利用asp.net Core开发webapi对接云之家智能审批数据互联控件
 我们公司业务部门提出了一个合同管理的需求,
我们公司业务部门提出了一个合同管理的需求,
与金蝶的合同中没有包括ERP或业务系统,
只有云之家。
为了公司有限的IT预算,拼了。
步骤:
1、教程:使用 ASP.NET Core 创建 Web API
这一步,需要你用5分钟,生产一个Webapi项目。
2、使用 Nginx 在 Linux 上托管 ASP.NET Core
这一步,需要你用2分钟,服务端口5000发布到机器的80端口。
这一步,需要你设置一个云之家能找到服务的域名,我选的是内网穿透。
4、开始调整需要的代码。
4.1 修改api Controller 名称
* 如果云之家后期测试找不到你的服务,我也不知道什么原因。
反正Visual Studio新建asp.net core MVC会有可能出现不明原因的访问不了。
按照第1个步骤新建一个webapi 一定没错
有几个检查点需要注意,
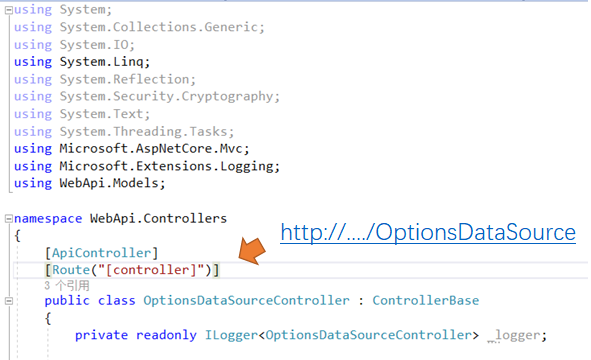
4.1.1 这设置访问的路径,一般情况下不用改。发布后都在根地址上访问。
例如, OptionsDataSourceController 访问地址就是http://localhost:5000/OptionsDataSource

4.2.1 你可以忽略[HttpGet],你可以保留用作在浏览器测试服务器是否正常。

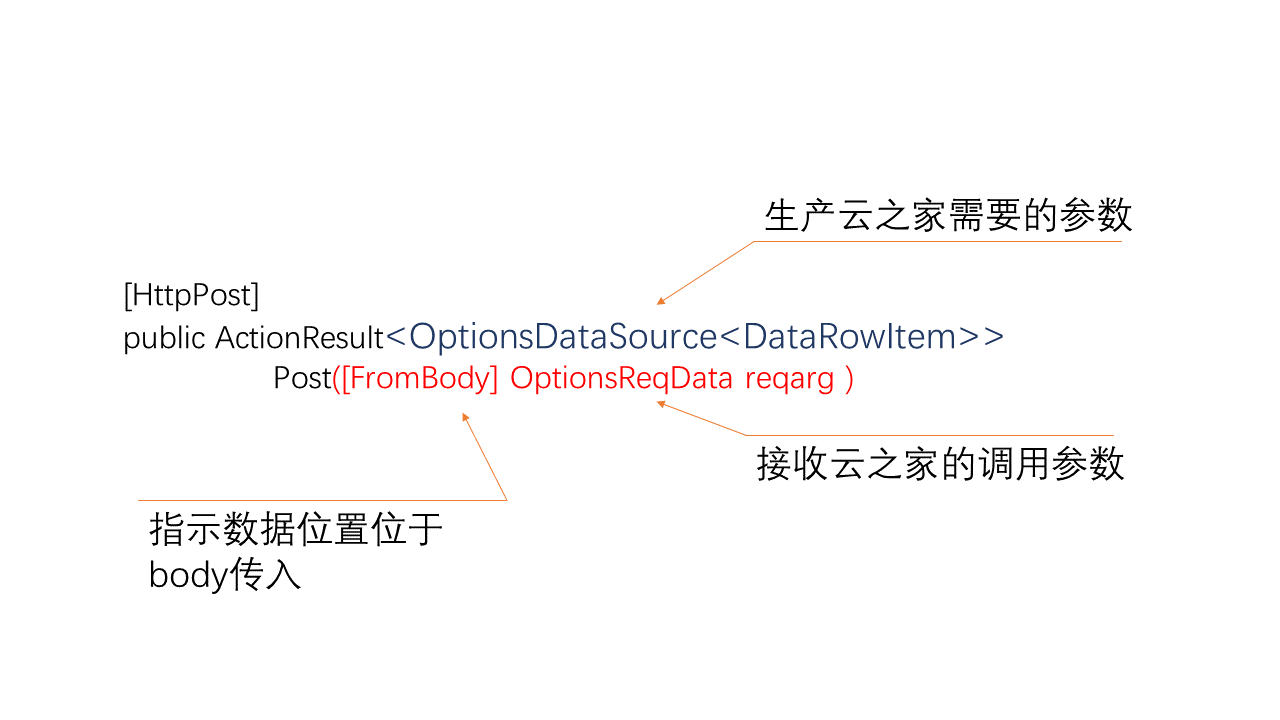
4.2 你要修改好[HttpPost],整个*****Controller.cs只会有一个[HttpPost] Post(....)

5、根据需要定义OptionsDataSource等配套的数据格式。欢迎参考我的.cs文件,基本与云之家要求定义的一致即可。
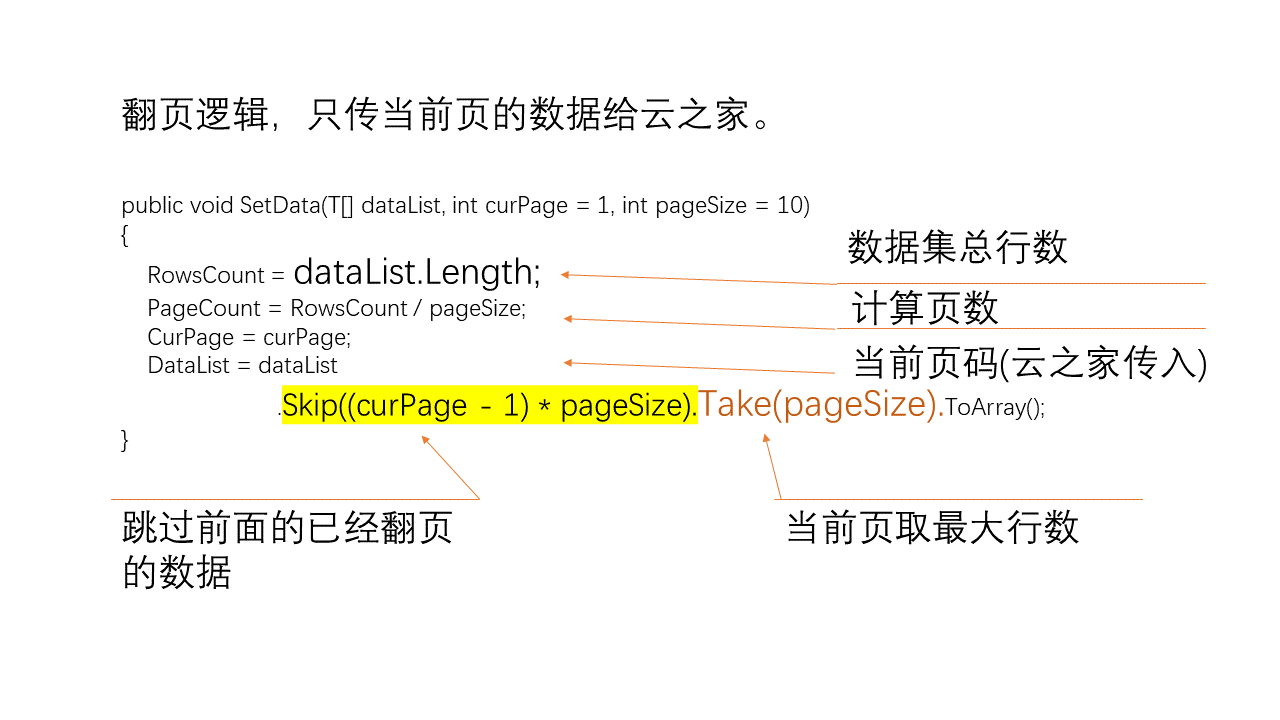
5.1 在PageListData处理数据的分页

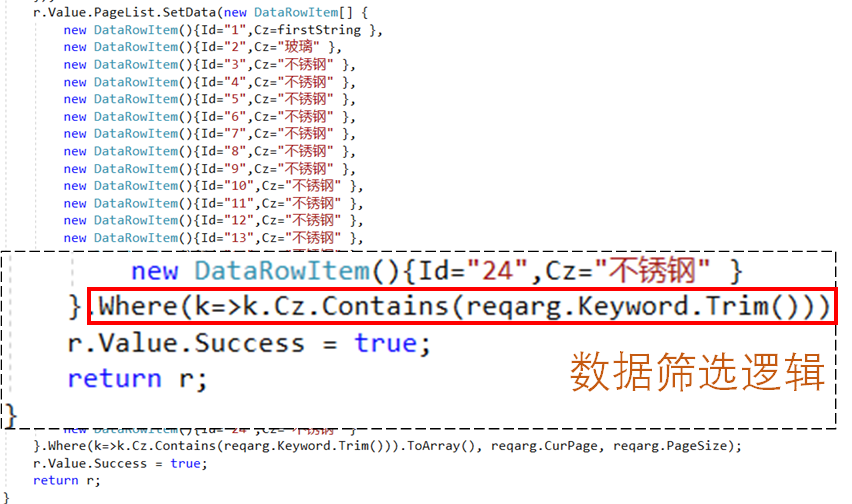
5.2 添加数据筛选逻辑

6. 发布后,对接你的第三方数据互联插件即可。
以上写的是路径方法和要点,开发出的体验基本云之家的开发体验一致。
如果您觉得有有帮助,记得点一下分享。

using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Reflection; using System.Security.Cryptography; using System.Text; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Logging; using WebApi.Models; namespace WebApi.Controllers { [ApiController] [Route("[controller]")] public class OptionsDataSourceController : ControllerBase { private readonly ILogger<OptionsDataSourceController> _logger; public OptionsDataSourceController(ILogger<OptionsDataSourceController> logger) { _logger = logger; } //[HttpGet] //public ActionResult<OptionsDataSource<DataRowItem>> Get() //{ // ActionResult<OptionsDataSource<DataRowItem>> r = new ActionResult<OptionsDataSource<DataRowItem>>(new OptionsDataSource<DataRowItem>() // { // PageList = new PageListData<DataRowItem>() // { // ColList = new DataColumnItem[] { // new DataColumnItem(){ ColEnName="id"}, // new DataColumnItem(){ ColEnName="cz",ColZhName="材质",ShowName="true",WidgetType="textWidget"} // } // } // }); // r.Value.PageList.SetData(new DataRowItem[] { // new DataRowItem(){Id="1",Cz="塑料" }, // new DataRowItem(){Id="2",Cz="玻璃" }, // new DataRowItem(){Id="3",Cz="不锈钢" } // }, 0); // r.Value.Success = true; // return r; //} [HttpPost] public ActionResult<OptionsDataSource<DataRowItem>> Post([FromBody] OptionsReqData reqarg ) { string firstString = "塑料"; if (reqarg.Keyword != null) { firstString = reqarg.YzjInfo.Name; } ActionResult <OptionsDataSource<DataRowItem>> r=new ActionResult<OptionsDataSource<DataRowItem>>(new OptionsDataSource<DataRowItem>() { PageList = new PageListData<DataRowItem>() { ColList = new DataColumnItem[] { new DataColumnItem(){ ColEnName="id"}, new DataColumnItem(){ ColEnName="cz",ColZhName="材质",ShowName="true",WidgetType="textWidget"} } } }); r.Value.PageList.SetData(new DataRowItem[] { new DataRowItem(){Id="1",Cz=firstString }, new DataRowItem(){Id="2",Cz="玻璃" }, new DataRowItem(){Id="3",Cz="不锈钢" }, new DataRowItem(){Id="4",Cz="不锈钢" }, new DataRowItem(){Id="5",Cz="不锈钢" }, new DataRowItem(){Id="6",Cz="不锈钢" }, new DataRowItem(){Id="7",Cz="不锈钢" }, new DataRowItem(){Id="8",Cz="不锈钢" }, new DataRowItem(){Id="9",Cz="不锈钢" }, new DataRowItem(){Id="10",Cz="不锈钢" }, new DataRowItem(){Id="11",Cz="不锈钢" }, new DataRowItem(){Id="12",Cz="不锈钢" }, new DataRowItem(){Id="13",Cz="不锈钢" }, new DataRowItem(){Id="14",Cz="不锈钢" }, new DataRowItem(){Id="15",Cz="不锈钢" }, new DataRowItem(){Id="16",Cz="不锈钢" }, new DataRowItem(){Id="17",Cz="不锈钢" }, new DataRowItem(){Id="18",Cz="不锈钢" }, new DataRowItem(){Id="19",Cz="不锈钢" }, new DataRowItem(){Id="20",Cz="不锈钢" }, new DataRowItem(){Id="21",Cz="不锈钢" }, new DataRowItem(){Id="22",Cz="不锈钢" }, new DataRowItem(){Id="23",Cz="不锈钢" }, new DataRowItem(){Id="24",Cz="不锈钢" } }.Where(k=>k.Cz.Contains(reqarg.Keyword.Trim())).ToArray(), reqarg.CurPage, reqarg.PageSize); r.Value.Success = true; return r; } } }

using System; using System.Linq; namespace WebApi.Models { public class OptionsDataSource<T> { public PageListData<T> PageList { get; set; } public string Error { get; set; } public int ErrorCode { get; set; } public bool Success { get; set; } } public class PageListData<T> { public int PageCount { get; set; } public int CurPage { get; set; } public int RowsCount { get; set; } public DataColumnItem[] ColList { get; set; } public T[] DataList { get; set; } public void SetData(T[] dataList, int curPage = 1, int pageSize = 10) { RowsCount = dataList.Length; PageCount = RowsCount / pageSize; CurPage = curPage; DataList = dataList.Skip((curPage - 1) * pageSize).Take(pageSize).ToArray(); } } public class DataColumnItem { public string ColZhName { get; set; } public string ColEnName { get; set; } public string ShowName { get; set; } public string WidgetType { get; set; } public string DateFormat { get; set; } } public class DataRowItem { public string Id { get; set; } public string Cz { get; set; } } public class OptionsReqData { public int CurPage { get; set; } public int PageSize { get; set; } public string Keyword { get; set; } public YzjInfo YzjInfo { get; set; } } public class YzjInfo { public string Eid { get; set; } public string Oid { get; set; } public string JobNo { get; set; } public string Name { get; set; } } }





