css样式
1. 造福大众回馈社会
在此先贴出我之前看《CSS权威指南》这本书时的读书笔记(有点遗憾在做计科院静态网页的时候发现自己好多忘得差不多了,但好在有笔记):
链接:https://pan.baidu.com/s/1pMVV_G1TcZ5XpKBY7UQefA
提取码:9nnf
以下是笔记结构摘要,博客之后内容根据笔记每章内容进行一个总结:

2. 关于CSS
HTML用于定义内容的结构和语义,CSS用于设计风格和布局。比如使用CSS来更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果。
3. CSS选择器
通配选择器: *{ } PS可能带来意想不到的结果
多类选择器:被选择的元素可以包含多类选择器所列之外的类,但必须同时包括所列类

P.S: ID选择器和类选择器都可以忽略通配符,ID选择器不能结合使用,因为ID属性不允许有以空格分隔的词列表
属性选择器:
简单属性选择器: * / 元素名 [属性名]{ } 选择包含某个属性的元素
后代选择器:
Father child { }:可以用于为同类元素设置不同的样式
子元素选择器:
Father > child {} 直接后代
选择相邻兄弟元素:
选择紧接在另一个元素之后的元素 : 元素1 + 元素2 {}
PS:两个元素之间的文本不会影响作用。
伪类选择器:
静态伪类
动态伪类
4. 层叠和结构
层叠:结合结构树来理解选择器,解决当两个特殊性相等规则同时应用到同一个元素。
结构树:也是“继承”的核心。确定应当想一个元素应用那些值时,不仅要考虑继承,还要考虑声明的特殊性,和声明本身的来源---层叠
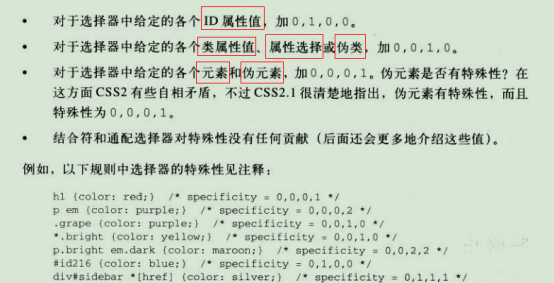
声明的特殊性:如果一个元素有多个冲突的属性声明,则最高特殊性的胜出。(实际上,所有的冲突解决都是由层叠来处理的)。

内联样式的特殊性最高
继承:样式不仅会应用到指定元素,还会应用到它的后代元素。声明沿结构树向下传播到后代,并一直继续直到没有更多的后代元素集成这个值为止。绝不会向上传递到其祖先。
继承的特殊性:没有特殊性,连0特殊性都没有。
5. 值和单位
数字:
整数和实数。主要作为其他值类型的基础,某些情况下也可以做属性的值。
可正可负,不过属性通常可能会限制允许的数字范围。
百分数:
总是相对于另一个值。
接受百分数的属性会对百分数值定义某些限制,还会定义百分数计算到什么程度。
颜色:颜色名、十六进制码、rgb(x, x, x)
长度单位:可正可负,还可以使用实数。长度为0时可以不需要跟单位。
绝对长度单位:英寸(in)、厘米(cm)、毫米(mm)、点(pt)(1in=72pt)、派卡(pc)(ipc=12pt)——只有在清楚显示器、打印机或者其他用户代理的所有细节时,这些单位才有用。显示受尺寸限制。
相对长度单位:em、ex、px ——根据其他事务关系来度量。实际距离可能因为不在其控制下的其他因素的改变而改变。
1em定义为一种给定字体的font-size;
1ex:所用字体中小写x的高度
URL:相对和绝对——在CSS中,相对URL要相对于样式表本身,而不是相对于使用样式表的HTML文档
6. 字体
字体加粗:font-weight

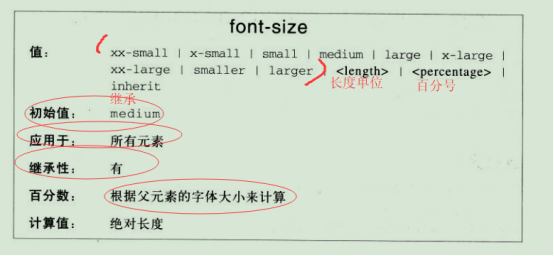
字体大小:font-size

风格和变形:font-style和font-variant

拉伸和调整字体:font-stretch和font-size-adjust
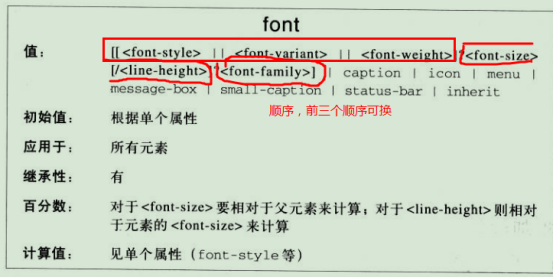
font属性:

7. 文本属性
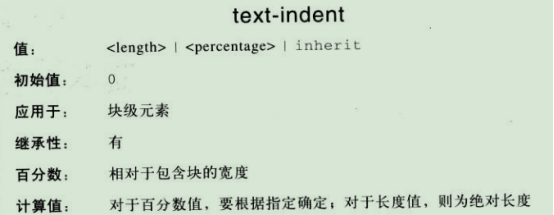
水平缩进: text-intent

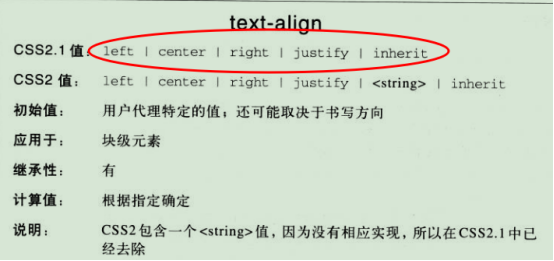
水平对齐:text-align

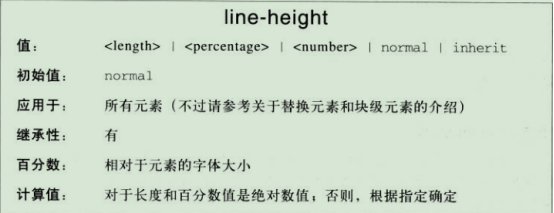
垂直对齐:line-height行高 文本行基线之间的距离。line-height的值和字体之间的大小之差是行间距。

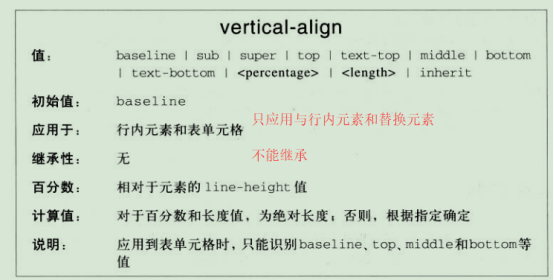
垂直对齐文本:vertical-align

文本装饰:text-decoration
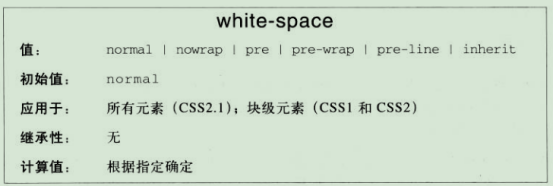
处理空白符:white-space

8. 基本视觉格式化
包含块:每个元素都相对于其包含块摆放。元素的布局依赖其包含块。(行内元素的摆放方式并不直接依赖于包含块)由最近的块级祖先框、表单元格或行内块祖先框的内容边界构成。
正常流:不在正常流中的唯一方法是使之称为浮动或定位元素
非替换元素:元素的内容包含在文档中。
替换元素:作为其他内容占位符的一个元素。比如img,和大多数表单元素。
块级元素:正常流中元素前后会换行,垂直摆放。可以通过声明display:block获得。

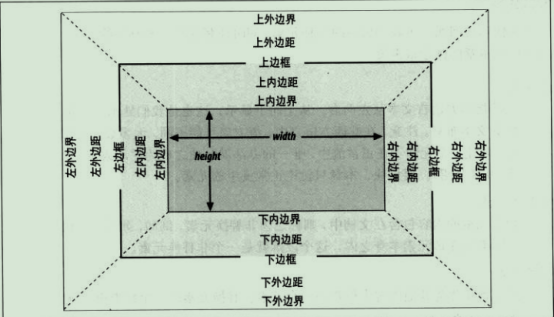
P.S:width影响的是内容区的宽度;Margin-left, border-left, padding-left, width, padding-right, border-right, margin-right这七个属性值加在一起必须是父元素包含块的宽度,通常是块级父元素的width。同理,height同width一样定义了内容区的高度而不是元素框的高度!!!!
行内元素:如strong, span等。前后不会自动生成行分隔符,是块级元素的后代。可以通过声明display:inline获得。
匿名文本
em框:指示如果没有额外行间距设置是基线间的距离。(不一定指示字体中字符建立的任何边界,某种字体的字符可能比默认的基线间距要高)。
line-height控制的是文本行基线之间的距离,确定了将各个元素框的高度增加或减少多少
内容区:各字符的em框串在一起构成的框。替换元素的内容区是元素的固有高度加上可能的外边距边框内边距。
行间距:font-size和line-height的值的差,分两半,半间距。行间距只应用于非替换元素。
行内框:通过向内容区增加行间距来描述。对于非替换元素,元素行内框的高度刚好等于line-height的值。对于替换元素,元素行内框的高度则恰好等于内容区的高度,因为行间距不应用到替换元素。
行框:包含该行中出现的行内框的最高点和最低点的最小框。
根元素:文档树顶端的元素。HTML文档中是html。
9. 内边距和边框
基本元素框:
默认地,一个可以显示的文档由多个矩形框组成,将其分不开而不会相互重叠。限制尽可能少占空间,且保证有足够空间区分。(手工定位、负外边距可能会导致重叠)
宽度和高度:
width和height,不能应用到行内非替换元素。不设定高度时,高度由元素的内容来定。
内外边距:使用内外边距的三种组合在元素外围增加额外空间。在元素有背景时,不同组合效果会有不同,因为背景会延伸到内边距中,但不会延伸到外边距。为元素指定内外边距,不仅影响元素周围空间,还会影响元素的背景何时结束。
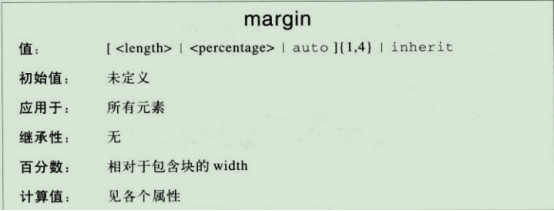
外边距:
大多数正常流之间出现的间隔都是因为存在元素外边距。(行内非替换元素上下间隔由行框决定,外边距可以影响其水平方向)。
在元素外创建额外的空白,空白通常不能放其他元素的区域,且可以看到父元素的背景。

内边距:
不能为负!元素的背景延伸到其内边距到外边距。默认没有内边距。例如:段落之间的间隔传统上只有外边距保证。如果没有内边距,元素的边框会与元素本身的内容相当接近。内边距不会合并。可以使用内边距来分隔元素的内容区,但这可能比使用外边距更困难。

边框:
宽度默认为medium,通常是2px。默认样式是None。(不存在的边框还会重置width的值)。
边框和背景: 默认颜色是元素本身的前景色,如果元素没有任何文本,则时期父元素的文本颜色(因为color可以继承)。
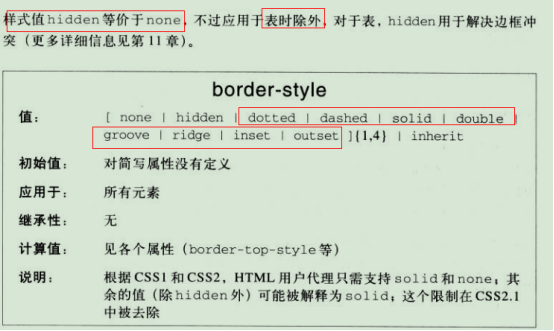
边框样式:border-style

边框宽度:border-width

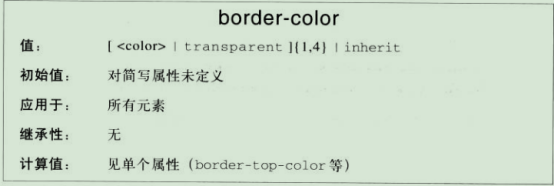
边框颜色:border-color

10. 颜色和背景
前景色:color
影响边框:color值还可以影响元素周围的边框。默认地,前景色会应用到边框,可以使用border-color属性覆盖。
Color无法影响到图像本身的颜色,但可以改变图像周围任何边框的颜色。(也就是说图像有前景色)
影响表单元素:CSS1无法区分不同类型的input元素,所以要让不同类型的input元素有不同的颜色,就必须为他们分别指定不同的类。CSS2之后可以使用属性选择器。但许多用户代理不支持属性选择器。
继承元素:color是可以继承的。
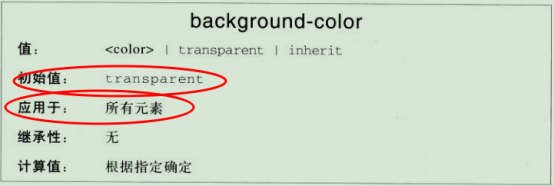
背景色:backgounrs-color为背景声明一个颜色。这个还可以接受一个使背景透明的关键字。

背景图像:backgroun-image允许向任何元素应用背景图像,可以是块级元素也可以是行内元素。

图片重复:backgroun-repeat
背景定位:Background-position:
11. 浮动和定位
允许定义元素框相对于其正常位置应该出现在哪里,或者相对于父元素,另一个元素,甚至浏览器窗口本身的位置。
浮动:float;浮动元素将从文档的正常流中删除,其他内内容环绕该浮动元素。

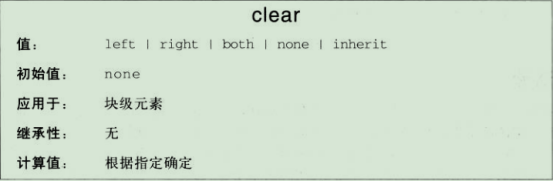
清除浮动:clear

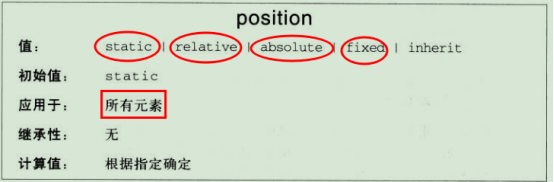
定位:position;准确地定义元素框相对于其正常位置/父元素/另一个元/浏览器窗口本身的位置

static: 元素框正常生成。块级--矩形框,行内-一个/多个行框,置于父元素中。
relative: 元素框偏移某个位置。仍保持其未定位前的形状,原本所占空间仍保留。
absolute: 元素框从文档流中完全删除,相对其包含块定位。生成一个块级框,而不论原来他在正常流中生成何种类型的框。
fixed: 与absolute类似,但是其包含块是视窗本身。
包含块:
浮动元素的包含块定义为最近的块级祖先元素。
定位元素的包含块
根元素:由用户代理建立。html中是html元素,但有的浏览器视body为根元素。大多数浏览器,初始包含块是一个视窗大小的矩形。
非根元素:relative/static---最近的块级框/表单元格/行内组先框的内容边界
absolute---最近的非static祖先元素,根据该祖先元素的类型分类:
块级祖先元素:其内边距边界,也即边框。
行内元素:其内容边界。




