DOM
查找HTML元素
document.getElementById(); //根据Id号来查找HTML元素 document.getElementsByName(); //根据name属性来查找HTML元素 document.getElementsByClassName(); //根据class属性号来查找HTML元素 document.getElementsByTagName(); //根据标签名来查找HTML元素 previousSibling //获取上一个兄弟标签元素,大哥 nextElementtSibling // 下一个兄弟标签元素,小弟 parentNode // 父节点,包括文本信息 childNodes // 所有子节点,包括文本信息 children // 所有子标签,不包括文本信息 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 parentElement // 父节点标签元元素素 firstElementChild // 第一个子标签
改变HTML
1 document.write() 可用于直接向HTML输出流写内容 2 innerText 获取或者修改标签的文本内容 3 innerHTML 获取或者修改整个标签内容 4 attributes 获取所有标签属性 5 setAttribute(key,value) 设置标签属性 6 getAttribute(key) 获取指定标签属性 7 className 获取所有类名 8 classList.remove(cls) 删除指定类名 9 classList.add(cls) 添加类名 10 document.getElementById(id).attribute=新属性值 改变 HTML 元素的属性 11 例如:document.getElementById("image").src="xxx.jpg"; 12 document.getElementById(id).style.property=新样式 改变 HTML 元素的样式 13 例如:document.getElementById("xx").style.fontFamily="xxx";对于有-的样式要去掉-14 document.geElementById(id).submit() 提交表单
关于一些高度的获取
- scrollTop:滚动条距离顶部高度
- scrollHeight:文档高度,自身+ padding
- clientTop:边框高度
- clientHeight:在没有滚动条的情况下,与scrollHeight一样,如果有滚动条的话那么就是可见范围的高度,自身+ padding
- offsetTop:当前标签距离“顶部”的高度,前提它的父标签里没有出现position属性,如果父标签出现了position属性,那就是该标签距离有positiong父标签的高度
- offsetHight:可见范围的高度,自身+ padding + border
- offset.Parent:找到该标签的父标签或者更上的第一个有position属性的标签
小应用

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <input type="button" value="全选" onclick="chioceAll()"/> 9 <input type="button" value="取消" onclick="cancelAll()"/> 10 <input type="button" value="反选" onclick="reverAll()"/> 11 <table> 12 <thead></thead> 13 <tbody> 14 <tr> 15 <td><input class="check" type="checkbox" name="hobit" value="1"/></td> 16 <td>python</td> 17 <td>linux</td> 18 <td>fighting</td> 19 </tr> 20 <tr> 21 <td><input class="check" type="checkbox" name="hobit" value="2"/></td> 22 <td>python</td> 23 <td>linux</td> 24 <td>fighting</td> 25 </tr> 26 <tr> 27 <td><input class="check" type="checkbox" name="hobit" value="3"/></td> 28 <td>python</td> 29 <td>linux</td> 30 <td>fighting</td> 31 </tr> 32 </tbody> 33 </table> 34 35 <script> 36 function chioceAll() { 37 var checkBox=document.getElementsByClassName("check"); 38 for (var i=0;i<checkBox.length;i++) 39 { 40 //可以通过checked来判断状态,为true的选择上了,false未选择 41 // 也可以进行修改 42 checkBox[i].checked=true; 43 } 44 } 45 function cancelAll() { 46 var checkBox=document.getElementsByClassName("check"); 47 for (var i=0;i<checkBox.length;i++) 48 { 49 checkBox[i].checked=false; 50 } 51 } 52 function reverAll() { 53 var checkBox=document.getElementsByClassName("check"); 54 for (var i=0;i<checkBox.length;i++) 55 { 56 if(checkBox[i].checked) 57 { 58 checkBox[i].checked=false; 59 } 60 else 61 { 62 checkBox[i].checked=true; 63 } 64 } 65 } 66 </script> 67 </body> 68 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin:0px; 9 } 10 .hid{ 11 display: none; 12 } 13 .active{ 14 background-color: red; 15 } 16 /*用来清除一些漂浮的样式等,这样就不会影响到其他的标签*/ 17 .clearfix:after{ 18 content: " "; 19 display: block; 20 clear: both; 21 visibility: hidden; 22 } 23 .outer{ 24 width: 400px; 25 margin: 0 auto; 26 } 27 .outer .title{ 28 background-color: darkslateblue; 29 color: white; 30 } 31 .outer .title ul{ 32 list-style: none; 33 padding: 0px; 34 margin: 0px; 35 } 36 .outer .title ul li{ 37 float: left; 38 padding: 15px; 39 cursor: pointer; 40 } 41 .content{ 42 border:1px solid red; 43 min-height: 150px; 44 } 45 </style> 46 </head> 47 <body> 48 <div class="outer"> 49 <div class="title clearfix"> 50 <ul id="titileUl"> 51 <li target="linux" class="active" onclick="Show(this)">linux</li> 52 <li target="python" onclick="Show(this)">python</li> 53 <li target="c,c++" onclick="Show(this)">c,c++</li> 54 </ul> 55 </div> 56 <div class="content" id="con"> 57 <div co="linux" class="">content1</div> 58 <div co="python" class="hid">content2</div> 59 <div co="c,c++" class="hid">content3</div> 60 </div> 61 </div> 62 63 <script> 64 function Show(arg) { 65 //获取target的属性值 66 var targer=arg.getAttribute("target"); 67 arg.className="active"; 68 //获取父元素的子标签 69 var brother=arg.parentElement.children; 70 for(var i=0;i<brother.length;i++){ 71 if(brother[i]!=arg){ 72 brother[i].classList.remove("active"); 73 } 74 } 75 var allContent=document.getElementById("con").children; 76 for(var j=0;j<allContent.length;j++){ 77 if(allContent[j].getAttribute("co")==targer){ 78 allContent[j].classList.remove("hid"); 79 }else{ 80 allContent[j].className="hid"; 81 } 82 } 83 } 84 </script> 85 </body> 86 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <h1 id="move">swetgfw5eg155re1g5</h1> 9 <input type="text"/> 10 <input type="button" value="插入" onclick="add(this);"/> 11 <div> 12 <ul id="addLi"> 13 <li>python</li> 14 </ul> 15 </div> 16 <script> 17 function add(arg) { 18 var preText=arg.previousElementSibling.value; 19 arg.previousElementSibling.value=" "; 20 var lilist=document.getElementById("addLi"); 21 //方法一 22 // var text="<li>" + preText + "</li>"; 23 // beforeEnd:在ul内部的最后添加 24 // beforeBegin:在ul外部的最开始添加 25 // afterBegin:在ul内部的最开始添加 26 // afterEnd:在ul外部的最后添加 27 //下面的这个方法只能加字符串 28 // lilist.insertAdjacentHTML("beforeBegin",text); 29 //方法二 30 var newTag=document.createElement("li"); 31 newTag.innerText=preText; 32 //添加到最后,只能添加标签的,不能是字符串 33 lilist.appendChild(newTag); 34 //添加到某个元素的前面 35 // lilist.insertBefore(newTag,lilist.children[0]); 36 37 //移动标签 38 // var moveTag=document.getElementById("move"); 39 // lilist.appendChild(moveTag); 40 41 //拷贝一份再添加到新的位置 42 var moveTag=document.getElementById("move"); 43 //cloneNode复制moveTag标签,如果不加参数true,那么就只复制标签,而不复制内容 44 var newTags=moveTag.cloneNode(true); 45 lilist.appendChild(newTags); 46 } 47 </script> 48 </body> 49 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .hidd{ 8 display: none; 9 } 10 .c1{ 11 position: fixed; 12 left: 0px; 13 top:0px; 14 right:0px; 15 bottom: 0px; 16 background: rgba(0,0,0,.6); 17 z-index: 2; 18 } 19 .c2{ 20 position: fixed; 21 background-color: white; 22 height: 200px; 23 width:300px; 24 top: 50%; 25 left:50%; 26 z-index: 3; 27 margin-top: -100px; 28 margin-left: -150px; 29 } 30 </style> 31 </head> 32 <body> 33 <div class="out"> 34 123 35 <input type="button" value="点点" onclick="show()"/> 36 </div> 37 <div class="out"> 38 123 39 <input type="button" value="点点"/> 40 </div> 41 <div class="out"> 42 123 43 <input type="button" value="点点"/> 44 </div> 45 <div class="c1 hidd" id="hid"></div> 46 <div class="c2 hidd" id="hi"> 47 <p>用户名:<input type="text"/></p> 48 <p>密 码:<input type="text"/></p> 49 <input type="button" value="确定"/> 50 <input type="button" value="取消" onclick="hidde()"> 51 </div> 52 53 <script> 54 function show() { 55 document.getElementById("hid").classList.remove("hidd"); 56 document.getElementById("hi").classList.remove("hidd"); 57 } 58 function hidde() { 59 document.getElementById("hid").classList.add("hidd"); 60 document.getElementById("hi").classList.add("hidd"); 61 } 62 </script> 63 </body> 64 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .hid{ 8 display: none; 9 } 10 .backg{ 11 background-color: white; 12 height:300px; 13 width:100px; 14 } 15 .backg .title{ 16 background-color: aqua; 17 width:100px; 18 height: 30px; 19 text-align: center; 20 line-height: 30px; 21 cursor: pointer; 22 } 23 .backg .body{ 24 background-color: white; 25 } 26 .backg ul{ 27 margin: 0px; 28 list-style: none; 29 } 30 .backg ul li{ 31 text-align: center; 32 margin-left: -50px; 33 } 34 </style> 35 </head> 36 <body> 37 <div class="backg"> 38 <div class="menu"> 39 <div class="title" onclick="show(this)">菜单一</div> 40 <div class="body"> 41 <ul> 42 <li>html</li> 43 <li>css</li> 44 <li>javascript</li> 45 </ul> 46 </div> 47 </div> 48 <div class="menu"> 49 <div class="title" onclick="show(this)">菜单二</div> 50 <div class="body hid"> 51 <ul> 52 <li>python</li> 53 <li>linux</li> 54 <li>jq</li> 55 </ul> 56 </div> 57 </div> 58 <div class="menu"> 59 <div class="title" onclick="show(this)">菜单三</div> 60 <div class="body hid"> 61 <ul> 62 <li>内容一</li> 63 <li>内容二</li> 64 <li>内容三</li> 65 </ul> 66 </div> 67 </div> 68 </div> 69 70 <script> 71 function show(arg){ 72 arg.nextElementSibling.classList.remove("hid"); 73 //获取父标签 74 var paren=arg.parentElement; 75 //再获取上一级标签 76 var topNode=paren.parentElement; 77 //获取所有的子节点 78 var allKid=topNode.children; 79 //循环处理每一个标签 80 for(var i=0;i<allKid.length;i++) 81 { 82 if(allKid[i]!=paren) 83 { 84 allKid[i].children[1].classList.add("hid"); 85 // allKid[i].getElementsByClassName("body").classList.remove("hid"); 86 } 87 } 88 } 89 </script> 90 </body> 91 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .top{ 8 position: fixed; 9 right:20px; 10 bottom: 20px; 11 width: 50px; 12 height: 50px; 13 background-color: darkslateblue; 14 text-align: center; 15 line-height: 50px; 16 font-size: 5px; 17 color: white; 18 } 19 .hid{ 20 display: none; 21 } 22 </style> 23 </head> 24 <body onscroll="Func();"> 25 <div style="height: 2000px"></div> 26 <div> 27 <a id="t" class="top hid" href="javascript:void(0);" onclick="returnTop();">返回顶部</a> 28 </div> 29 30 31 32 <script> 33 function Func() { 34 if (document.documentElement.scrollTop>100){ 35 document.getElementById("t").classList.remove("hid"); 36 } 37 else{ 38 document.getElementById("t").classList.add("hid"); 39 } 40 } 41 function returnTop() { 42 // 页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement。 43 // 页面没有DTD,即没指定DOCTYPE时,使用document.body。 44 document.documentElement.scrollTop=0; 45 46 } 47 </script> 48 </body> 49 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 body{ 8 margin: 0px; 9 background-color: grey; 10 } 11 .active{ 12 background-color: limegreen; 13 } 14 ul{ 15 list-style: none; 16 padding: 0px; 17 } 18 li{ 19 text-align: center; 20 } 21 .pg-head .title{ 22 height: 50px; 23 background-color: cadetblue; 24 left:0px; 25 right: 0px; 26 } 27 28 .pg-body .menu{ 29 position: fixed; 30 width: 150px; 31 left:200px; 32 top:60px; 33 background-color: white; 34 } 35 .pg-body .content{ 36 position: absolute; 37 left: 351px; 38 right: 200px; 39 top:60px; 40 background-color: antiquewhite; 41 } 42 .item{ 43 border: 1px solid red; 44 font-size: 200px; 45 height: 900px; 46 } 47 </style> 48 </head> 49 <body onscroll="scroll();"> 50 <div class="pg-head"> 51 <div class="title"></div> 52 </div> 53 <div class="pg-body"> 54 <div id="menu" class="menu"> 55 <ul id="lu"> 56 <li>第一章</li> 57 <li>第二章</li> 58 <li>第三章</li> 59 </ul> 60 </div> 61 <div id="con" class="content"> 62 <div class="item">学习</div> 63 <div class="item">思考</div> 64 <div class="item">总结</div> 65 </div> 66 </div> 67 <!--<div class="pg-tail" style="background-color:cadetblue; left: 0px;right: 0px;height: 50px;"></div>--> 68 69 <script> 70 function scroll() { 71 var items=document.getElementById("con").children; 72 //滚动条距离顶部的距离 73 var scrTop=document.documentElement.scrollTop; 74 //获取菜单的所有章节 75 var childa=document.getElementById("lu").children; 76 77 //到底部的时候显示最后一个章节 78 var totalHeight=document.body.offsetHeight 79 +document.getElementById("con").offsetHeight+10; 80 var bottomHeight=scrTop+document.documentElement.clientHeight; 81 //滑轮到达底部 82 if(totalHeight==bottomHeight){ 83 // alert(totalHeight+"**"+ totalHeight); 84 childa[childa.length-1].className="active"; 85 for(var k=0;k<childa.length-1;k++){ 86 childa[k].classList.remove("active"); 87 } 88 89 90 return ; 91 } 92 for(var i=0;i<items.length;i++){ 93 //当前items离顶部的高度 94 var curItemBodyTop=items[i].offsetTop+items[i].offsetParent.offsetTop+1; 95 //剩余高度 96 var curItemWinTop=curItemBodyTop-scrTop; 97 //标签的高度 98 var curHeight=items[i].offsetHeight; 99 //底部离顶部的高度 100 var bomHeight=curItemBodyTop+curHeight; 101 if(curItemWinTop<0&&scrTop<bomHeight){ 102 childa[i].className="active"; 103 for(var j=0;j<childa.length;j++){ 104 if(childa[i]!=childa[j]){ 105 childa[j].classList.remove("active"); 106 } 107 } 108 break; 109 } 110 } 111 112 // var menu1=document.getElementById("menu"); 113 // console.log(document.documentElement.scrollTop); 114 // console.log(menu1); 115 // if(document.documentElement.scrollTop>60){ 116 // menu1.classList.add("fixed"); 117 // }else{ 118 // menu1.classList.remove("fixed"); 119 // 120 } 121 </script> 122 </body> 123 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .g{ 8 color: gray; 9 } 10 .b{ 11 color: black; 12 } 13 </style> 14 </head> 15 <body> 16 <input type="text" class="g" value="请输入内容" onfocus="Fuoc(this)" onblur="show(this)"/> 17 18 <script> 19 function Fuoc(arg) { 20 arg.className="b"; 21 if (arg.value=="请输入内容") 22 { 23 arg.value=""; 24 } 25 } 26 function show(arg) { 27 if(arg.value=="请输入内容" || arg.value.trim().length==0) 28 { 29 arg.value="请输入内容"; 30 arg.className="g"; 31 } 32 } 33 </script> 34 </body> 35 </html>
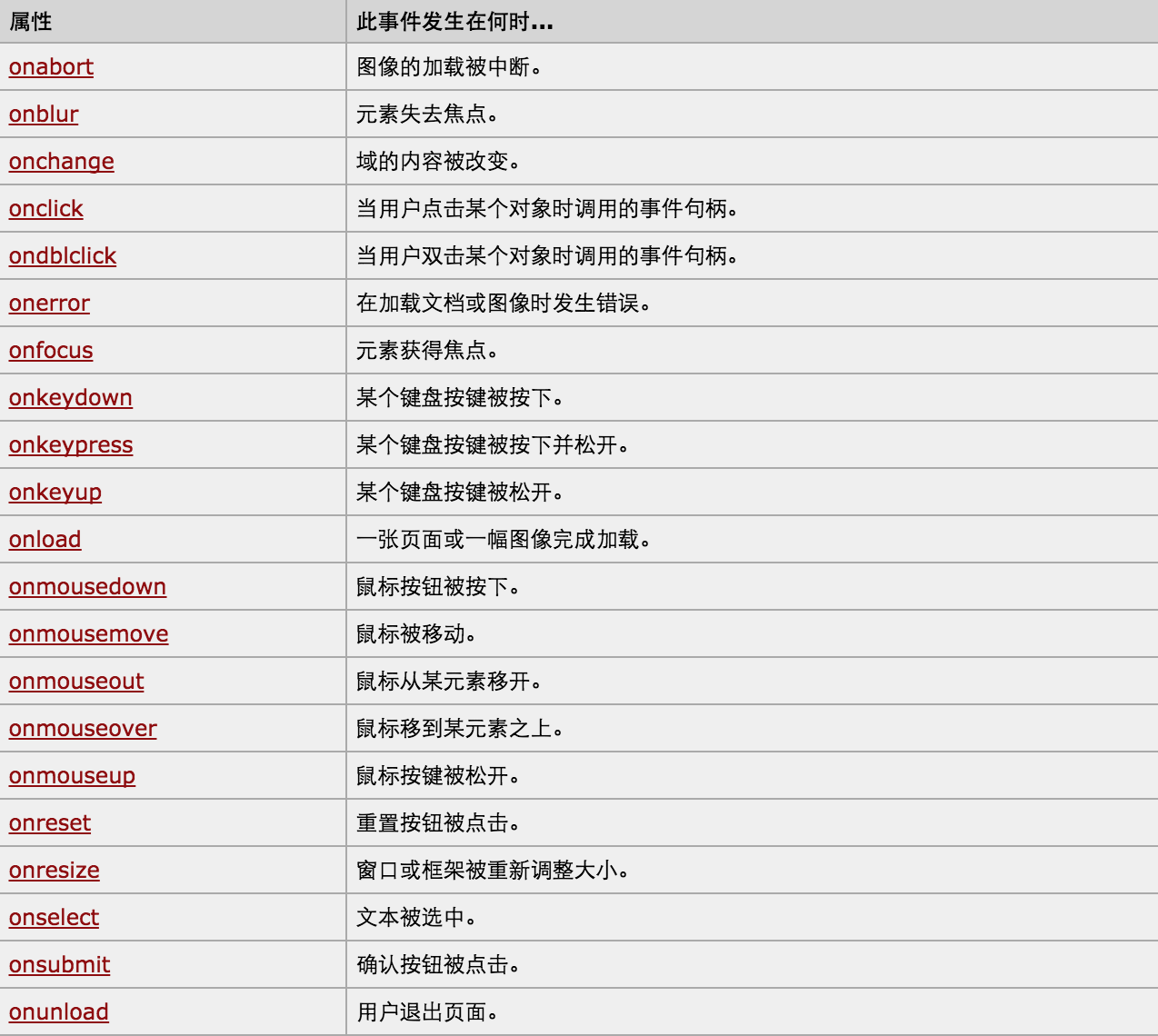
事件