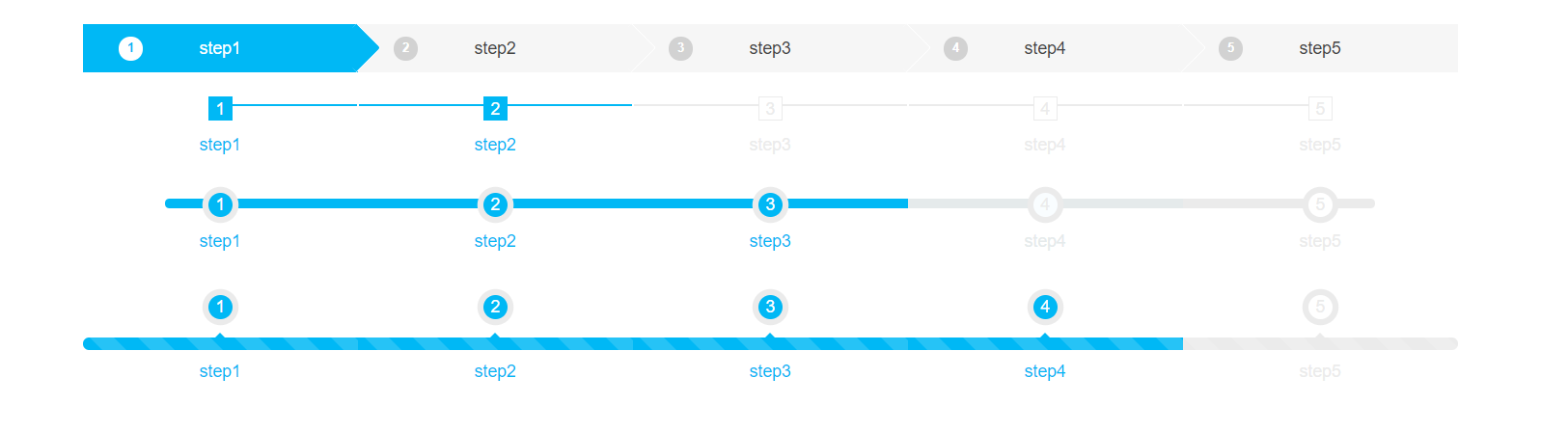
常用的进度条插件

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<link rel="stylesheet" type="text/css" href="../css/jindutiao/bootstrap.min.css"/>
<link rel="stylesheet/less" type="text/css" href="css/less/style.less?1.00" />
<script type="text/javascript" src="../css/jindutiao/lib.js"></script>
<script type="text/javascript" src="../css/jindutiao/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="../css/jindutiao/style.css"/>
<title></title>
</head>
<body>
<!--在data-step 中输入你想展示的默认步骤 若不填写 则默认为1-->
<div class="container">
<ul class="nav nav-pills nav-justified step step-arrow">
<li>
<a>step1</a>
</li>
<li>
<a>step2</a>
</li>
<li>
<a>step3</a>
</li>
<li>
<a>step4</a>
</li>
<li>
<a>step5</a>
</li>
</ul>
<ul class="nav nav-pills nav-justified step step-square" data-step="2">
<li>
<a>step1</a>
</li>
<li>
<a>step2</a>
</li>
<li>
<a>step3</a>
</li>
<li>
<a>step4</a>
</li>
<li>
<a>step5</a>
</li>
</ul>
<ul class="nav nav-pills nav-justified step step-round" data-step="3">
<li>
<a>step1</a>
</li>
<li>
<a>step2</a>
</li>
<li>
<a>step3</a>
</li>
<li>
<a>step4</a>
</li>
<li>
<a>step5</a>
</li>
</ul>
<ul class="nav nav-pills nav-justified step step-progress" data-step="4">
<li>
<a>step1<span class="caret"></span></a>
</li>
<li>
<a>step2<span class="caret"></span></a>
</li>
<li>
<a>step3<span class="caret"></span></a>
</li>
<li>
<a>step4<span class="caret"></span></a>
</li>
<li>
<a>step5<span class="caret"></span></a>
</li>
</ul>
</div>
<script type="text/javascript" src="js/lib/jquery.min.js"></script>
<script type="text/javascript" src="js/lib/lib.js"></script>
<script>
$(function() {
bsStep();
//bsStep(i) i 为number 可定位到第几步 如bsStep(2)/bsStep(3)
})
</script>
</body>
</html>


