摘要:
一直报错 原因是因为没有在el-form组件中声明,loginformRef 第二个失误,配置的环境 有问题 不能添加js后缀 样式没有起作用 原因是因为没有添加class属性 一个需求的实现过程 定义接口请求方法 定义调用接口的动作(vuex) 在权限拦截时触发动作 出现的问题 在触发时,总是提示 阅读全文
摘要:
模块的导入和导出 export和export default的使用区别 阅读全文
摘要:
至于为什么dispatch的时候要使用user/login 是因为在vuex中的时候 所以在使用的时候前面要加上user 然后才能提交 阅读全文
摘要:
# teleport 标签 ### 可以将标签内的内容直接闪现到body中 然后就可以根据定位进行位置的调整 <template> <div class="son"> <h2>我是孙组件</h2> <button @click="isShow = true">弹出一个窗口 </button> <te 阅读全文
摘要:
祖孙传递数据 provid 和 inject 阅读全文
摘要:
# 自定义ref 可以在响应式的逻辑过程中添加逻辑 import { customRef } from '@vue/reactivity' export default { name: 'Demo', setup(){ function myRef(value){ return customRef( 阅读全文
摘要:
vue3中的其他组合api 阅读全文
摘要:
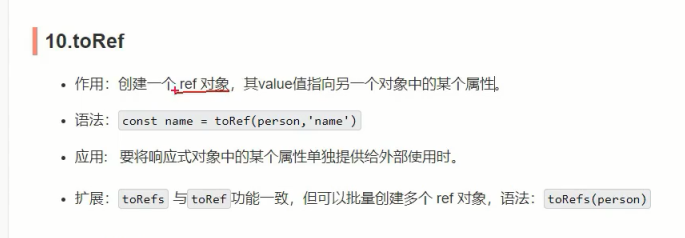
# toRef可以将对象的属性变为响应式的  <script> import { reactive,toRefs } 阅读全文
摘要:
## vue3中的hook的使用 import { reactive,onMounted,onBeforeUnmount } from "vue"; export default function(){ let point = reactive({ x:0, y:0 }) function MyPo 阅读全文
摘要:
设置自启动 systemctl enable ssh 查看某个服务是否为自启动。 systemctl status ssh 安装mysql的方法 sudo apt install mariadb-server mariadb-client 第二步进入mysql 开始设置密码 还有设置远程可以登录 开 阅读全文
