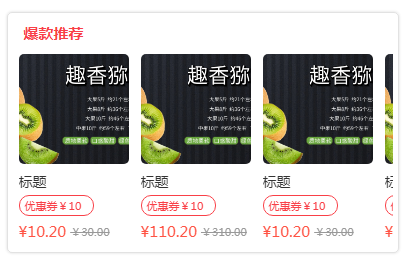
爆款产品横向滑动

<view class="videoBox"> <view class="videoBox-text"> <text>爆款推荐</text> </view> <scroll-view class="image-group" scroll-x="true"> <view class="dingwei"> <image src="https://xcx.hyw.cc/mp/attachment/images/7/2019/08/pCFfAPqi5ii9H9EFe8fEHFHIFEia2c.jpg" class="aa" mode='aspectFill'></image> <text class="group_title">标题</text> <text class="group_yh">优惠券¥10</text> <view class="box"> <view class="sale-price"><text class="span">¥10</text>.20</view> <text class="market-price">¥30.00</text> </view> </view> <view class="dingwei"> <image src="https://xcx.hyw.cc/mp/attachment/images/7/2019/08/pCFfAPqi5ii9H9EFe8fEHFHIFEia2c.jpg" class="aa" mode='aspectFill'></image> <text class="group_title">标题</text> <text class="group_yh">优惠券¥10</text> <view class="box"> <view class="sale-price"><text class="span">¥110</text>.20</view> <text class="market-price">¥310.00</text> </view> </view> <view class="dingwei"> <image src="https://xcx.hyw.cc/mp/attachment/images/7/2019/08/pCFfAPqi5ii9H9EFe8fEHFHIFEia2c.jpg" class="aa" mode='aspectFill'></image> <text class="group_title">标题</text> <text class="group_yh">优惠券¥10</text> <view class="box"> <view class="sale-price"><text class="span">¥10</text>.20</view> <text class="market-price">¥30.00</text> </view> </view> <view class="dingwei"> <image src="https://xcx.hyw.cc/mp/attachment/images/7/2019/08/pCFfAPqi5ii9H9EFe8fEHFHIFEia2c.jpg" class="aa" mode='aspectFill'></image> <text class="group_title">标题</text> <text class="group_yh">优惠券¥10</text> <view class="box"> <view class="sale-price"><text class="span">¥10</text>.20</view> <text class="market-price">¥30.00</text> </view> </view> </scroll-view> </view>
.videoBox{
border: 1px solid hsla(0, 0%, 62%, 0.3);
box-shadow:0px 0px 3px hsla(0, 0%, 24%, 0.2);
padding-bottom: 20rpx;
padding-top: 10rpx;
padding-left: 10rpx;
padding-right: 10rpx;
width: 92%;
margin: 0 auto;
margin-bottom: 30rpx;
margin-top: 20rpx;
border-radius: 10rpx;
}
.image-group {
display: flex;
white-space: nowrap;
margin-top: 20rpx;
border-radius: 15rpx;
background-color: #fff;
}
.dingwei {
width: 200rpx;
height: 200rpx;
display: inline-block;
margin-left: 12rpx;
margin-right: 12rpx;
}
.dingwei .aa{
width: 100%;
height: 100%;
border-radius: 10rpx;
}
.videoBox-text{display: flex;flex-wrap: wrap;padding-top: 10rpx; padding-left: 20rpx; color: #f94048; font-weight: bold;}
.group_title{
width: 200rpx;
display: block;
margin-top: 8rpx;
margin-bottom: 8rpx;
font-size: 26rpx;
overflow: hidden; text-overflow: ellipsis;
}
.group_yh{
display: block;
width: 115rpx;
border: solid #f94048 1px;
padding: 6rpx 10rpx;
font-size: 20rpx;
border-radius: 20rpx;
color: #f94048;
height: 25rpx;
line-height: 25rpx;
margin-bottom: 10rpx;
margin-top: 8rpx;
}
.box{
display: flex;
flex-wrap: wrap;
}
.sale-price { color: #ff5344; margin-right: 8rpx;}
.sale-price .span { font-size: 28rpx; line-height: 30rpx; margin: 0; }
.market-price { text-decoration: line-through; color: #999;font-size: 20rpx; margin-top: 7rpx; }
浮生若茶,甘苦一念

