flex学习之align-itmes
align-items决定了flex items在cross axis上的对齐方式
· normal:弹性布局中,效果和stretch一样
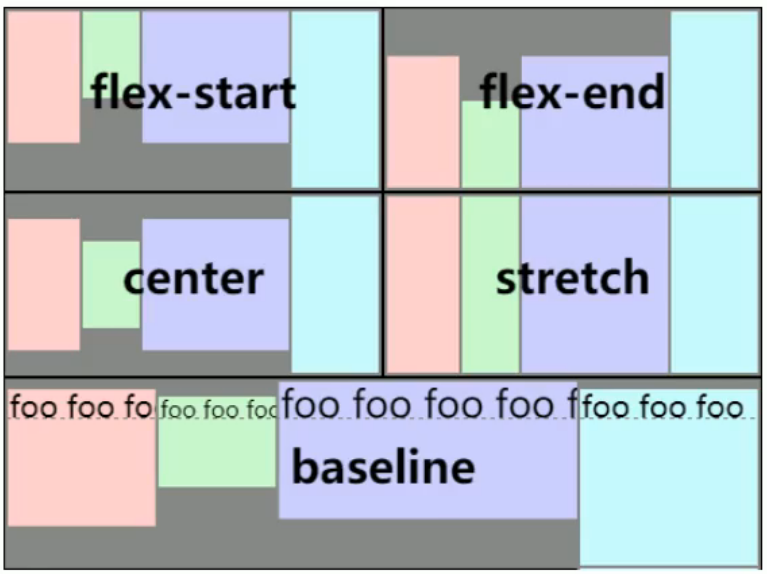
· stretch:当felx items在cross axis方向的size为auto时,会自动拉伸至填充flex container
· flex-start:与cross start对齐
· felx-end:与cross end对齐
· center:居中对齐
· baseline:与基准线对齐

本文来自博客园,作者:竹石2020,转载请注明原文链接:https://www.cnblogs.com/ch2020/p/14872037.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号