spring boot 快速入门
最近工作需要,简单了解一下spring boot,也体会到了spring boot 的"just run"功力,接下来就让我们一起来创建一个简单的web应用吧。
1.首先,在创建web应用之前,我们需要做以下环境准备工作:
- 文本编辑器(Editplus、sublime text)
- Java环境(JDK1.7或以上)
- Maven 3.0版本以上
2.使用maven构建web项目
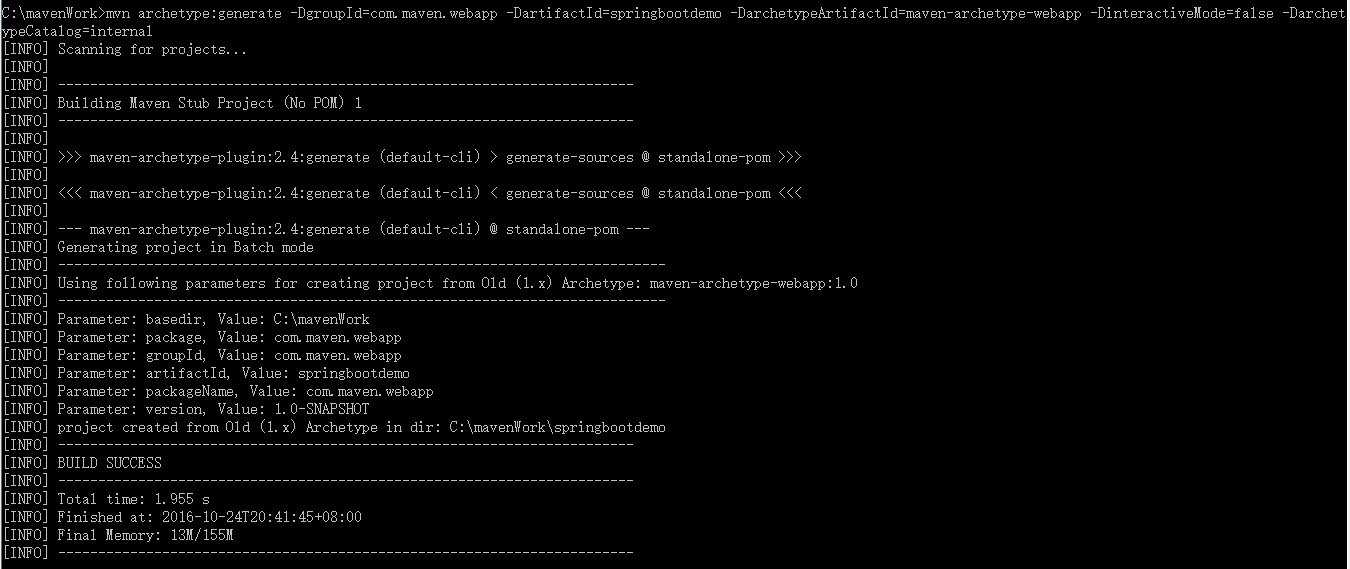
(1)执行mvn archetype:generate命令
mvn archetype:generate -DgroupId=com.maven.webapp -DartifactId=springbootdemo -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false -DarchetypeCatalog=internal ,创建的过程如下:

其中groupId表示组织名,artifactId表示项目名,archetypeArtifactId表示maven项目骨架,常见的有maven-archetype-quickstart,创建一个Java Project,maven-archetype-webapp,创建一个Web Project。interactiveMode表示是否使用交互模式,false则表示我们使用批处理模式(Batch Mode),-DarchetypeCatalog=internal表示archetype-catalog.xml本地获取,可以加快生成web项目的速度。该命令的参数-DarchetypeCatalog,可选值为:remote,internal ,local等,用来指定archetype-catalog.xml文件从哪里获取。默认为remote,即从 http://repo1.maven.org/maven2/archetype-catalog.xml路径下载archetype-catalog.xml文件。http://repo1.maven.org/maven2/archetype-catalog.xml 文件约为3-4M,下载速度很慢,导致创建过程卡住。以下是常见的三个值含义:
①internal——maven-archetype-plugin内置的
②local——本地的,位置为~/.m2/archetype-catalog.xml,本地读取需要把catalog.xml文件下载下来。然后把-DarchetypeCatalog改成local
(2)修改创建的Web项目目录
创建好的Web项目中目前只有src/main/resources目录,因此还需要手动添加src/main/java、src/test/java、src/test/resources,这样才是一个标准的Web项目的目录结构
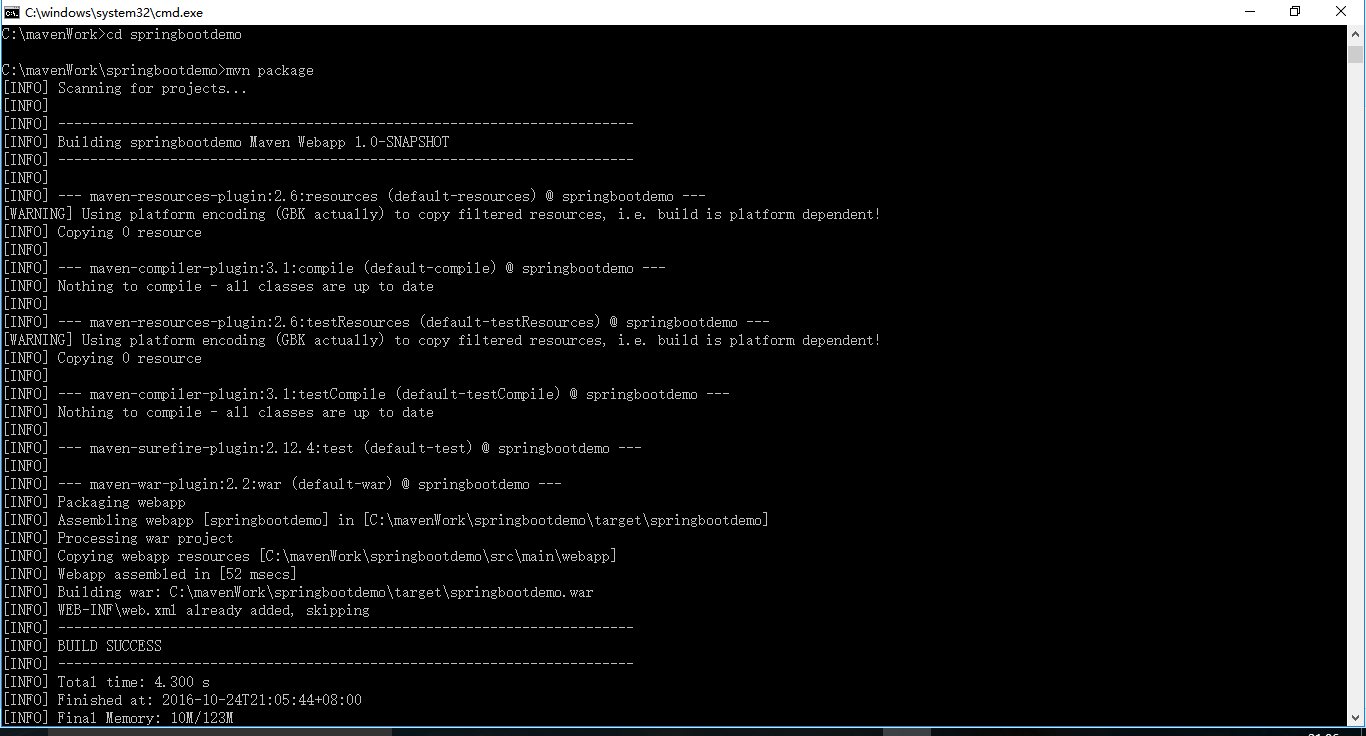
(3)使用maven打包发布Web项目
命令行切换到springbootdemo目录下,执行:mvn package,执行完毕,我们会发现springbootdemo目录下多了一个target目录,在target目录下会生成springbootdemo.war,将这个war包拷贝到tomcat的webapps目录下就可以运行了。

(4)访问http://localhost:8080/springbootdemo/运行效果如下:

3.使用spring boot快速构建web项目
(1)接maven构建web项目第二步,之后的一系列复杂的操作我们都可以省略,只需在maven项目的配置文件pom.xml里面加一个parent配置,dependencies下添加spring-boot-starter-web依赖即可。具体配置信息如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.maven.webapp</groupId>
<artifactId>springbootdemo</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>springbootdemo Maven Webapp</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<java.version>1.8</java.version>
</properties>
<!-- Spring Boot 启动父依赖 -->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.3.4.RELEASE</version>
</parent>
<dependencies>
<!-- Spring Boot web依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>springbootdemo</finalName>
</build>
</project>
(2)在src/main/java目录下,创建Application.java文件(注意保存的时候选择编码utf-8,要不然可能出现编码错误)。内容如下:
package com.maven.webapp;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.EnableAutoConfiguration;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
@Controller
@EnableAutoConfiguration
public class HelloController {
@RequestMapping("/hello")
@ResponseBody
String home() {
return "Hello ,spring boot!";
}
public static void main(String[] args) throws Exception {
SpringApplication.run(HelloController.class, args);
//运行之后在浏览器中访问:http://localhost:8080/hello
}
}
其中,@controller 注解action类 ,@Requestmapping 映射请求地址,@EnableAutoConfiguration注解告诉spring boot根据添加的jar依赖猜测你如何配置spring,这个main方法使用来运行这个demo的。
(3)运行应用:mvn spring-boot:run,在浏览器访问http://localhost:8080/hello, 页面显示Hello spring boot! 即成功。