圣杯布局——浮动、负边距、定位
一、参考文章
1.圣杯布局的实现过程(https://www.cnblogs.com/tinyphp/p/4742922.html)
2.http://www.jianshu.com/p/f9bcddb0e8b4
二.圣杯布局中用到的属性:
1.浮动——float:设置浮动后,元素会脱离文档流,如果希望文档流按照布局顺序显示,那么需要用到“清除浮动”的hack
(1).left:将元素像右浮动
(2).right:将元素向左浮动
(3).none(默认值):取消元素的浮动
2.清除浮动——clearfix hack(http://nicolasgallagher.com/micro-clearfix-hack/):主要实现如下
1 .clearfix:before, 2 3 .clearfix:after{ 4 5 content:" "; 6 7 display:table; 8 9 } 10 11 12 13 .clearfix:after{ 14 15 clear:both; 16 17 }
3.定位——position
(1).static(默认值):元素正常定位
(2).relative:相对定位,不脱离文档流。配合top、right、bottom、left使用。
(3).absolute:绝对定位,脱离文档流。对于最近的一个非static父元素进行定位,配合top、right、bottom、left使用。
(4).fixed:固定定位,脱离文档流。对于viewport进行定位,配合top、right、bottom、left使用。
4.边距——margin
(1).此属性为正值时,用于设置元素的外边距。
(2).此属性为负值时,会将元素往前拉。
三.总结:
1.圣杯布局的核心在于负边距的运用,再配合浮动、定位来完成整体布局。
2.关键点拆分:
(1).中间不定宽的元素放在最前,然后是左侧元素和右侧元素。(目的是为了让不定宽元素最先渲染)
(2).子元素浮动后,需要在父元素清除浮动。
(3).利用负边距,将左侧和右侧元素拉到中间不定宽元素的两侧。
(4).给包含了左侧元素、右侧元素、中间不定宽元素的父元素设置外边距,给左右两侧元素腾出空间。
(5).左右两侧元素使用相对定位,拉开和中间不定宽元素的距离。
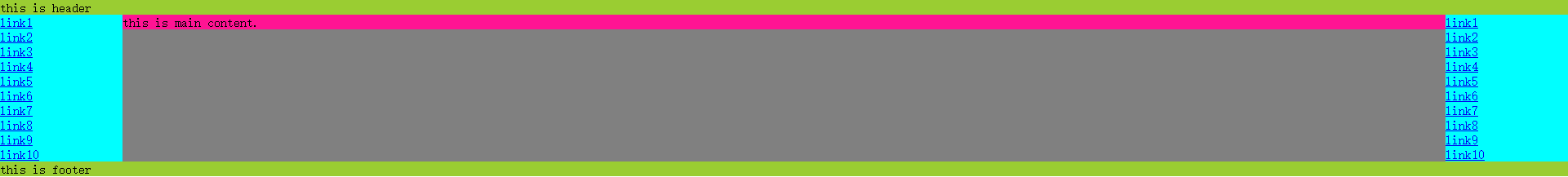
四.界面截图:

五.代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 * { 11 margin: 0px; 12 padding: 0px; 13 } 14 15 ul { 16 list-style: none; 17 } 18 19 .clearfix:before, 20 .clearfix:after { 21 content: " "; 22 display: table; 23 } 24 25 .clearfix:after { 26 clear: both; 27 } 28 29 body { 30 min-width: 800px; 31 } 32 33 header, 34 footer { 35 background: yellowgreen; 36 } 37 38 .container { 39 padding: 0 150px; 40 background: gray; 41 } 42 43 .container>main { 44 width: 100%; 45 float: left; 46 background: deeppink; 47 } 48 49 .container>nav, 50 .container>aside { 51 width: 150px; 52 float: left; 53 background: aqua; 54 } 55 56 .container>nav { 57 margin-left: -100%; 58 position: relative; 59 left: -150px; 60 } 61 62 .container>aside { 63 margin-left: -150px; 64 position: relative; 65 left: 150px; 66 } 67 </style> 68 </head> 69 70 <body> 71 <header> 72 this is header 73 </header> 74 <div class="container clearfix"> 75 <main class="main"> 76 this is main content. 77 </main> 78 <nav> 79 <ul> 80 <li> 81 <a href="#">link1</a> 82 </li> 83 <li> 84 <a href="#">link2</a> 85 </li> 86 <li> 87 <a href="#">link3</a> 88 </li> 89 <li> 90 <a href="#">link4</a> 91 </li> 92 <li> 93 <a href="#">link5</a> 94 </li> 95 <li> 96 <a href="#">link6</a> 97 </li> 98 <li> 99 <a href="#">link7</a> 100 </li> 101 <li> 102 <a href="#">link8</a> 103 </li> 104 <li> 105 <a href="#">link9</a> 106 </li> 107 <li> 108 <a href="#">link10</a> 109 </li> 110 </ul> 111 </nav> 112 <aside> 113 <ul> 114 <li> 115 <a href="#">link1</a> 116 </li> 117 <li> 118 <a href="#">link2</a> 119 </li> 120 <li> 121 <a href="#">link3</a> 122 </li> 123 <li> 124 <a href="#">link4</a> 125 </li> 126 <li> 127 <a href="#">link5</a> 128 </li> 129 <li> 130 <a href="#">link6</a> 131 </li> 132 <li> 133 <a href="#">link7</a> 134 </li> 135 <li> 136 <a href="#">link8</a> 137 </li> 138 <li> 139 <a href="#">link9</a> 140 </li> 141 <li> 142 <a href="#">link10</a> 143 </li> 144 </ul> 145 </aside> 146 </div> 147 <footer> 148 this is footer 149 </footer> 150 </body> 151 152 </html>




