圣杯布局-flex
一.参考文献:
1.Flex 布局教程:语法篇(http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
2.Flex 布局教程:实例篇(http://www.ruanyifeng.com/blog/2015/07/flex-examples.html)
二.圣杯布局中用到的属性:
1.盒子属性:
(1).flex-direction:用于确定元素的排列顺序
(a).row(默认值):元素以水平方向,从左至右排列。
(b).row-reverse:元素以水平方向,从右至左排列。
(c).column:元素以垂直方向,从上至下排列。
(d).column-reverse:元素以垂直方向,从下至上排列。
2.元素属性:
(1).flex-grow:元素的放大比例。(默认0)如果全部元素的值都为1,那么将均分剩余空间;如果一个元素的值为2,其他元素的值都为1,那么这个元素所占的剩余空间比其他元素多一倍。
(2).flex-shrink:元素的缩小比例。(默认1)当剩余空间小于元素空间,那么元素会被缩小。设置为0时,表示元素不会被缩小。
(3).flex-basis:在分配剩余控件之前,元素占据主轴的空间。(默认auto)类似和width、height属性一样设置值。
(4).flex:flex-grow、flex-shrink、flex-basis的简写属性,推荐使用简写属性。顺序依次是flex-grow flex-shrink flex-basis。例如:flex:0 0 100px,即元素不被放大和缩小,主轴空间为100像素。
(5).order:元素的排序序号,类似z-index。数值越大,越靠后。(默认0)
三.总结:
flex布局的优点在于很轻松的能完成元素的对齐(垂直居中也变得轻而易举)、多栏的布局(等分或固定长度)。在用flex模仿圣杯布局时,只使用了很少的几个属性,就达到了以往复杂的float的布局效果。
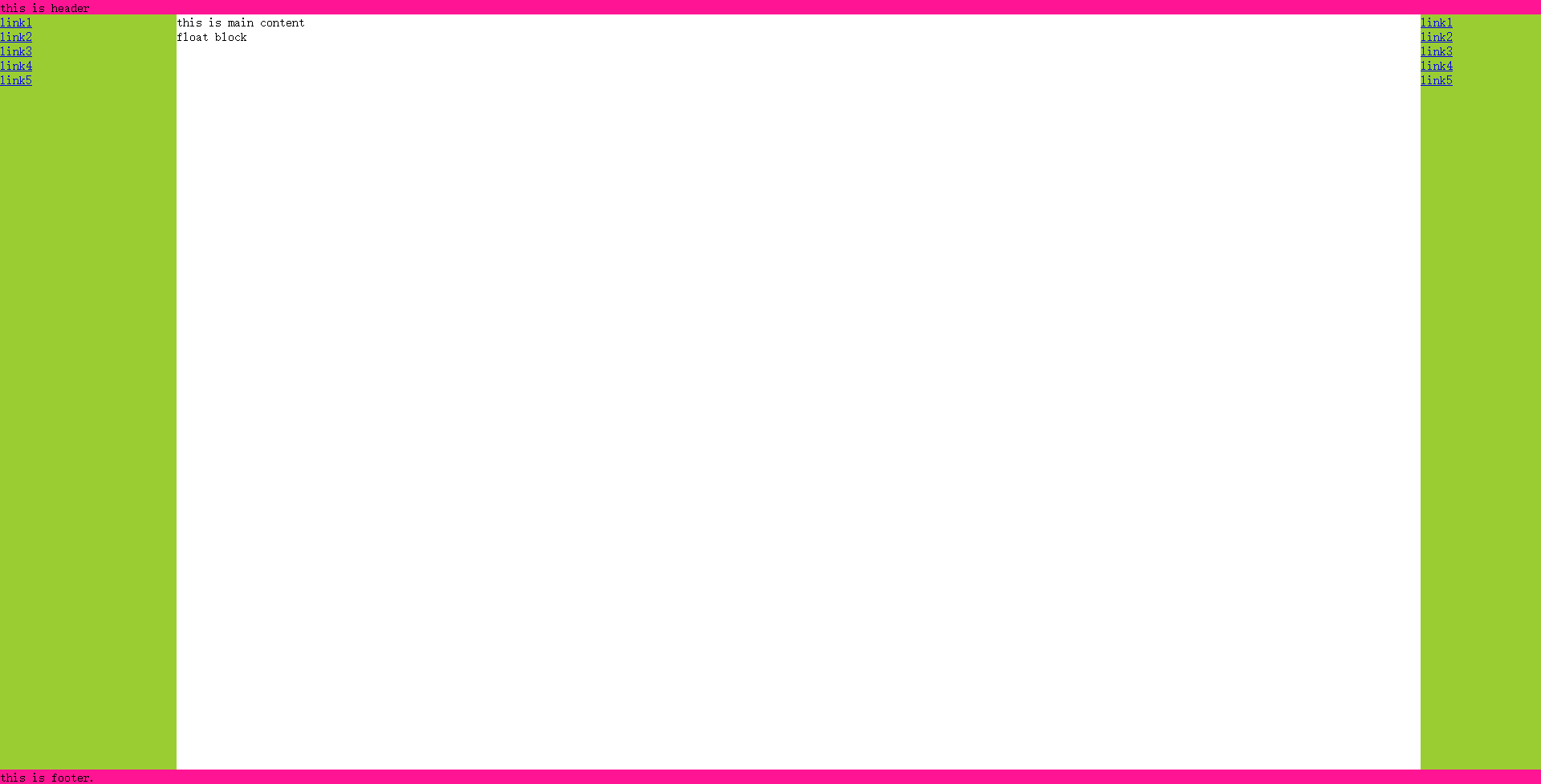
四.界面截图:

五.代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 * { 11 margin: 0px; 12 padding: 0px; 13 } 14 15 ul { 16 list-style: none; 17 } 18 19 body { 20 display: flex; 21 flex-direction: column; 22 height: 100vh; 23 min-width: 800px; 24 } 25 26 header, 27 footer { 28 background: deeppink; 29 } 30 31 .container { 32 flex: 1; 33 display: flex; 34 } 35 36 .container>.left { 37 order: -1; 38 flex: 0 0 220px; 39 background: yellowgreen; 40 } 41 42 .container>.main { 43 flex: 1; 44 } 45 46 .container>.right { 47 flex: 0 0 150px; 48 background: yellowgreen; 49 } 50 </style> 51 </head> 52 53 <body> 54 <header>this is header</header> 55 <div class="container"> 56 <main class="main"> 57 this is main content 58 <section> 59 float block 60 </section> 61 </main> 62 <nav class="left"> 63 <ul> 64 <li> 65 <a href="#">link1</a> 66 </li> 67 <li> 68 <a href="#">link2</a> 69 </li> 70 <li> 71 <a href="#">link3</a> 72 </li> 73 <li> 74 <a href="#">link4</a> 75 </li> 76 <li> 77 <a href="#">link5</a> 78 </li> 79 </ul> 80 </nav> 81 <aside class="right"> 82 <ul> 83 <li> 84 <a href="#">link1</a> 85 </li> 86 <li> 87 <a href="#">link2</a> 88 </li> 89 <li> 90 <a href="#">link3</a> 91 </li> 92 <li> 93 <a href="#">link4</a> 94 </li> 95 <li> 96 <a href="#">link5</a> 97 </li> 98 </ul> 99 </aside> 100 </div> 101 <footer> 102 this is footer. 103 </footer> 104 </body> 105 106 </html>



