创建vue项目
环境准备
1. NodeJs安装
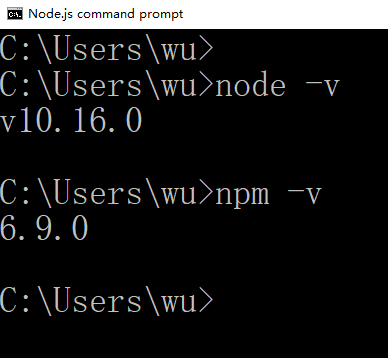
安装NodeJs,安装成功后,以管理员身份打开命令行,输入命令
node -v
查看NodeJs版本;输入命令
npm -v
查看npm版本。

2. 安装cnpm
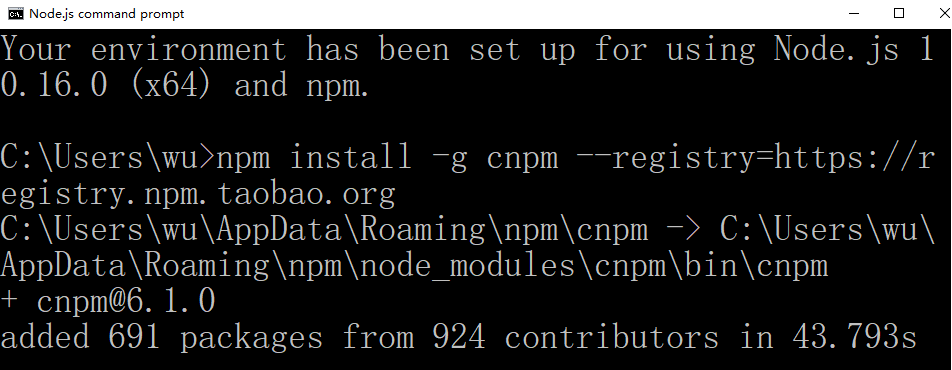
因为npm是国外的,下载资源的时候会FQ,这会降低下载速度,所以使用cnpm。输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
等待安装完成

3. 安装vue-cli
执行命令
cnpm install -g vue-cli
安装完成后,输入命令<font color="red">注意最后一个是大写的V</font>
vue -V
显示vue的版本。
Vue项目搭建
1. 创建web文件夹
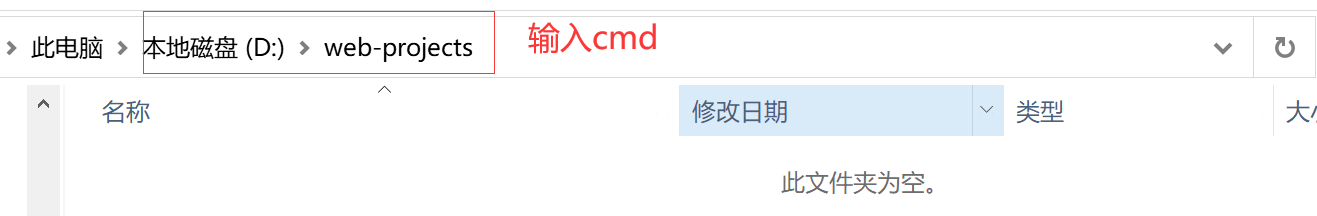
通常创建一个web文件夹(如web-projects)来管理自己的web项目,方便自己查看和管理,<font color="red">切记路径中不能有中文</font>
2. 打开命令行
进入web文件夹,这里以web-projects为例

3. 创建vue项目
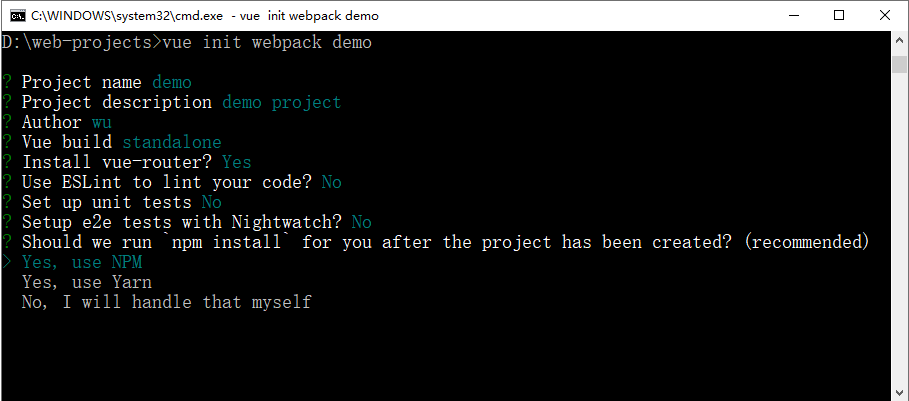
在命令行中执行命令
vue init webpack 项目名称
其中项目名称可以根据实际开发需要而定,但不能有中文。安装过程需要网络,时间较长,需要耐心等待。

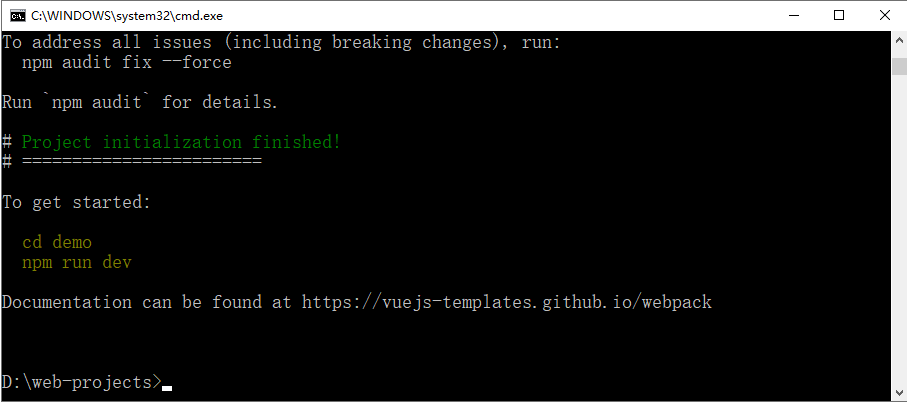
按下 Enter 键进行项目初始化,出现如下界面表示项目构建完成

5. 启动项目
执行命令
cd demo
接着再执行命令
npm run dev
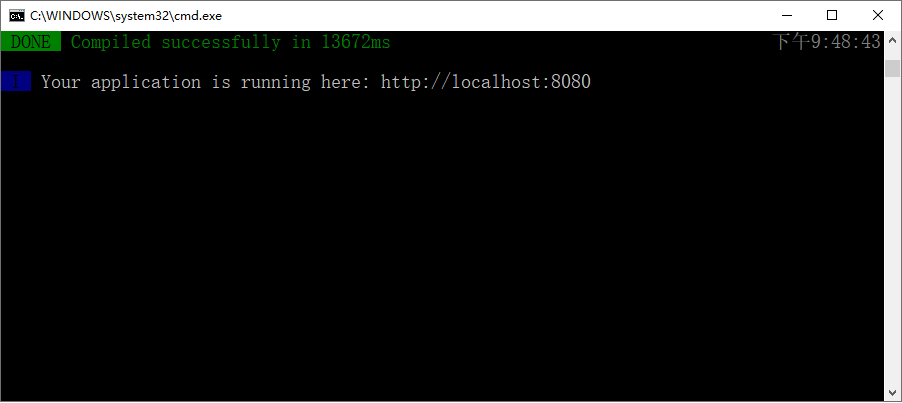
启动项目,出现如下界面表示启动成功

6. 浏览器中访问
打开浏览器,输入
http://localhost:8080
访问

