flex弹性盒子中jstify-content
justify-content决定了flex items在main axis上的对齐方式
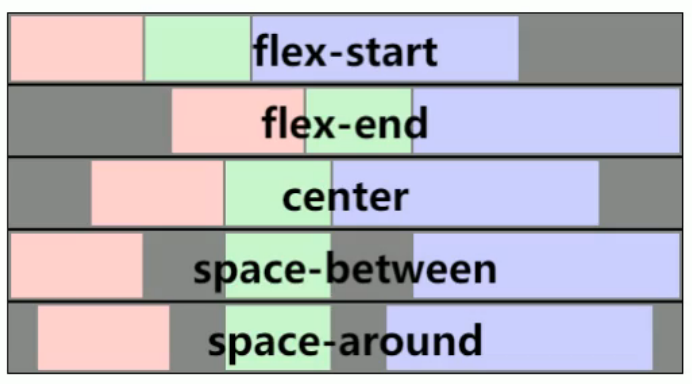
flex-start(默认值):与main start对齐
flex-end:与main end对齐
center:居中对齐
space-between:
- flex items之间的距离相等
与main start、main end两端对齐
space-evenly:
- flex items之间的距离相等
- flex items与main start、main end之间的距离等于flex items之间的距离
space-around:
- flex items之间的距离相等
- flex items与main start、main end之间的距离是flex items之间距离的一半