DVWA靶场通关----(10) XSS(DOM)教程
XSS(DOM) DOM型XSS
XSS,全称Cross Site Scripting,即跨站脚本攻击,某种意义上也是一种注入攻击,是指攻击者在页面中注入恶意的脚本代码,当受害者访问该页面时,恶意代码会在其浏览器上执行,需要强调的是,XSS不仅仅限于JavaScript,还包括flash等其它脚本语言。根据恶意代码是否存储在服务器中,XSS可以分为存储型的XSS与反射型的XSS。
DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。DOM中有很多对象,其中一些是用户可以操纵的,如uRI,location,refelTer等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM—based XSS漏洞。
可能触发DOM型XSS的属性:
document.referer属性
window.name属性
location属性
innerHTML属性
documen.write属性
XSS(DOM)主题:

Low
源码解析
<?php //没有保护,什么都没有 # No protections, anything goes ?>
漏洞复现
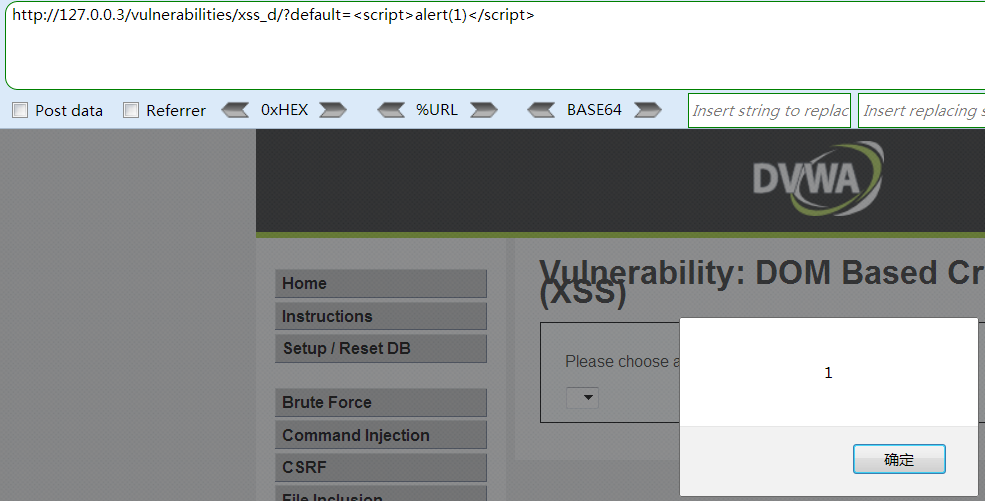
(1)什么保护都没有,直接进行弹窗尝试。


Medium
源码解析
<?php // Is there any input? // array_key_exists()检查键是否存在 array_key_exists() 函数检查某个数组中是否存在指定的键名,如果键名存在则返回 true,如果键名不存在则返回 false。 提示:如果指定数组的时候省略了键名,将会生成从 0 开始并以 1 递增的整数键名 array_key_exists(key,array) key 必需 规定键名。 array 必需。规定数组 if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { $default = $_GET['default']; # Do not alLow script tags //过滤<script,含scriipt的就不可以 stripos() 函数查找字符串在另一字符串中第一次出现的位置(不区分大小写) stripos(string,find,start) string 必需 规定被搜索的字符串。 find 必需 规定要查找的字符。 start 可选 规定开始搜索的位置。 返回值: 返回字符串在另一字符串中第一次出现的位置,如果没有找到字符串则返回 FALSE。注释:字符串位置从 0 开始,不是从 1 开始。 if (stripos ($default, "<script") !== false) { //如果参数不含<script header() 函数向客户端发送原始的 HTTP 报头 header(string,replace,http_response_code) string 必需 规定要发送的报头字符串。 replace 可选 指示该报头是否替换之前的报头,或添加第二个报头。 默认是 true(替换)。false(允许相同类型的多个报头)。 http_response_code可选 把 HTTP 响应代码强制为指定的值。(PHP 4 以及更高版本可用) header ("location: ?default=English"); exit; } } ?>
漏洞复现
(1)简单来说,就是过滤掉了“<script”,当函数匹配到 <script 字符串的时候就会将URL后面的参数修正为 ?default=English
(2)在这里可以通过onerror事件,在装载文档或图像的过程中如果发生了错误就会触发
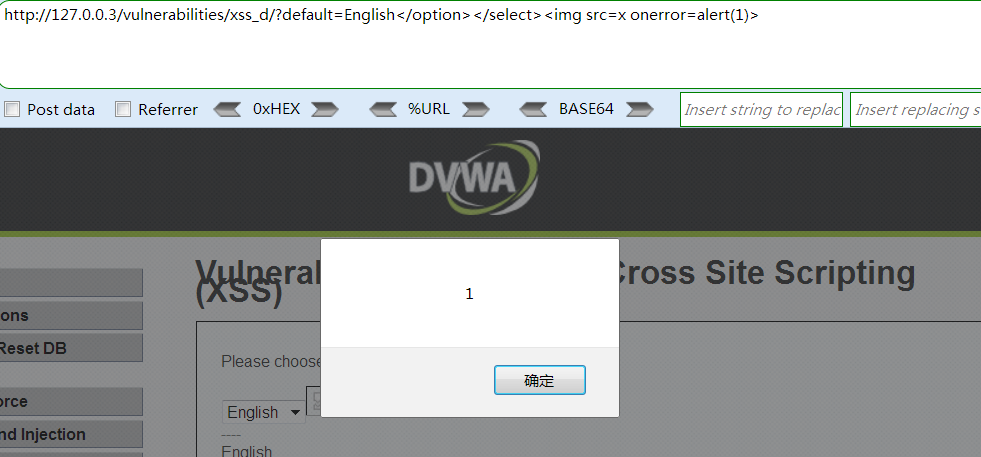
构造payload(这里的标签 </option></select> 是根据页面源码写的):
English</option></select><img src=x onerror=alert(1)>

High
源码分析
< <?php // Is there any input? if ( array_key_exists( "default", $_GET ) && !is_null ($_GET[ 'default' ]) ) { # White list the alLowable languages //白名单,只允许French、English、German、Spanish switch ($_GET['default']) { case "French": case "English": case "German": case "Spanish": # ok break; default: header ("location: ?default=English"); exit; } } ?>
漏洞解析
(1)这里设置了白名单,如果default的值不为”French”、”English”、”German”、”Spanish”的话就重置URL为:?default=English ,这里只是对 default 的变量进行了过滤。
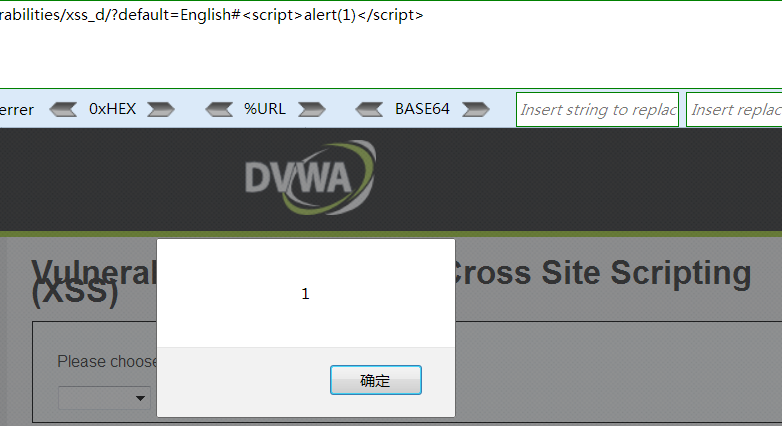
(2)可以考虑在English后面使用&或者#
构造payload:
English&<script>alert(1)</script> English#<script>alert(1)</script>


Impossible
源码解析
<?php # Don't need to do anything, protction handled on the client side ?>
漏洞分析
我们输入的参数全部无效了,无法实现XSS。



