登录页面
0.代码链接
链接:https://pan.baidu.com/s/1-NngASvArcuD4qEkukj-UQ
提取码:1fu6
1. 实现效果

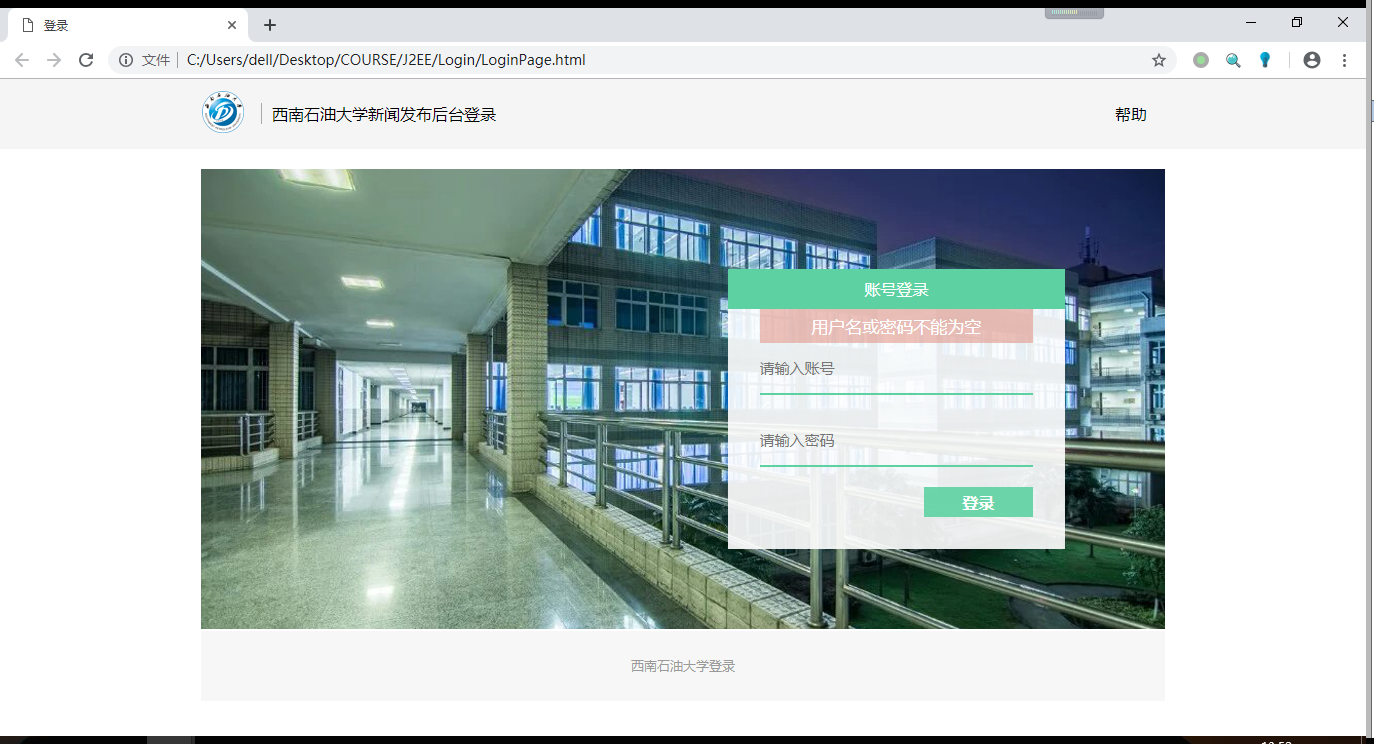
当输入用户名或密码为空

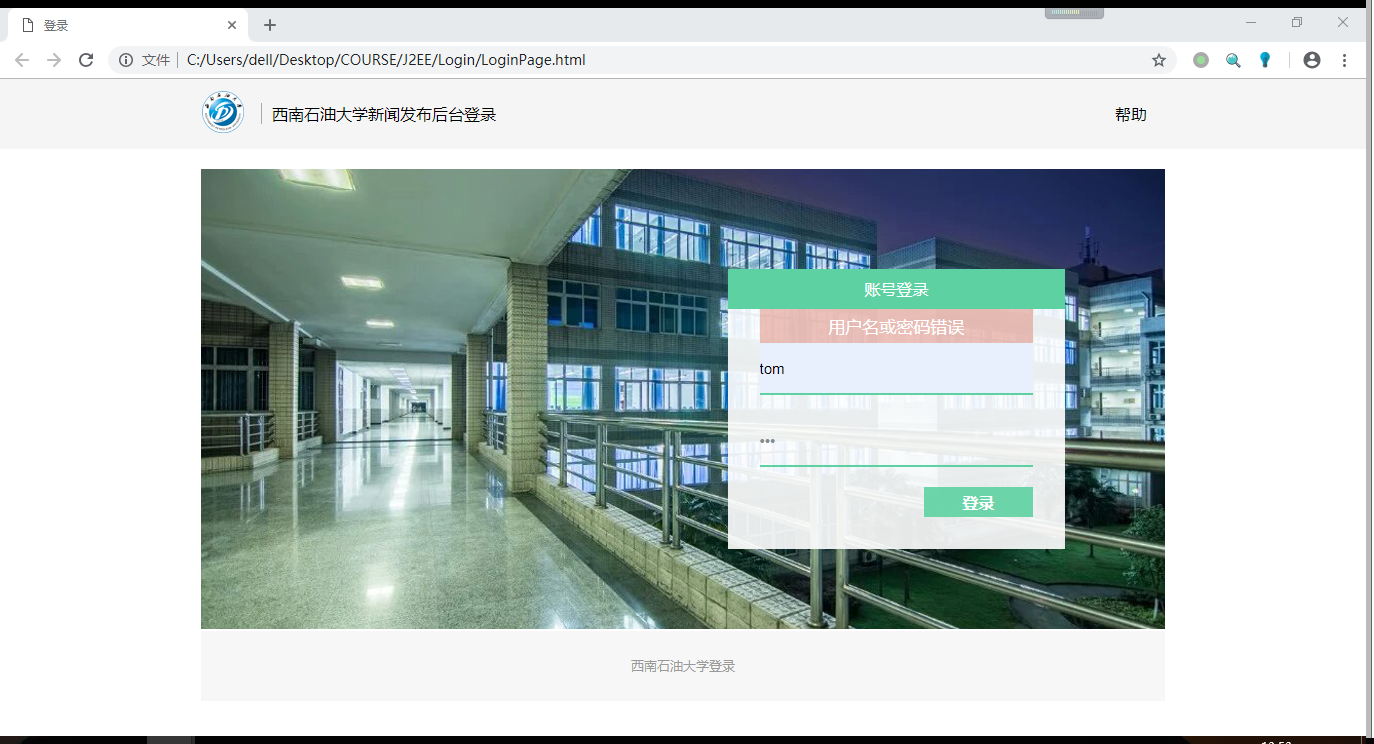
当输入密码错误

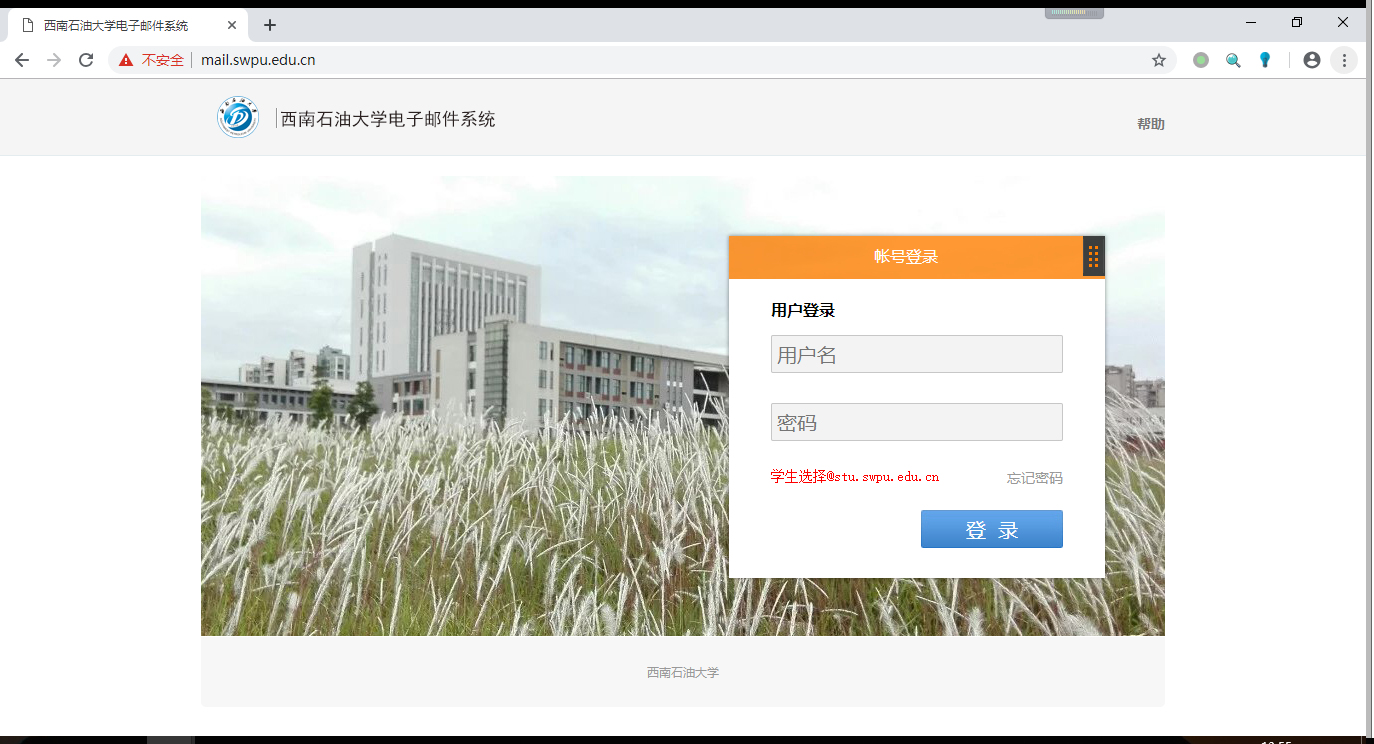
当正确输入,跳转到http://mail.swpu.edu.cn/

2.代码
HTML

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <title>登录</title> 6 <link href="style/loginP.css" type="text/css" rel="stylesheet"/> 7 <script type="text/javascript" src="script/identify.js"></script> 8 </head> 9 <body> 10 <div id="topBar"> 11 <div class="topContent"> 12 <i></i> 13 <p>西南石油大学新闻发布后台登录</p> 14 <span>帮助</span> 15 </div> 16 </div> 17 18 <div id="main"> 19 <div id="sign_in_part" class="login_form"> 20 <p class="title_caption">账号登录</p> 21 <div class="login_block"> 22 <form method="post" action="#"> 23 <fieldset> 24 <h1 id="login-info">用户登录</h1> 25 <div class="login_input"> 26 <input type="text" id="checkInID" name="checkInID" placeholder="请输入账号" required/> 27 <div class="clear"></div> 28 </div> 29 <div class="login_input"> 30 <input type="password" id="checkInPass" name="checkInPass" placeholder="请输入密码" required/> 31 <div class="clear"></div> 32 </div> 33 34 <div class="login_sub_in"> 35 <input type="button" value="登录" id="subBut"/> 36 </div> 37 </fieldset> 38 </form> 39 </div> 40 </div> 41 </div> 42 <div id="foot"> 43 <p>西南石油大学登录</p> 44 </div> 45 </body> 46 </html>
CSS

1 * { 2 margin: 0; 3 padding: 0; 4 } 5 6 body { 7 background-color: #fff; 8 } 9 10 #topBar { 11 width: 100%; 12 background-color: #f5f5f5; 13 height: 70px; 14 } 15 16 #topBar .topContent { 17 width: 964px; 18 margin-left: auto; 19 margin-right:auto; 20 } 21 22 #topBar i { 23 display: inline-block; 24 width: 50px; 25 height: 50px; 26 float: left; 27 margin-top: 10px; 28 background: url(../images/login_logo.png) no-repeat; 29 } 30 31 #topBar p { 32 display: inline; 33 line-height: 70px; 34 margin-left: 10px; 35 border-left: solid 1px #aaa; 36 padding-left: 10px; 37 } 38 39 #topBar span { 40 width: 50px; 41 float: right; 42 line-height: 70px; 43 } 44 45 #main { 46 overflow: hidden; 47 width: 964px; 48 height: 462px; 49 margin-left: auto; 50 margin-right: auto; 51 margin-top: 20px; 52 background: url(../images/login_bg_03.jpg) no-repeat; 53 } 54 55 .login_form { 56 width: 35%; 57 float: right; 58 margin-top: 100px; 59 margin-right: 100px; 60 } 61 62 .title_caption { 63 font-size: 16px; 64 text-align: center; 65 background-color: rgba(93, 209, 161); 66 color: #fff; 67 height: 40px; 68 line-height: 40px; 69 } 70 71 fieldset { 72 background: rgba(255, 255, 255, 0.9); 73 border: none; 74 padding: 0 2em 2em 2em; 75 } 76 77 fieldset #login-info { 78 display: block; 79 text-align: center; 80 height: 2em; 81 line-height: 2em; 82 font-size: 17px; 83 font-weight: normal; 84 color: #fff; 85 background-color: rgba(221, 133, 118, 0.5); 86 visibility: hidden; 87 } 88 89 .login_input{ 90 position: relative; 91 margin-bottom: 20px; 92 } 93 94 .login_input i { 95 width: 26px; 96 height: 26px; 97 margin: 1px; 98 position: absolute; 99 left: 0; 100 bottom: 1em; 101 } 102 103 .login_input i.login_icon_user { 104 background: url(../images/user.png); 105 } 106 107 .login_input i.login_icon_pass { 108 background: url(../images/lock.png); 109 } 110 111 112 .login_input input { 113 background: transparent; 114 border: none; 115 height: 50px; 116 width: 100%; 117 border-bottom: 2px solid rgb(93, 209, 161); 118 font-size: 15px; 119 color: #fff; 120 color: rgb(131, 138, 145); 121 outline: none; 122 } 123 124 .login_sub_in input { 125 width: 40%; 126 height: 30px; 127 float: right; 128 background-color: rgb(93, 209, 161,0.9); 129 color: #fff; 130 border: none; 131 font-size: 16px; 132 font-weight: 600; 133 cursor: pointer; 134 outline: none; 135 } 136 137 .login_sub_in input:hover { 138 transition: all 0.3s ease; 139 border: 2px solid #fff; 140 } 141 142 #foot { 143 background: #f7f7f7; 144 color: #999; 145 width: 964px; 146 margin-left: auto; 147 margin-right: auto; 148 } 149 150 #foot p { 151 152 font-size: 13px; 153 text-align: center; 154 height: 70px; 155 line-height: 70px; 156 }
JS

1 function identify(){ 2 3 var subButton = document.getElementById("subBut"); 4 var userID = document.getElementById("checkInID"); 5 var userP = document.getElementById("checkInPass"); 6 7 subButton.onclick = function() { 8 if(userID.value == "" || userP.value == ""){ 9 var info = document.getElementById("login-info"); 10 var infoStyle = info.style; 11 infoStyle.visibility = "visible"; 12 info.innerText = "用户名或密码不能为空"; 13 }else if(userID.value == "tom" && userP.value == 123){ 14 window.location.href="http://mail.swpu.edu.cn/"; 15 }else{ 16 var info = document.getElementById("login-info"); 17 var infoStyle = info.style; 18 infoStyle.visibility = "visible"; 19 info.innerText = "用户名或密码错误"; 20 } 21 } 22 } 23 24 window.onload = identify;
3. 实现过程中学到的东西
1. JS获取元素值时,注意区分nodeValue、value和innerHTML的区别
==》DOM一共有12种节点,其中常见的有:
1.文档节点(document,一个文档只能有一个文档元素(在html文档中,它是<html>))
2.元素节点(div、p之类)
3.属性节点(class、id、src之类)
4.文本节点(插入在div、p之类里面的内容)
5.注释节点
nodeValue,是节点的值,其中属性节点和文本节点是有值的,而元素节点没有值。
innerHTML以字符串形式返回该节点的所有子节点及其值
value是获取input标签value的值——获取input元素的用户输入值时,应该使用value
2. 为什么为子元素设置margin-top会作用在父元素上?
这个其实是 CSS 外边距合并产生的问题,关于CSS中margin的详细注意事项可以参考http://blog.csdn.net/man_tutu/article/details/54987177
有三种解决办法:
1、为父元素设置padding。
2、为父元素设置border。
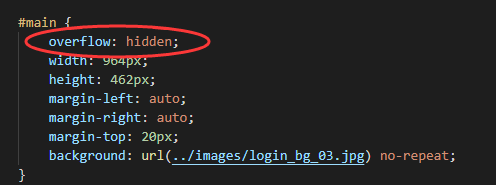
2、为父元素设置 overflow: hidden 。
为了不影响界面显示,我选择了第三种方法

3. 使用JS跳转页面与打开心窗口的方法:
- window.location.href="http://www.baidu.com"; //在同当前窗口中打开窗口
- window.open("http://www.baidu.com"); //在另外新建窗口中打开窗口





