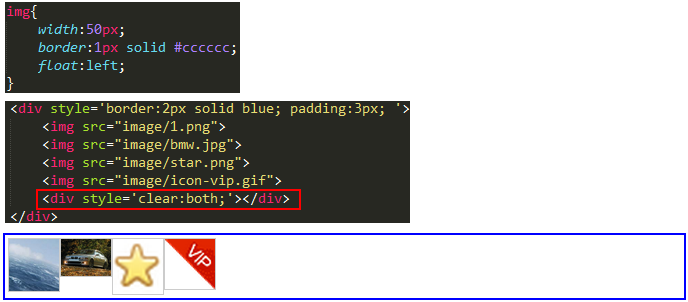
第三种方法也不是很常用,但是大家要知道clear:both这个东西。通过在所有浮动元素下方添加一个clear:both的元素,可以消除float的破坏性。

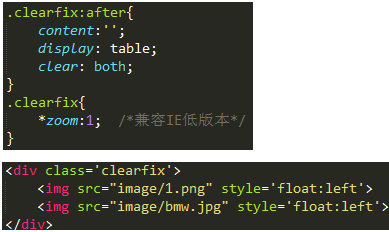
接下来的第四种方法是大家最需要掌握的,也是我推荐的,也是bootstrap正在用的——clearfix——不知道的同学一定要去搜一下,要不然就太low了!

上图中,我们定义一个.clearfix类,然后对float元素的父元素应用这一样式即可,非常简单吧?注意,你可能会搜出不同版本的clearfix,有的代码比上图中的代码多,你不用理会它,就按照我的贴图的代码写就行。
究其原理,其实就是通过伪元素选择器,在div后面增加了一个clear:both的元素,跟第三种方法是一个道理。
4.浮动的应用(使用float做网页布局)
1.设置float属性后,元素实际上会inline-block块状化
2.可以去掉排列间的空格


设置浮动后,元素就变为块级元素了
但最好的应用还是应该让他去实现文字的环绕效果,比如单侧固定的流体布局,用:float+margin来实现。
大布局时可以用一下,小的布局时可以考虑用inline-block来砌砖头(但是会有小间距,具体应用时看),尽量不要滥用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号