本地开发环境搭建--微信公众号开发(一)
近来无事,刚好有兴趣学点东西。于是前几天把小程序的各个api都试了个遍(除了动画那块)。趁着现在还有兴趣,于是一块把微信公众号的api都试一下,也算为后面有需要的时候回做准备。
工欲善其事必先利其器,要在本地开发公众号当然要先搭建本地运行环境。但是正常情况下很多接口要在服务器上测试(验证),因为需要再管了平台做一些url验证配置。那本地开发后每次都要传到服务器进行测试,这样太麻烦了。于是用了个内网穿透的软件(我用的natapp,9块钱一个月,有兴趣的可自行搜索)。这样就实现了外网映射到本地ocalhost:80。通过这种方法就是先了本地环境与公众号服务器进行调试(内网穿透软件可能存在被公众号屏蔽的可能,请自行把我风险)。到了这一步那就以一个小白的角色记录下大体的节奏:
1.申请公众号测试账号(个人账户(不用认证也不能认证))
进入公众->开发->开发者工具->公众平台测试账号 ; 点击进去后设置url,js接口安全域名。下图供参考。

图中几点重点说明:
1.URL为启动内网穿透后生成的,可以通过外网映射到本地开发环境;
2. URL配置的是你本地的一个路径,提交的时候微信会对1-url和2-token(随便输入)进行验证,会发送一些信息到1-URL地址,并且能正确返回信息才能配置成功,
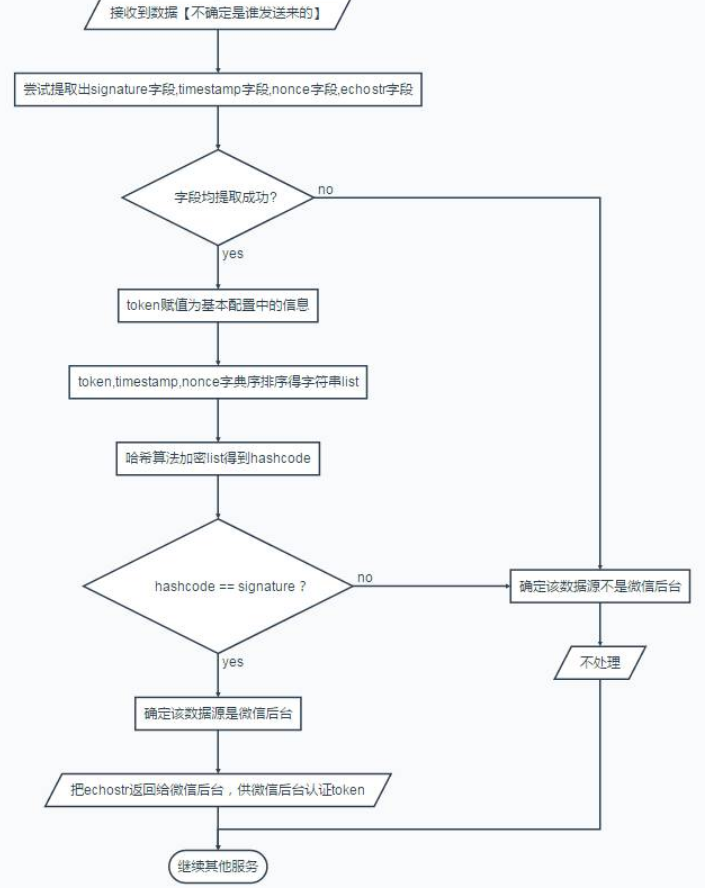
简单点数说,将微信请求url中的echostr参数原路返回(接收的echostr是数组,需取第一个值),具体逻辑如下(本地可以先不用校验是否为微信发过来的)

3. 域名为内网穿透生成的url,不需要前面的http://
通过这些配置,本地环境基本搭建完成。
刚刚测试了一下授权,总报错-1(查询全局错误码,解释为“系统繁忙,此时请开发者稍候再试”,明天准备重试一下,希望不是因为临时域名被屏蔽引起的)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号