vue2和vue3配置全局自定义参数及vue3动态绑定ref
在 Vue2.x 中我们可以通过 Vue.prototype 添加全局属性 property。但是在 Vue3.x 中需要将 Vue.prototype 替换为 config.globalProperties 配置:
// Vue2.x Vue.prototype.$api = axios; Vue.prototype.$eventBus = eventBus; // Vue3.x const app = createApp({}) app.config.globalProperties.$api = axios; app.config.globalProperties.$eventBus = eventBus;
使用时需要先通过 vue 提供的 getCurrentInstance方法获取实例对象:
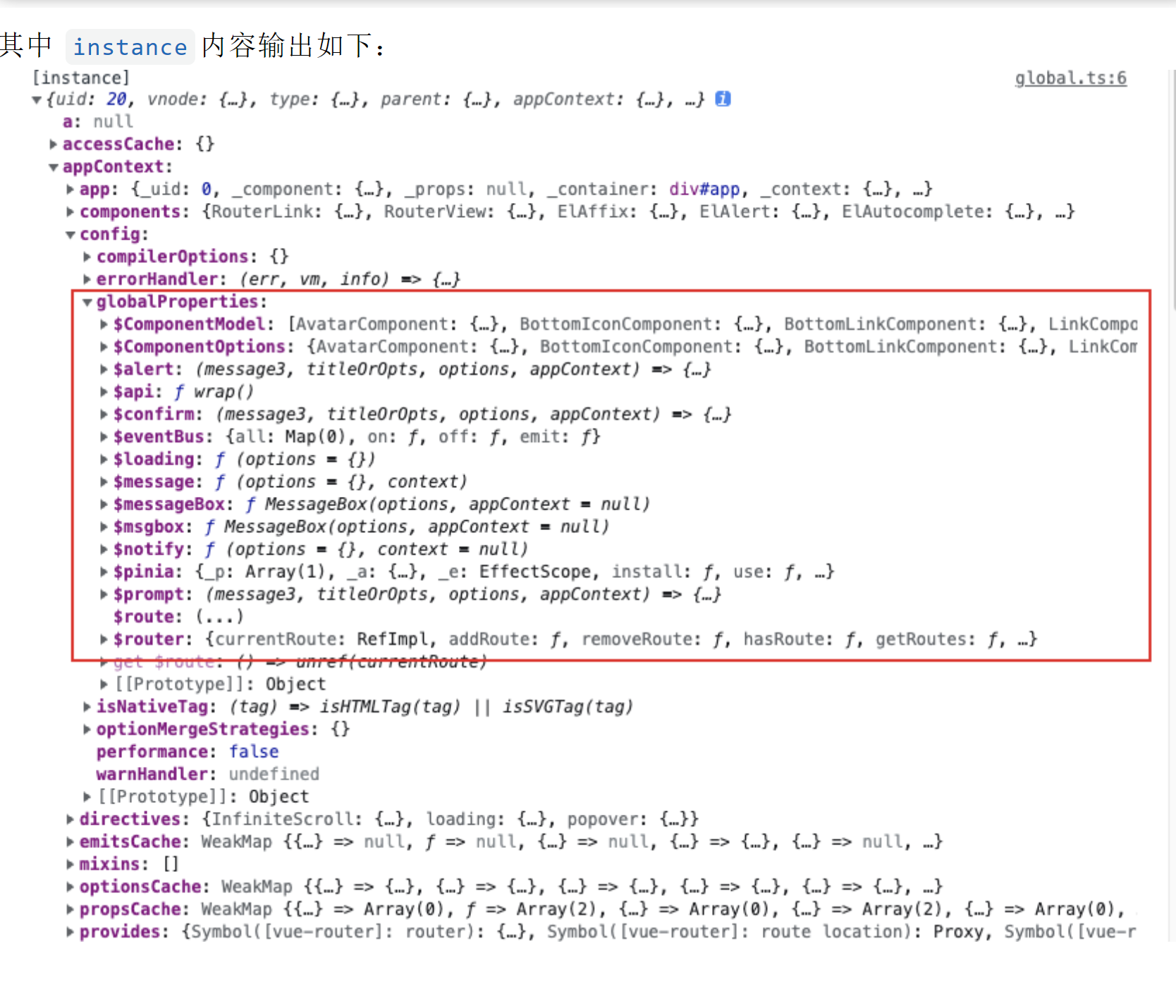
// A.vue <script setup lang="ts"> import { ref, onMounted, getCurrentInstance } from "vue"; onMounted(() => { const instance = <any>getCurrentInstance(); const { $api, $eventBus } = instance.appContext.config.globalProperties; // do something }) </script>

vue3动态绑定ref
<div v-for="element in childApp" :key="element.key" class="appWrap" :ref="setChildAppRef"> {{element.content}} </div>
<script setup> let childAppRefs = [] let childApp = computed(() => store.state.childApp) const setChildAppRef = (el) => { if (el) { childAppRefs.push(el) } } </script>
标签:
vue3






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2018-07-08 jq轮播图插件—手写
2018-07-08 深入理解js的变量提升和函数提升