JS简介
1. 《Java script DOM编程艺术》
之前学习JS是看的《Java script DOM 编程艺术》,以下博客根据此书笔记进行一个总结

2. JS 语言基础
js是一门解释性语言,不区分大小写
变量:不强制提前声明变量,可直接使用(自动声明),但不推荐。
var var1Name=num, var2Name=”str”; (也可分开)
变量名:不允许有空格或其他标点符号($除外)
数据类型:javascript-弱类型语言,不需要进行类型声明。
字符串:包括在双引号或单引号中
数值:给变量赋值,可以是整数、任意位小数、负数等都可以。
布尔值: ture false 不加引号
数组: var arrayName = Array(size); 也可以不指定大小,
赋值:arrayName[index] = element; var arrayName = Array( , , , ...); 或者 var arrayName = [ , , , ...]; var arrayName = [ ];
数组中各个值的数据类型可以不一样,还可以是变量;可以赋值为另一个数组中的元素; 可以包含其他数组;
填充数组:关联数组。将数组的下标用字符串来代替,为数组进行赋值。

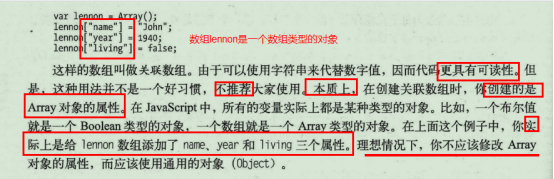
对象:相比数组的数字下标可以提高可读性,使代码文字上更有意义
自定义对象:
var name = new objName;
var objName = Object();
var bojName = { };
objName.propertyName = value;
var objName = {propertyName:value, propertyName:value};
预定义对象
(内建对象):
数组(使用new关键字去初始化一个数组时,其实在船建一个Array对象的新 实例);
属性: length等 var beatles = new Array();
Math, Date等:
Var num = Math.round(num);
var current_date = new Date(); getDay(), getHours(), getMonth() ...
(宿主对象):不是有Javascript提供而是由它的运行环境,具体到web应用,就是由浏览器提供的。
From, Image, Element等,可以通过这些对象获得关于网页上表单、图像和各种表单元素等信息。document可以获取网页上任何一个元素的信息。
函数: function name(arguments){ statements (return ... ) ;
function函数声明,没有返回值声明
3. DOM
D:document, 当创建了一个网页并把它加载到WEB浏览器中时,DOM就在幕后把编写的网页文档转换成一个文档对象。
O:object,用户自定义对象、内建对象、宿主对象。
M:model,模型,事物的表现形式。DOM代表着加载到浏览器窗口的当前网页。浏览器提供了网页的模型,我们通过JS去读取。DOM把一份文档表示为一棵树。
节点:
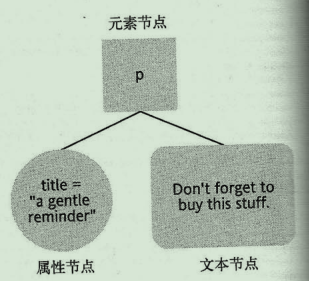
元素节点:标签的名字就是元素的名字。
文本节点:元素包含的文本。在XHTML文档里,文本节点总是被包含在元素节点的内部。
属性节点:用来对元素做出更具体的描述。

获取DOM元素:
getElementById(id): document对象特有的方法。id应该放在单引号或双引号里。只有一个参数,返回一个对象,对象对应document对象里唯一的对象。
getElementByTagName(): 只有一个参数,返回一个对象数组。即使在整个文档里这个标签值有一个元素,也返回一个长度为1的数组。允许通配符作为参数(“*”)。
getElementByClassName: 只接受一个参数,返回一个具有相同类名的元素的数组。(“classname1 classname2”),只一个参数,但允许指定多个类名,在一个参数里用空格隔开。
获取和设置元素属性:
getAttribute(): Object.getAttribute(attribute); 通过元素节点调用;目标对象没有目标属性,返回null;
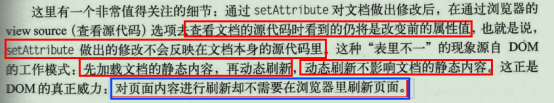
setAttribute():Object.setAttribute(attribute, value); P.S: 源代码并没有改变!

初学常见BUG:
BUG:js代码未正确执行。
- 把<script>标签写到</body>上面,JS是解释型语言,边加载边解释,只有目标对象被加载到DOM树以后才能获取和操作。
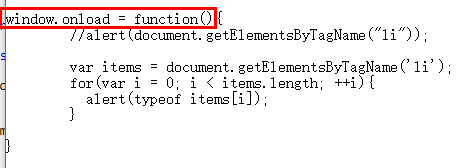
- 将代码写到widow.onload = function() { }函数中
-

4. 事件处理函数/扩展函数
作用:在特定事件发生是调用特定的JS代码。
工作机制:事件发生,相应的JS代码执行。被调用的JS代码可以有返回值,返回值被事件处理函数接收。
onmouseover:在鼠标指针悬停在某个元素上触发动作;
onmouseout:在鼠标离开某个元素是触发动作;
onclick:在用户点击某个连接时触发动作。
扩展函数:目标-网页切换文本。
新的DOM属性:
childNodes属性: 获取任何一个元素的所有(所有类型的)子元素。
var body_element = document.getElementByTagName(“body”)[0];
var body_children = body_element.childNodes; // 即为body全体子元素的数组
PS:文档树的节点类型并非只有元素结点一种。事实上,文档里几乎每一样东西都是一个节点,甚至空格和换行符
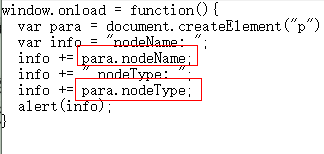
nodeType属性:让我们知道我们正在与哪一种结点打交道。
PS:nodeType的属性值:
nodeValue属性:用来得到和设置一个节点的值;node.nodevalue
元素节点,比如p结点本身的nodeValue属性是一个空值null。p元素所包含的文本的值是另一种结点,是p元素的第一个子节点。
Eg: alert(descrption.childNodes[o].nodeValue);
firstChild和lastChild属性:childNodes数组的第一个和最后一个元素
node.firstChild = node.chilNodes[0];
node.lastNode = node.childNodes[node.childNodes.length-1];
5. 使用JS动态创建标记
以动态的方式实时创建标记其实并不是在创建标记,而是在改变DOM节点树。关键是一定要从DOM的角度去思考问题。
createElement方法:使用DOM方法添加元素节点。
- 创建一个新元素:document.creatElement(nodeName);
a) 创建的新元素还不能影响页面表现,此时这个元素已经存在了,但还不是DOM节点树的组成部分,这种情况称为文档碎片。必须将这个元素插入文档。不过它已经想其他任何结点有了自己的DOM属性。

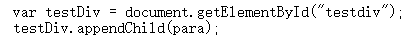
b) appendChild方法:把新创建的结点插入文档的节点树,即可以让它称为文档中某个现有结点的字节点。Parent.appendChild(childNode)
1) 获得父节点
2) 调用appendChild方法;
3) 
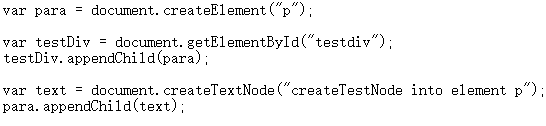
C) createTextNode方法:创建文本结点。(createElement创建的是一个空白的元素。) document.createTextNode(text);
1) 创建出来的文本节点还未被插入文档的节点树。
2) 使用appendChild方法把文本结点插入现有元素的子节点。
3) 
4) 
6. AJAX : 用于概括异步加载页面内容的技术
大量的页面刷新:用户点击了某个链接,请求发送会服务器,然后服务器根据用户的操作再返回新页面。重新刷新和重新加载整个页面。
Ajax可以做到只更新页面中的一小部分。是只有一小部分区域会更新,不必再次加载更个页面。
对页面的请求以异步方式发送到服务器。而服务器不会用整个页面来响应请求,会在后台处理请求,于此同时用户还能继续浏览页面并与页面交互。脚本则可以按需加载和创建页面内容,而不会打断用户的浏览体验。利用Ajax,we应用额可以呈现出功能丰富、交互敏捷、类似桌面应用般的体验。
适用范围:依赖JavaScript。所以可能会有浏览器不支持它,而搜索引擎也不会抓取到有关内容。
XMLHttpRequest对象:Ajax技术的核心
这个对象充当着浏览器脚本(客户端)与服务器之间的中间人的角色。以往的请求都由浏览器发出,而JavaScript可以通过这个对象自己发送请求,同时自己处理请求。
7. CSS和DOM
style属性:包含元素样式信息,查询这个属性返回一个对象。
文档中每个元素都是对象,每个对象有各种属性。告诉节点树上位置信息的属性(parentNode, nextSibling, previousSibling, chilNodes, firstChild, lastChild属性等,指示文档中各节点之间的关系信息。包含元素本身信息(nodeTpe, nodeName);
获取样式:Element.style.styleName;
设置样式:Element.style.property = value;




