前端基础:html
目录
1. 初识HTML
1.1 什么是HTML
- HTML: Hyper Text Markup Language(超文本标记语言)
- 超文本包括:文字,图片,音频,视频,动画等
历史
1.2 HTML的优势
- 世界知名浏览器厂商对HTML5的支持
- 微软
- 苹果
- Opera
- Mozilla
- 市场的需求
- 跨平台
1.3 W3C标准
- W3C
- World Wide Wed Consortium(万维网联盟)
- 成立于1994年,Wed技术领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
- W3C标准包括
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)
- 常见IDE
- 记事本
- DreamWeaver
- IDEA
- WebStorm
- ……
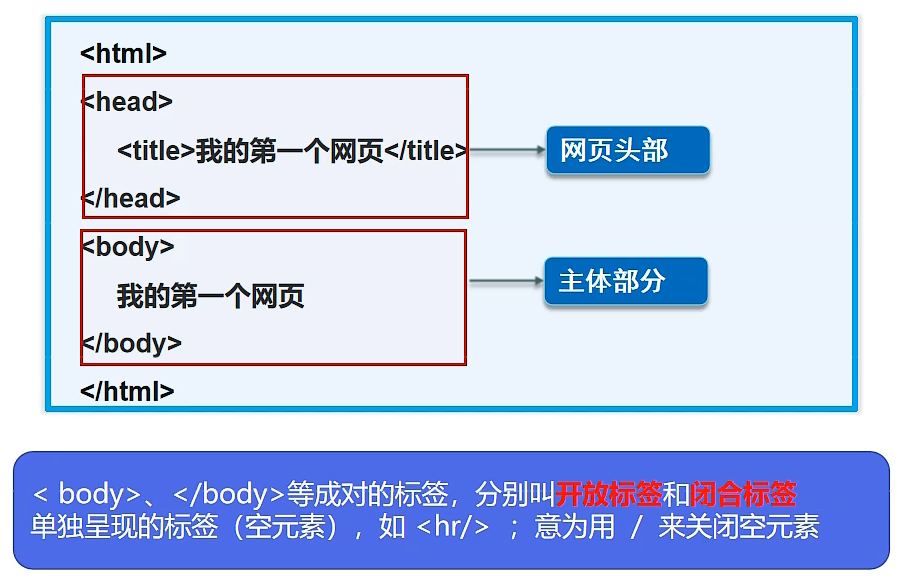
1.4 HTML基本结构

2. 网页基本标签
注意结尾的闭合标签带上/
2.1 网页基本信息
- DOCTYPE声明:告诉浏览器,使用什么规范
- html:内容要包含在html大标签中
- meta标签:描述网站信息,一般用来做SEO(搜索引擎优化)
- title: 网站标题
<!-- 注释:快捷键 ctrl+/ -->
<!-- DCCTYPE: 告诉浏览器,使用什么规范-->
<!DOCTYPE html>
<!-- 内容要包含在HTML大标签里 -->
<html lang="en">
<!-- head标签代表网页头部-->
<head>
<!-- 描述网站的信息 -->
<!-- meta标签一半用来做SEO(搜索引擎优化) -->
<meta charset="UTF-8">
<meta nane="keywords" content="HTML学习">
<meta nane="description" content="联系HTML">
<!-- title网站标题 -->
<title>第一个网页</title>
</head>
<body>
Hello, world!
</body>
</html>
2.2 网页基本标签
- 标题标签
- 段落标签(p,然后点击tab键自动生成)
- 换行标签(间距比段落标签小)
- 水平线标签(hr,然后点击tab键自动生成)
- 字体样式标签
- 注释和特殊符号标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签</title>
</head>
<body>
<!--标题标签-->
<!--注意闭合标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<!--快捷键:输入p后使用tab-->
<p>1</p>
<p>2</p>
<p>3</p>
<!--换行标签-->
1<br/>
2<br/>
3<br/>
<!--水平线标签-->
<hr/>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
<strong>粗体</strong>
<em>斜体</em>
<br/>
<!--特殊符号-->
空 格<br/>
空 格<br/>
<br/>
大于号: ><br/>
小于号: <<br/>
版权符号:©<br/>
<!--
特殊符号记忆方式
&开头
结尾;
-->
</body>
</html>
3. 图像标签
<img src="path" alt="图像的替代文字" title="悬停文字" width="宽" height="高">
- 常见的图像格式
- JPG
- GIF
- PNG
- BMP
- ……
标签内容
- src: 图片地址 (必填)
- 相对地址,绝对地址
- ../ --上一级目录
- alt: 图像的替代文字(必填)
- tile: 图像的悬停文字
- width: 图像宽
- height: 图像高
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
src:图片地址 (必填)
相对地址,绝对地址
../ --上一级目录
alt:图像的替代文字(必填)
tile: 图像的悬停文字
width: 图像宽
height: 图像高
-->
<img src="../resources/image/1.jpg" alt="壁纸" title="悬停文字" width="1920" height="1080">
</body>
</html>
4. 链接标签
超链接:a标签
<a href="path" [target="_blank"]>字段/图像</a>
- herf: 必填,标识跳转到哪个页面
- target: 标识窗口在哪打开
- _blank 在新标签中打开
- _self 在当前标签中打开(默认)
文本超链接
<a href="1.%20第一个网页.html" target="_blank">点击跳转到页面1</a>
<br/>
<a href="https://www.baidu.com" target="_self">点击跳转到百度</a>
图像超链接
<a href="1.%20第一个网页.html"><img src="../resources/image/1.jpg" alt="点击图片跳转" title="悬停文字" width="192" height="1080"></a>
锚链接
- 需要一个锚标记
- 跳转到标记
- 标记:
#标记
设置标记
<!--使用id做标记-->
<a id="top">顶部</a>
跳转标记
<a href="#top">回到顶部</a>
功能性链接
- 邮件链接:
mailto: - qq链接: 搜索QQ推广生成地址
<a href="mailto:123@qq.com">点击联系我</a>
补充:行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- 如p分段,大标题
- (p、h1-h6…)
- 行内元素
- 内容撑开元素,左右都是行内元素的可以在排在一行
- 如链接,加粗,斜体
- (a.strong.em…)
5. 列表
-
什么是列表
列表就是信息资源的一种展现形式。它可以使信息结构化和条理化,以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息
-
列表的分类
- 无序列表
- 有序列表
- 定义列表
有序列表
- 标签:
ol - 应用范围: 试卷,问答...
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
</ol>
无序列表
- 标签:
ul - 应用范围: 导航,侧边栏...
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
</ul>
自定义列表
dl: 标签dt: 列表名称dd: 列表内容
<dl>
<dt>列表名称</dt>
<dd>列表内容1</dd>
<dd>列表内容2</dd>
<dd>列表内容3</dd>
<dd>列表内容4</dd>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>运维</dd>
<dd>前端</dd>
</dl>
6. 表格
- 为什么使用表格
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
表格的使用
- 表格:
table - 行:
tr - 列:
td - 边框宽度:
border - 居中:
align="center"
<table border="1px">
<tr>
<!--colspan 跨列-->
<td colspan="4" align="center">3</td>
</tr>
<tr>
<!--rowspan 跨行-->
<td rowspan="3">4</td>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
</table>
7. 视频和音频
- 视频元素 video
- 音频元素 audio
- 其他属性:
- src: 资源路径
- controls: 控制组件
- autoplay: 自动播放
<video src="path" controls autoplay></video>
<audio src="path" controls autoplay></audio>
8. 页面结构分析

<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主题</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
9. 内联框架
iframe内联框架- src :地址
- width : 宽度
- height: 高度
<iframe src="path" name="框架标识名"></iframe>
网站嵌入
<iframe src="https://www.baidu.com" frameborder="0" width="1080px" height="720px"></iframe>
视频嵌入
<iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11"
scrolling="no" border="0" frameborder="no" framespacing="0"
allowfullscreen="true">
</iframe>
在内联框架中打开目标
<iframe src="" name="hello" frameborder="0"></iframe>
<a href="2.%20基本标签.html" target="hello">点击跳转</a>
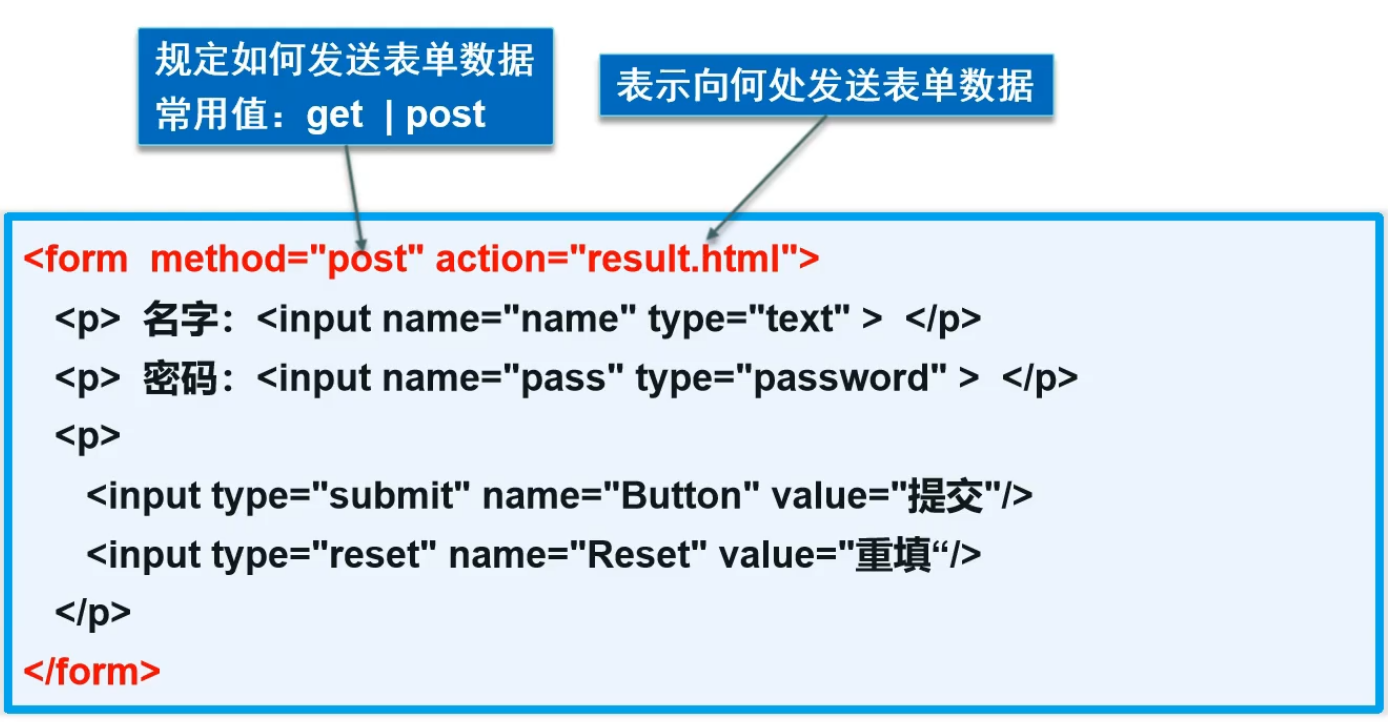
10. 表单
- 表单
form - action:表单提交的位置,可以是网站,也可以是请求处理的地址
- mehotd:post,get提交方式
- get: 可以在url中看到提交的信息,不安全,效率高
- post: 比较安全,可以传输大文件,可以在审查元素中看到内容

<h1>注册</h1>
<!--
表单form
action:表单提交的位置,可以是网站,也可以是请求处理的地址
mehotd:post,get提交方式
get:可以在url中看到提交的信息,不安全,效率高
post:比较安全,可以传输大文件
-->
<form action="1.%20第一个网页.html" method="post">
<!--文本输入框:input type="text"
value="888888":默认值
maxlength="8" :最大长度
size="20" :文本框长度
-->
<p>账号:<input type="text" name="username"></p>
<!--密码输入框-->
<p>密码:<input type="password" name="pwd"></p>
<!--提交-->
<p>
<input type="submit">
<input type="reset">
</p>
属性
- 只读:
readonly - 禁用:
disable - 隐藏:
hidden
初级验证
-
输入框提示:
placeholder="请输入用户名" -
非空判断:
required -
正则表达式:
pattern,可以通过搜索验证方法
文本框
- 文本输入框:input type="text"
- value="888888":默认值
- maxlength="8" :最大长度
- size="20" :文本框长度
<p>账号:<input type="text" name="username"></p>
单选框
- input type="radio"
- value : 单选框的值
- name : 同一个组只能选一个
- checked : 默认选中
<p>性别:
<input type="radio" value="male" name="sex"/>男
<input type="radio" value="female" name="sex"/>女
<input type="radio" value="none" name="sex" checked/>保密
</p>
多选框
- type="checkbox"
- checked :默认选中
<p>爱好:
<input type="checkbox" value="sleep" name="hobby" checked>睡觉
<input type="checkbox" value="code" name="hobby">代码
<input type="checkbox" value="reading" name="hobby">阅读
<input type="checkbox" value="game" name="hobby">游戏
</p>
按钮
- type="button" 普通按钮
- type="image" 图片按钮
- type="submit" 提交按钮
- type="reset" 重置按钮
<p>按钮:
<input type="button" id="btn1" value="点点看">
<input type="image" src="path">
</p>
<!--提交-->
<p>
<input type="submit">
<input type="reset">
</p>
文本域
- textarea
- cols="50" 行宽
- rows="10" 列宽
反馈:<textarea name="textarea" cols="50" rows="10">文本内容</textarea>
文件域
- type="file" name="files"
<input type="file" name="files">
<input type="button" value="上传" name="upload">
验证
- 邮箱:type="email"
- url:type="url"
- 数字:type="number"
- max 最大值
- min 最小值
- step 步长
<!--邮件验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--URL-->
<p>URL:
<input type="url" name="url">
</p>
<!--数字
max 最大值
min 最小值
step 步长
-->
<p>数字:
<input type="number" name="num" max="100" min="0" step="1">
</p>
滑块
- type="range"
滑块:<input type="range" name="voice" max="100" min="0" step="1">
搜索框
- type="search"
搜索:<input type="search" name="search">
label
增强鼠标可用性,可以通过点击标签内容返回框中
<label for="mark">点点看</label>
<input type="text" id="mark">



