<!DOCTYPE html>
<html lang="zh_CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>中国行政地区表</title>
<style>
#china {
width: 1500px;
height: 700px;
margin: auto;
}
</style>
</head>
<body>
<!-- 正文开始 -->
<div id="china"></div>
<script src="js/echarts.min.js"></script>
<script src="js/chinas.js"></script>
<script type="text/javascript">
var railwayMap = {
'九江': [115.89428, 29.719264],
'浠水': [115.24848,30.43888],
"铜仁东": [109.26337,27.72538],
"福州东": [119.3448,26.10728],
'太湖县': [116.31547,30.46011],
'潜山县': [116.58077,30.6693],
'重庆': [106.55844,29.569],
'岳阳': [113.13549,29.36318],
'宜东': [121.50356,31.36989],
};
var railwayDatas = [
[{
name: '九江',
value: 0
}],
[{
name: '浠水',
value: 0
}],
[{
name: '铜仁东',
value: 0
}],
[{
name: '福州东',
value: 0
}],
[{
name: '太湖县',
value: 1
}],
[{
name: '潜山县',
value: 1
}],
[{
name: '重庆',
value: 2
}],
[{
name: '岳阳',
value: 2
}],
[{
name: '宜东',
value: 2
}],
];
//params---终点 data--railwayDatas数组 fromCoord---出发点
var convertData = function(params,data,fromCoord) {
var res = [];
for(var i = 0; i < data.length; i++) {
var dataItem = data[i];
// var fromCoord = [115.89428, 29.719264];//出发点
var toCoord = params[dataItem[0].name];//终点
if(fromCoord && toCoord) {
res.push([{
name: dataItem[0].name,
coord: fromCoord,
value: dataItem[0].value
},
{
coord: toCoord,
name: dataItem[0].name,
}]);
}
}
return res;
};
var series = [];
[['九江', railwayDatas]].forEach(function(item, i) {
series.push({
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 4, //箭头指向速度,值越小速度越快
trailLength: 0.02, //特效尾迹长度[0,1]值越大,尾迹越长重
// symbol: 'image://${ctxPath}/assets/images/airline.png',//自定义飞行图片
symbolSize: [5, 5], //图标大小
},
lineStyle: {
normal: {
width: 1, //尾迹线条宽度
opacity: 1, //尾迹线条透明度
curveness: .3 //尾迹线条曲直度
}
},
data: convertData(railwayMap,item[1],[115.89428, 29.719264])
},
{
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 2,
rippleEffect: { //涟漪特效
period: 4, //动画时间,值越小速度越快
brushType: 'stroke', //波纹绘制方式 stroke, fill
scale: 4 //波纹圆环最大限制,值越大波纹越大
},
label: {
normal: {
show: true,
position: 'right', //显示位置
offset: [5, 0], //偏移设置
formatter: function(params){//圆环显示文字
return params.data.name;
},
fontSize: 13
},
emphasis: {
show: true
}
},
symbol: 'circle',
symbolSize: function(val) {
return 4; //圆环大小
},
itemStyle: {
normal: {
show: false,
color: '#f00'
}
},
data: item[1].map(function(dataItem) {
return {
name: dataItem[0].name,
value: railwayMap[dataItem[0].name].concat([dataItem[0].value])
};
}),
},
);
});
var option = {
tooltip: {
trigger: 'item',
backgroundColor: 'rgba(166, 200, 76, 0.82)',
borderColor: '#FFFFCC',
showDelay: 0,
hideDelay: 0,
enterable: true,
transitionDuration: 0,
extraCssText: 'z-index:100',
formatter: function(params, ticket, callback) {
//根据业务自己拓展要显示的内容
var res = "";
var name = params.name;
res = "<span style='color:#fff;'>九江-" + name + "</span>";
return res;
}
},
backgroundColor:"#9bcdf8",
visualMap: { //图例值控制
type:'piecewise',
showLabel:true,
pieces:[
{gte: 2, lte: 2,label:'水路'},
{gte: 1, lte: 1,label:'公路'},
{lte: 0, lte: 0,label:'铁路'},
],
left:30,
bottom:35,
min: 0,
max: 2,//最大值
calculable: true,
show: true,
color: ['#f44336', '#ffde00', '#00eaff'],
textStyle: {
color: '#fff'
},
},
geo: {
map: 'china',
zoom: 1.2,
label: {
emphasis: {
show: false
}
},
roam: true, //是否允许缩放
itemStyle: {
normal: {
color: 'rgb(116,159,217)', //地图背景色
borderColor: '#f1d3d3', //省市边界线00fcff 516a89
// borderWidth: 1
},
emphasis: {
color: 'rgba(69,86,137,0.5)' //悬浮背景
}
}
},
series: series
};
let china = echarts.init(document.getElementById('china'));
china.setOption(option);
</script>
</body>
</html>
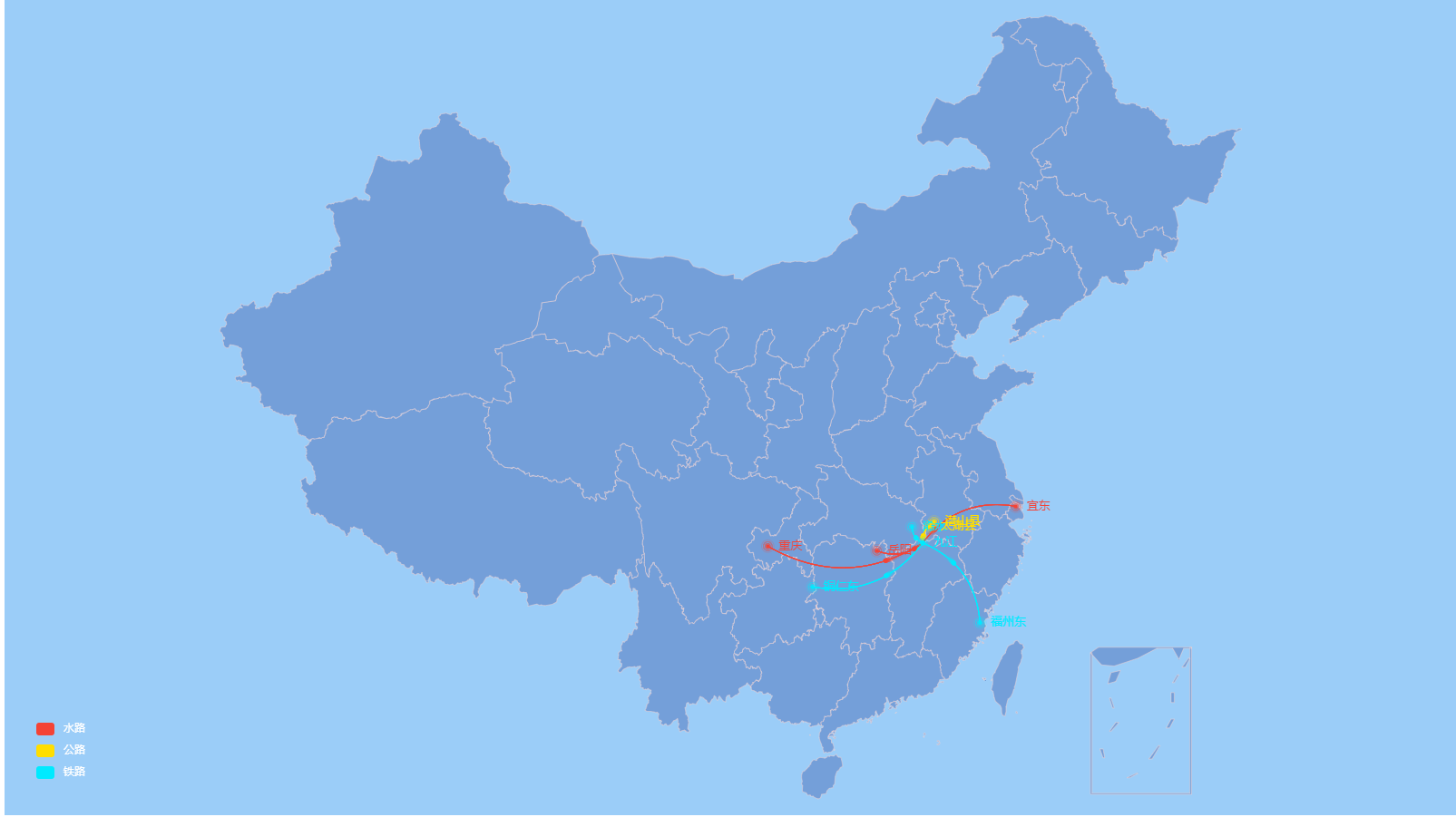
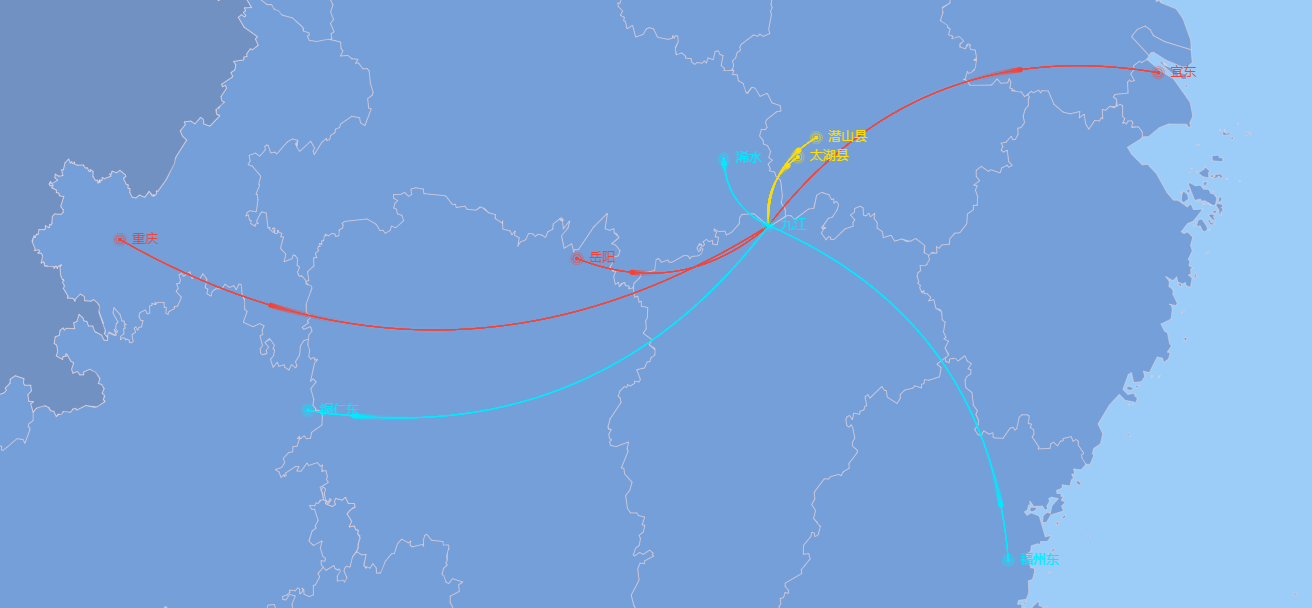
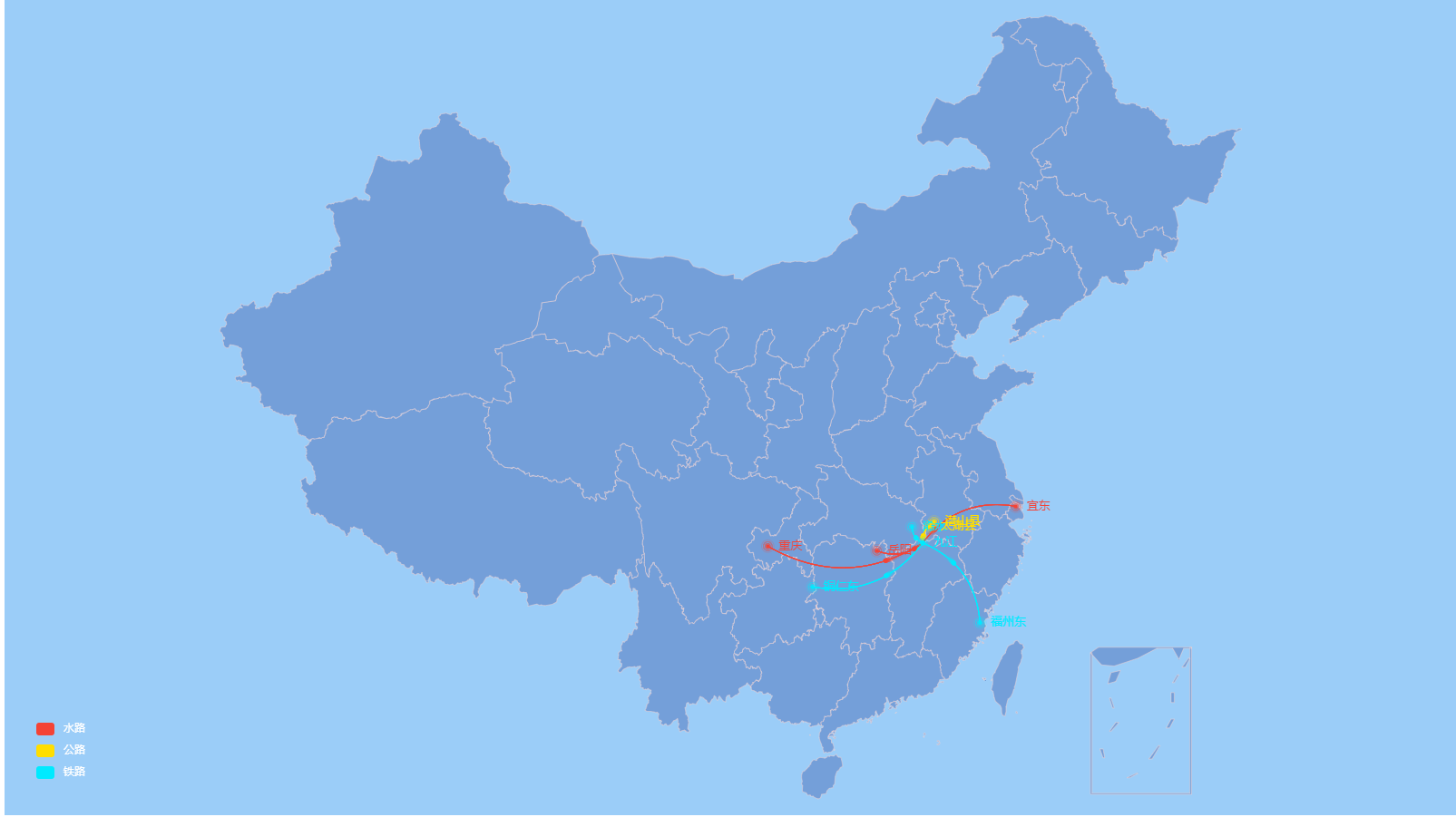
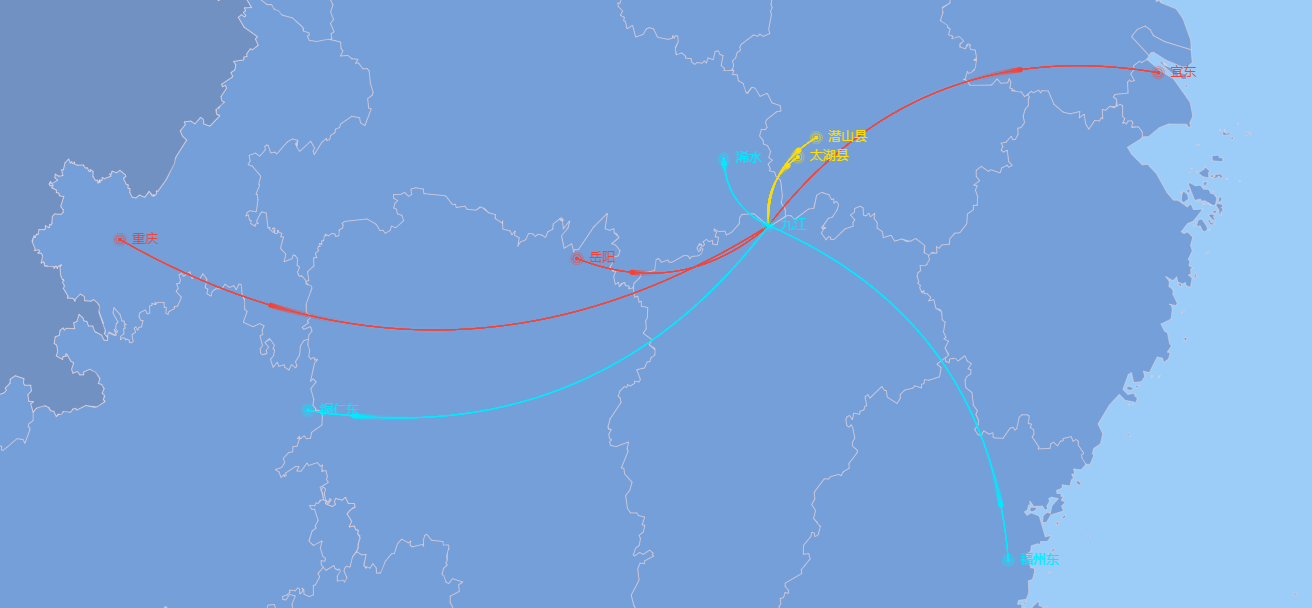
最终效果图