html标签相关笔记
1.换行标签
1.段落标签<p>文字</p>
<p>段落1</p>
<p>段落2</p>
<p>段落3</p>
段落1 2 3 之间的空隙会很大。
如果想中间就换行,可以使用换行标签。
2.换行标签<br/>
<p>段落1<br/>段落2<br/>段落3</p>
换行了,而且空隙正常。不像段落那样大的空隙。
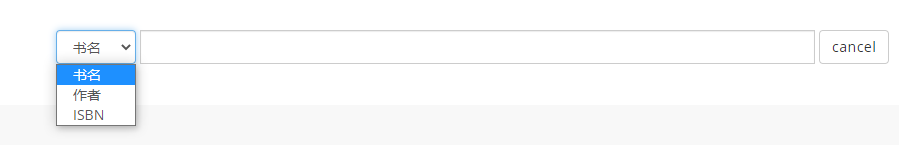
2.下拉框获取值

这是下拉框,要获取选中的值。
<select class='form-control' id="find_category">
<option value='bookname'>书名</option>
<option value='autor'>作者</option>
<option value='isbn'>ISBN</option>
</select>
jQuery中获得选中select的值
$('#find_category option:selected').text();//选中的文本 书名
$('#find_category option:selected').val();//选中的值 bookname
3.jquery方法选择第三个元素
利用“:eq()”选择器
// 选择第三个row属性的元素
$('.row:eq(2)').append(`
......
`)
4.html等待加载动画实现
<!-- loading -->
<div id="loadinga" class="sk-three-bounce" style="display: none;">
<div class="loading-overlay"></div>
<div class="sk-child sk-bounce1"></div>
<div class="sk-child sk-bounce2"></div>
<div class="sk-child sk-bounce"></div>
</div>
<style type="text/css">
.loading-overlay {
content: "";
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1000;
opacity: .8;
background: rgba(0, 0, 0, 0.1);
transition: all .6s;
}
.sk-three-bounce {
position: absolute;
top: 60%;
left: 48%;
opacity: .8;
}
.sk-three-bounce .sk-child {
width: 20px;
height: 20px;
background-color: rgb(8, 8, 8);
border-radius: 100%;
display: inline-block;
-webkit-animation: sk-three-bounce 1.4s ease-in-out 0s infinite both;
animation: sk-three-bounce 1.4s ease-in-out 0s infinite both;
}
.sk-three-bounce .sk-bounce1 {
-webkit-animation-delay: -0.32s;
animation-delay: -0.32s;
}
.sk-three-bounce .sk-bounce2 {
-webkit-animation-delay: -0.16s;
animation-delay: -0.16s;
}
.sk-three-bounce .sk-bounce3 {
-webkit-animation-delay: -0.08s;
animation-delay: -0.08s;
}
@-webkit-keyframes sk-three-bounce {
0%,
80%,
100% {
-webkit-transform: scale(0);
transform: scale(0);
}
40% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
@keyframes sk-three-bounce {
0%,
80%,
100% {
-webkit-transform: scale(0);
transform: scale(0);
}
40% {
-webkit-transform: scale(1);
transform: scale(1);
}
}
</style>
<!-- loading -->
显示的话就设置:style="display: block;"
隐藏的话就设置:style="display: none;"
更多样式可以参考:https://blog.csdn.net/weixin_43916074/article/details/122834766



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!