使用vue3对数据进行分页展示
要获取用户的滚动位置,可以在末尾添加一列空白节点。每当出现空白时意味着滑倒网页最底部,则进行渲染数据。可以使用getBoundingClientRect来判断是否在页面底部。
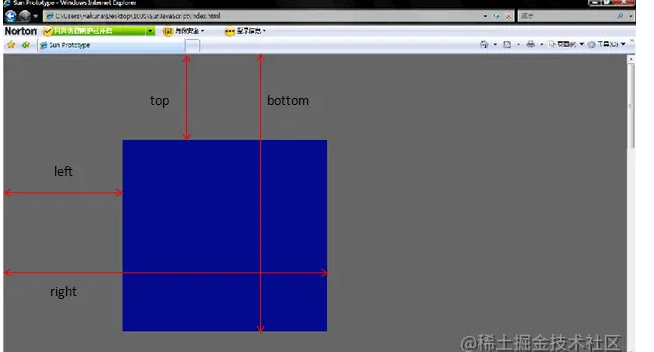
getBoundingClientRect用于获得页面中某个元素的左,上,右和下分别相对浏览器视窗的位置。

vue3示例代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 | <script setup lang="ts">import { onMounted, ref, computed } from 'vue'const getList = () => { // code as before}const container = ref<HTMLElement>() // container elementconst blank = ref<HTMLElement>() // blank elementconst list = ref<any>([])const page = ref(1)const limit = 5const maxPage = computed(() => Math.ceil(list.value.length / limit))// List of real presentationsconst showList = computed(() => list.value.slice(0, page.value * limit))const handleScroll = () => { if (page.value > maxPage.value) return const clientHeight = container.value?.clientHeight console.log(clientHeight) const blankTop = blank.value?.getBoundingClientRect().top if (clientHeight === blankTop) { // When the blank node appears in the viewport, the current page number is incremented by 1 page.value++ console.log(list.value.slice(0, page.value * limit)) }}onMounted(async () => { const res = await getList() list.value = [ {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'77dddd7'}, {text:'77dddddddddddddd7'}, {text:'7dddddddddddddddddddddddddddd77'}, {text:'eeeeeeeee777'}, {text:'777'}, {text:'7www77'}, {text:'7wee77'}, {text:'77rrr7'}, {text:'7tt77'}, {text:'7yy77'}, {text:'7uu77'}, {text:'7ii77'}, {text:'75577'}, {text:'777'}, {text:'7rrrr77'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, {text:'777'}, ]})</script><template> <div id="container" @scroll="handleScroll" ref="container"> <div class="sunshine" v-for="(item) in showList" :key="item.tid"> <img :src="item.src" /> <span>{{ item.text }}</span> </div> <div ref="blank"></div> </div></template><style>#container { height: 100px; overflow-y: scroll;}</style> |
以上代码是页面只有一个列表进行下拉加载,如果还有其它dom,则要进行判断,获取自身元素container.value?.getBoundingClientRect().bottom与blank.value?.getBoundingClientRect().bottom进行比较是否相等
判断元素是否在可视区域
1 2 3 4 5 6 7 8 9 | function isElementInViewport (el) { var rect = el.getBoundingClientRect(); return ( rect.top >= 0 && rect.left >= 0 && rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) && /*or $(window).height() */ rect.right <= (window.innerWidth || document.documentElement.clientWidth) /*or $(window).width() */ );} |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2019-08-26 Linux常用命令