如下是只显示月的sample code:
<link rel="stylesheet" href="css/datetimepicker/bootstrap-datetimepicker.min.css">
<script src="js/datetimepicker/bootstrap-datetimepicker.js"></script>
<input type="text" class="form-control form_datetime_2" readonly style="background:#fff" placeholder="开始时间" id="begin_month_time"/>
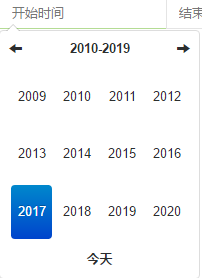
//只显示年的
<script>
$(".form_datetime_2").
datetimepicker({
language:'ch',
format: 'yyyy',
autoclose: true,
todayBtn: true,
startView: 'decade',
minView:'decade',
maxView:'decade',
});
</script>

//只显示月的
<script>
$(".form_datetime_2").
datetimepicker({
language:'ch',
format: 'MM',
autoclose: true,
todayBtn: true,
todayHighlight: true,
startView: 'year',
minView:'year',
maxView:'year',
});
</script>

<script>
$(".form_datetime_2").
datetimepicker({
language:'ch',
format: 'dd',
autoclose: true,
todayBtn: true,
todayHighlight: true,
startView: 'month',
minView:'month',
maxView:'month',
});
</script>


