事件
相关代码已放在我的Github:https://github.com/kisscancer/cnblogs.com-ch11ry/tree/master/Event
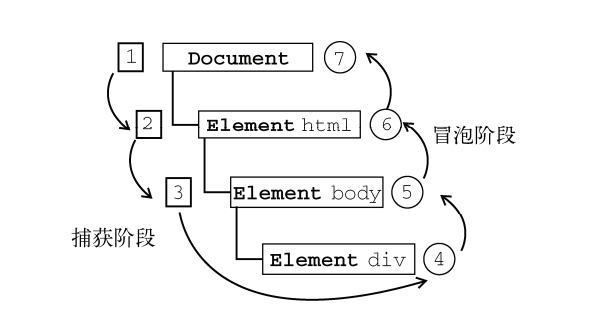
一.DOM事件流(三个阶段):
- 事件捕获阶段
- 处于目标阶段(被看作是事件冒泡阶段的一部分)
- 事件冒泡阶段

// TODO:代码示例1
二.添加事件的方法:
- HTML中添加事件处理程序(<a onclick="clickEvent()">示例</a>)
- DOM0级事件处理程序。即用js先获取元素,再给元素赋值具体的事件;解除事件时,将对应事件置为null即可。缺点:只能给对应事件绑定一个处理函数
- DOM2级事件处理程序。使用addEventListener/removeEvenrListener方法。优点:可以绑定多个处理函数
- IE8及之前需要使用attachEvent/detachEvent
// TODO:代码示例2
三.DOM中的event对象
- type(String):表示的事件类型。如“click”、“dblclick”
- bubbles(Boolean):表示是否冒泡
- cancelable(Boolean):表示是否可以取消事件的默认行为
- currentTarget(Element):事件处理程序当前正在处理的那个元素(注册事件的那个元素,例如点击了一个button,但是事件注册在body上,那么target为body)
- defaultPrevented(Boolean):为true时,表示已经调用了event.preventDefault()方法
- detail(Integer):与事件相关的细节信息
- eventPhase(Integer):调用事件处理程序的阶段: 1表示捕获阶段, 2表示“处于目标”, 3表示冒泡阶段
- preventDefault()(Function):取 消 事 件 的 默 认 行 为 。 如 果 cancelable是true,则可以使用这个方法
- stopImmediatePropagation()(Function):取消事件的进一步捕获或冒泡,同时阻止任何事件处理程序被调用(DOM3级事件中新增)
- stopPropagation()(Fcuntion):取消事件的进一步捕获或冒泡。如果bubbles为true,则可以使用这个方法
- target(Element):事件的目标(用户操作的那个元素,例如点击了一个button,但是事件注册在body上,那么target为button)
- trusted(Boolean):为true表示事件是浏览器生成的。为false表示 事 件 是 由 开 发 人 员 通 过 JavaScript 创 建 的(DOM3级事件中新增)
四.IE中的event对象(需要通过window.event来获得)
- cancelBubble(Boolean):默认值为false,但将其设置为true就可以取消事件冒泡(与DOM中的stopPropagation()方法的作用相同)
- returnValue(Boolean):默认值为true,但将其设置为false就可以取消事件的默认行为(与DOM中的preventDefault()方法的作用相同)
- srcElement(Element):事件的目标(与DOM中的target属性相同)
- type(String):被触发的事件的类型
五.内存和性能
- 如果出现一个页面有非常多的事件绑定,那么会对内存和性能造成影响。为了解决此类问题,可以采用“事件委托”的方法。事件委托指的是,只指定一个事件处理程序。例如click事件会一直冒泡到document,那么我们就在docoment的click事件中做处理。而不用为每个元素都绑定一个click事件。
六.造一个轮子:模拟事件处理
- 需求如下:
- 实现add(添加事件)、remove(移除事件)、trigger(触发事件)三个方法
- add:1.可以针对不同的事件名添加不同的处理程序;2.同一个处理程序只允许添加一次,多次添加会过滤
- remove:1.可以针对不同的事件名移除对应的处理程序;
- trigger:1.按顺序执行处理程序;2.一个处理程序报错,不会影响其他处理程序
- 以上三个方法,需要返回对象本身
// TODO:代码示例3



