前端人脸识别框架Tracking.js与JqueryFaceDetection
这篇文章主要就介绍两种前端的人脸识别框架(Tracking.js和JqueryFaceDetection)
技术特点
Tracking.js是使用js封装的一个框架,使用起来需要自己配置许多的东西,略显复杂
JqueryFaceDetection是使用jquery封装的框架,只留下一个接口,比较方便
使用说明
如何下载js文件我就不说了,可以直接百度
Tracking.js
Tracking.js需要先引入tracking-min.js,然后根据你的需求在选择性的引入eye-min.js,face-min.js,mouth-min.js。
// tracking.ObjectTracker()接受数组参数将你想要标记的对象分类(比如脸部整体、眼睛、鼻子、嘴巴等)。
// setStepSize()规定用来标记的方框的步长。
// 我们把要标记的对象和track事件进行绑定,一旦我们要标记的对象完成初始化,就会触发track事件。
// 数据(Data)保存在对象数组列表中,其中的值是每一个标记对象的长、宽以及x、y坐标。
window.onload = function () {
var img = document.getElementById('img');
var tracker = new tracking.ObjectTracker(['face']); // Based on parameter it will return an array.
// tracker.setStepSize(1.7);
tracking.track('#img', tracker);
tracker.on('track', function (event) {
if (event.data.length === 0) {
alert("无人脸")
} else {
event.data.forEach(function (rect) {
// console.log(event)
console.log(rect)
draw(rect.x, rect.y, rect.width, rect.height);
// alert("有人脸")
});
}
});
//画方框
function draw(x, y, w, h) {
var rect = document.createElement('div');
document.querySelector('.imgContainer').appendChild(rect);
rect.classList.add('rect');
rect.style.width = w + 'px';
rect.style.height = h + 'px';
rect.style.left = (img.offsetLeft + x) + 'px';
rect.style.top = (img.offsetTop + y) + 'px';
};
};
JqueryFaceDetection
JqueryFaceDetection是使用jquery封装的,所以需要引入jquery,接着再引入jquery.facedetection.js就可以了。总的来说,引入的文件比较少。
$(function () {
$('#img').faceDetection({
complete: function (faces) {
if (faces.length == 0) { //说明没有检测到人脸
alert("无人脸")
} else {
for (var i in faces) {
draw(faces[i].x, faces[i].y, faces[i].width, faces[i].height);
}
}
},
error: function (code, message) {
alert("complete回调函数出错")
}
})
})
以上是js部分的代码。
接着只需要在你的页面中加一张图片即可
<img id="img" src="assets/PositiveFace/1.jpg"/>
验证结果
Tracking.Js



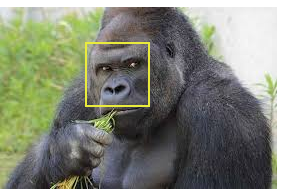
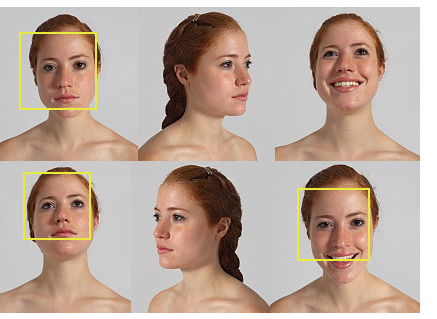
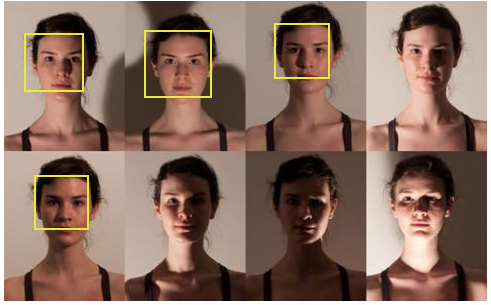
其实还有一张我的自拍照(识别不出来),我就不上传了。总的来说,我不推荐这个框架。
JqueryFaceDetection



看起来识别率似乎是比Tracking.js低一些,但是至少猩猩的脸是识别不出来的,而且强光图和半张脸的阴暗图识别不出来应该是可以接受的。推荐使用



