Husky + Commitlint实现commit message校验
配置git提交的校验钩子
- husky:git 提交时触发hooks
- commitlint: 对提交的内容做规范校验husky,主要对pre-commit和commit-msg钩子做校验
1 2 3 4 5 6 7 8 9 10 | # 安装husky npm install husky -D# 初始化husky配置,在根目录新增.husky配置文件。初始化配置pre-commitnpx husky-init#另外新增一个hooks,commit-lognpx husky add .husky/commit-msg |
目录结构这样的

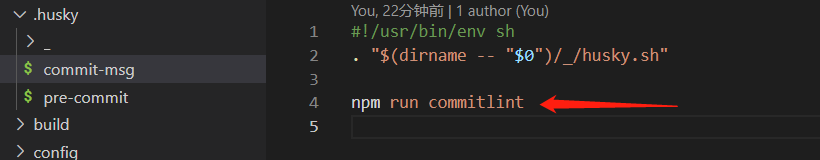
在 commit-msg文件中添加 npm run commitlint
在pre-commit 文件中有个npm run test我们先注释掉,不然会报错
安装commitlint
1 | npm install -D @commitlint/config-conventional @commitlint/cli |
配置scripts
因为我们要运行npm run commitlint,所以在package.json文件中添加
1 2 3 | "scripts": { "commitlint": "commitlint --config commitlint.config.js -e -V" }, |
在commit-msg中添加npm run commitlint

然后我们在根目录新建commitlint.config.js
1 2 3 4 5 6 7 8 9 10 11 12 | module.exports = { ignores: [(commit) => commit.includes("build")], extends: ["@commitlint/config-conventional"], rules: { "body-leading-blank": [2, "always"], "footer-leading-blank": [1, "always"], "header-max-length": [2, "always", 108], "subject-empty": [2, "never"], "type-empty": [2, "never"], "type-enum": [2, "always", ["merge", "feat", "fix", "perf", "style", "docs", "test", "refactor", "build", "ci", "chore", "revert", "wip", "workflow", "types", "release", "build"]] }}; |
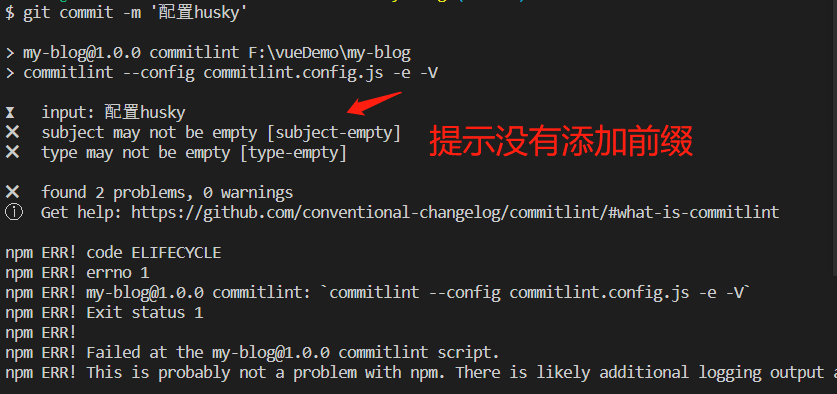
以上简单的husky配置完成了,我们简单测试下

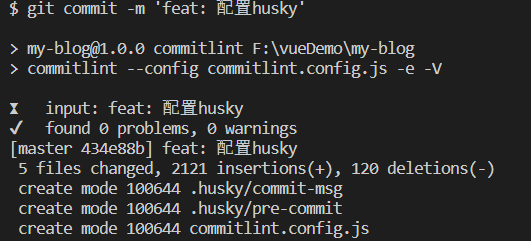
再次添加前缀,commit成功






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通