谷粒商城实战基础篇
参考博客:https://blog.csdn.net/weixin_44190665/article/details/121043585
1.项目介绍
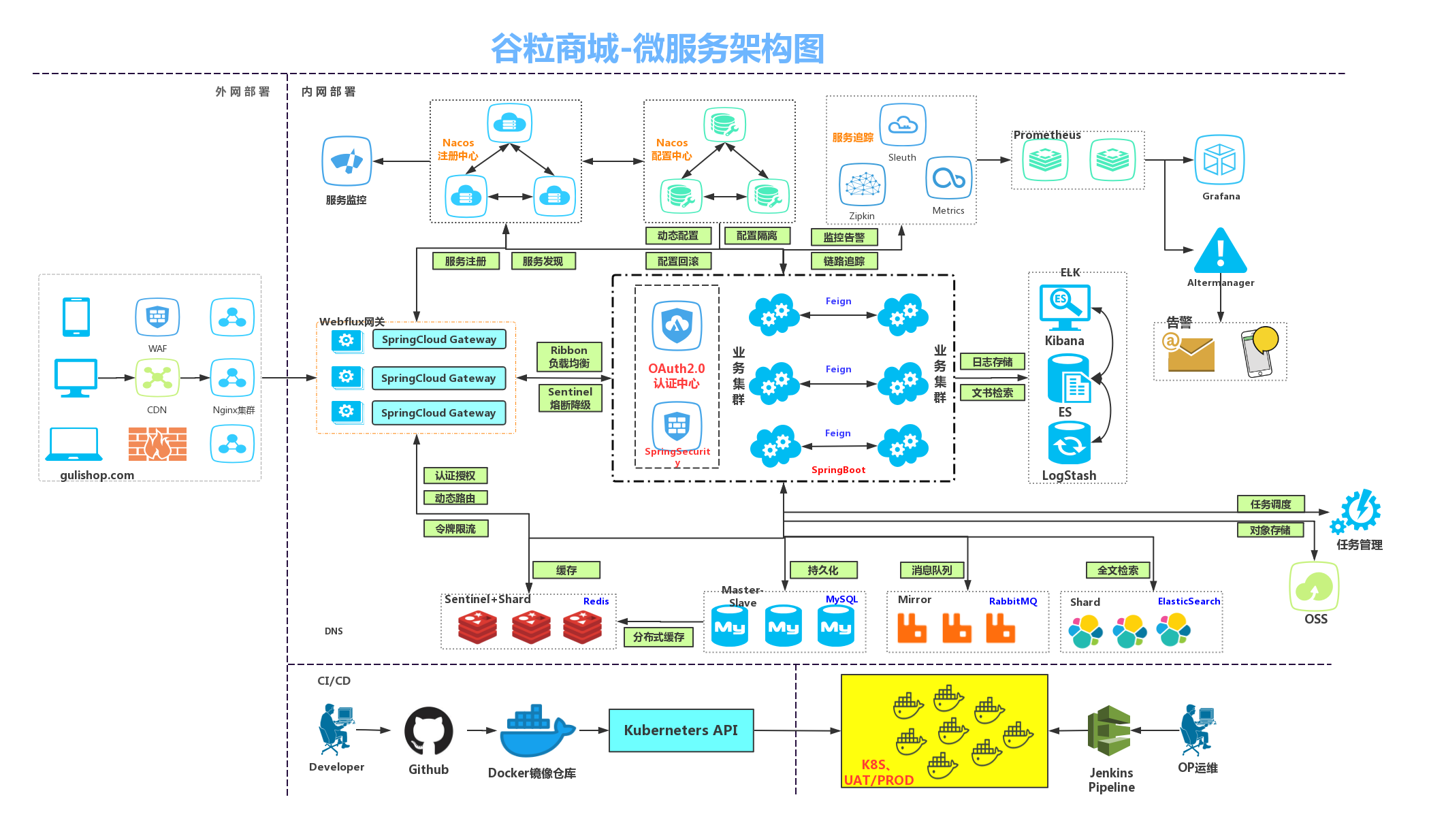
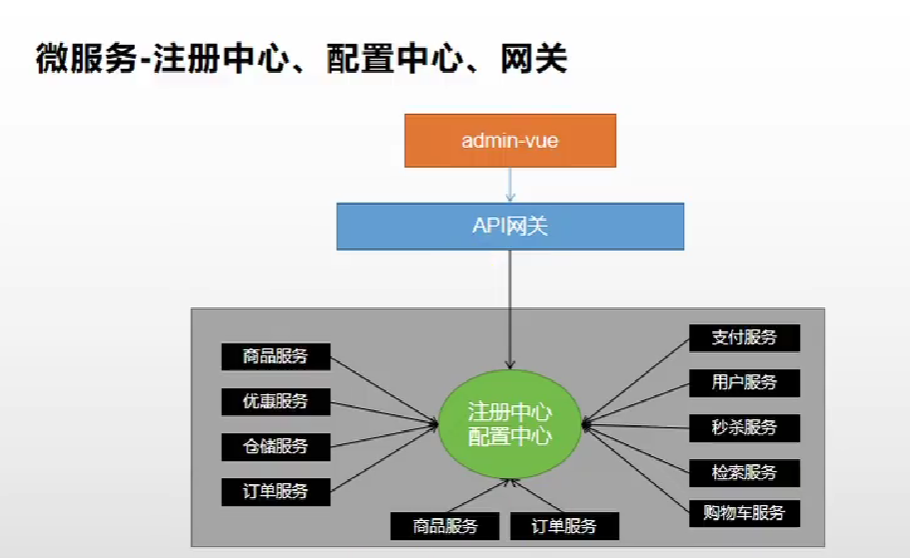
1.1 谷粒商场微服务架构图

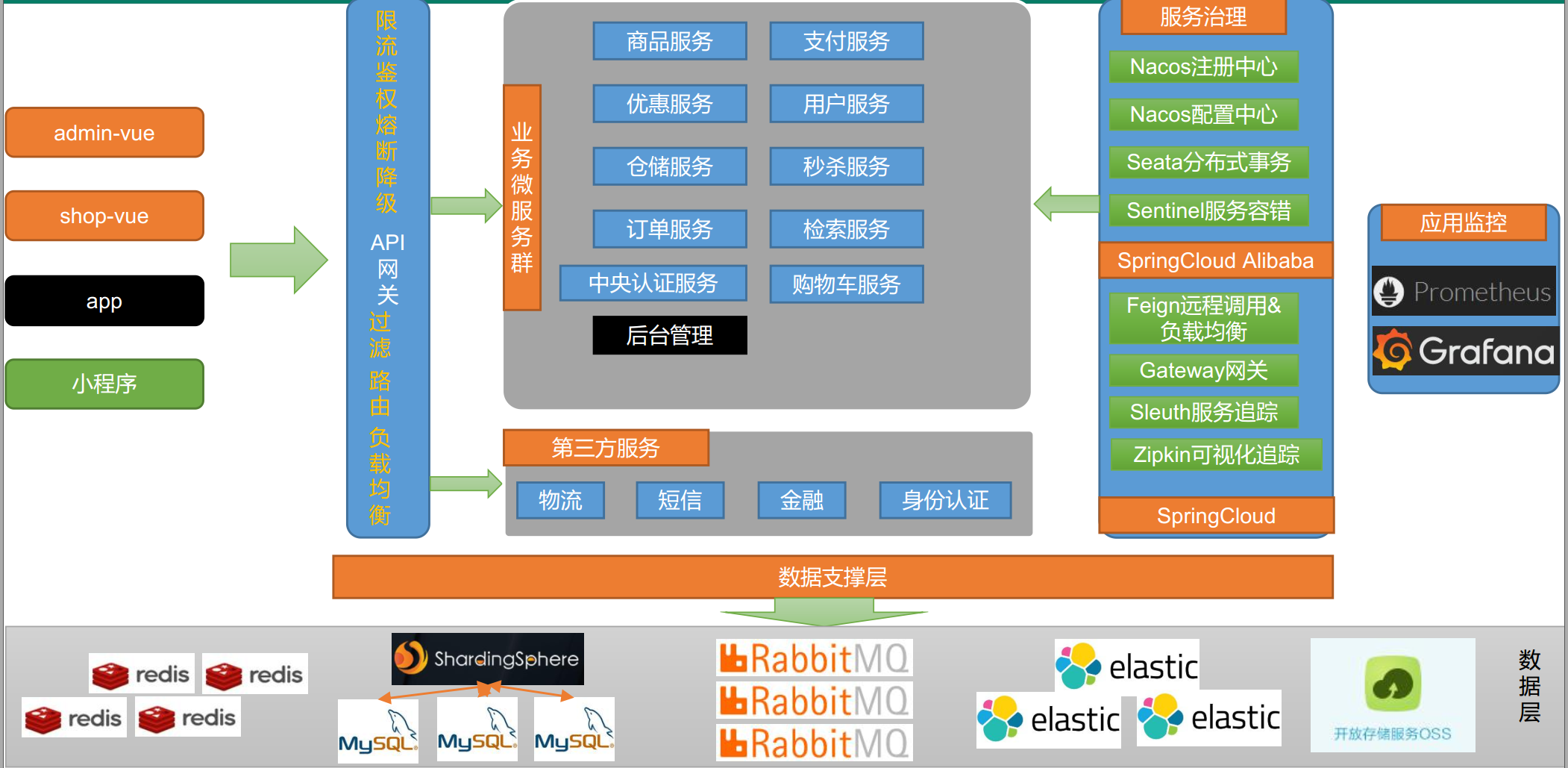
1.2 微服务划分图

2.项目环境搭建
2.1 安装docker
# 1. 卸载之前的docker
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
# 2.需要的安装包
yum install -y yum-utils
# 3.设置镜像的仓库
# 推荐使用国内的
yum-config-manager \
--add-repo \
https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
# 更新yum软件包索引
yum makecache
# 4.安装docker相关的 docker-ce 社区版 而ee是企业版
yum install docker-ce docker-ce-cli containerd.io
# 5、启动docker
systemctl start docker
# 6. 使用docker version查看是否按照成功
docker -v
配置镜像加速
https://cr.console.aliyun.com/cn-qingdao/instances/mirrors
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://chqac97z.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
2.2 docker配置mysql
docker pull mysql:5.7
# 运行容器
sudo docker run -p 3312:3306 --name mysql01 \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=root \
-d mysql:5.7
# 参数说明 -p 3312:3306 将容器的3306端口映射到主机的3312端口
# -v 宿主机文件目录:容器内目录 将容器内文件挂载到宿主机上
# -e MYSQL_ROOT_PASSWORD=root 设置mysql密码为root
# -d 后台启动
# --name 给启动容器起名字
修改mysql配置文件
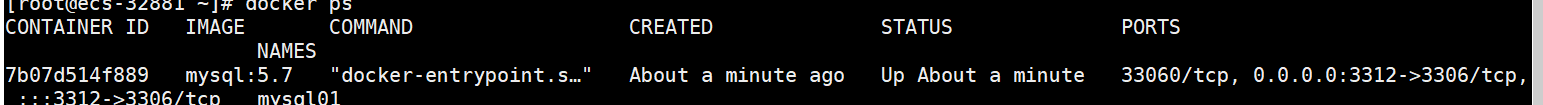
#查看容器
docker ps

# 进入配置文件挂载的目录下
cd /mydata/mysql/conf
# 编辑配置文件my.cnf
vi my.cnf
# 新增配置文件内容
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
# 修改配置文件之后,重启容器
docker restart mysql01
2.3 docker配置redis
如果直接挂载的话docker会以为挂载的是一个目录,所以我们先创建一个文件然后再挂载
# 1、创建配置文件
mkdir -p /mydata/redis/conf
touch /mydata/redis/conf/redis.conf
# 2、下载镜像
docker pull redis
# 3、启动容器
# 云服务器一定要修改端口或配置密码,否则会被拉去挖矿
docker run -p 6124:6379 --name redis \
-v /mydata/redis/data:/data \
-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf \
-d redis redis-server /etc/redis/redis.conf
# 4、直接进入redis客户端
docker exec -it redis redis-cli
修改redis配置文件
vi /mydata/redis/conf/redis.conf
# 插入下面内容
appendonly yes # 支持持久化
# 保存
docker restart redis
设置redis容器在docker启动的时候启动
docker update redis --restart=always
3.项目初始化
参考:https://www.yuque.com/zhangshuaiyin/guli-mall/lkh1bm
3.1 初始化项目
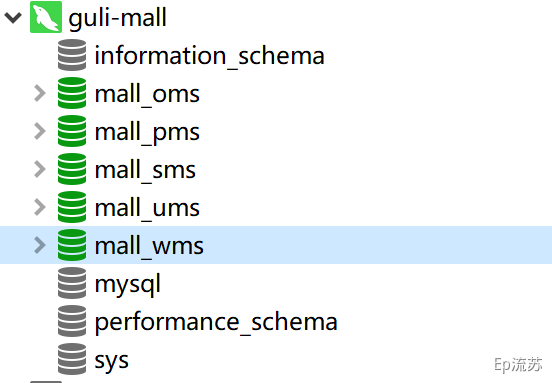
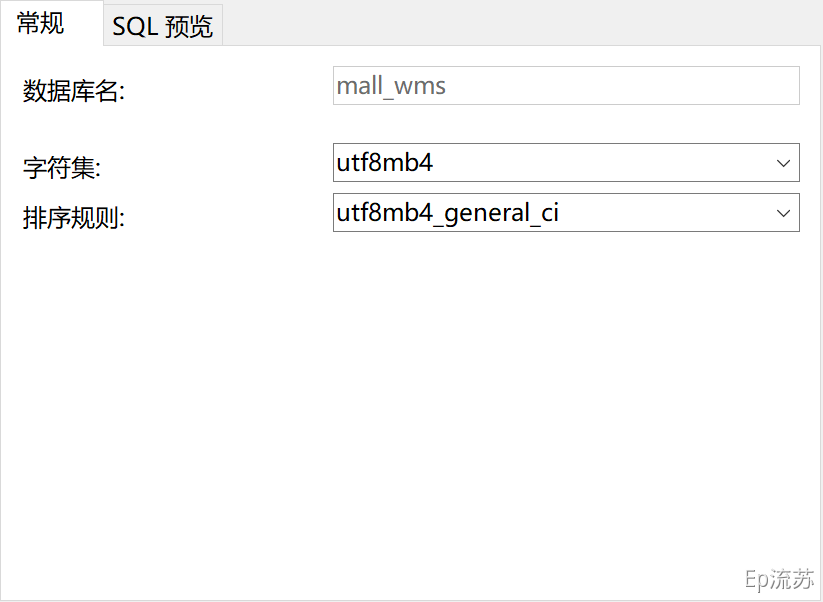
3.1.1根据脚本依次创建数据库
mall_oms:订单服务
mall_pms:商品服务
mall_sms:营销服务
mall_ums:用户服务
mall_wms:库存服务


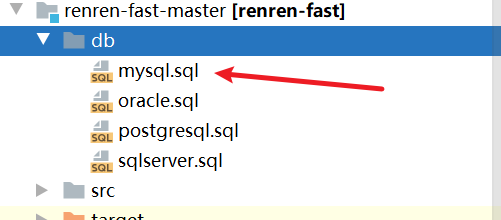
3.1.2下载后台管理系统
https://gitee.com/renrenio
后台数据库初始化,因为使用mysql所以


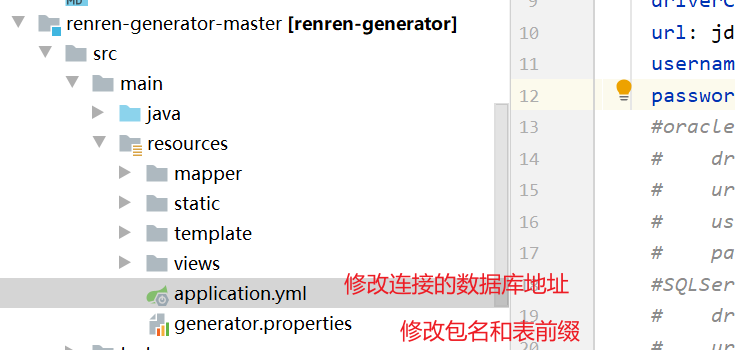
3.1.3 代码生成器


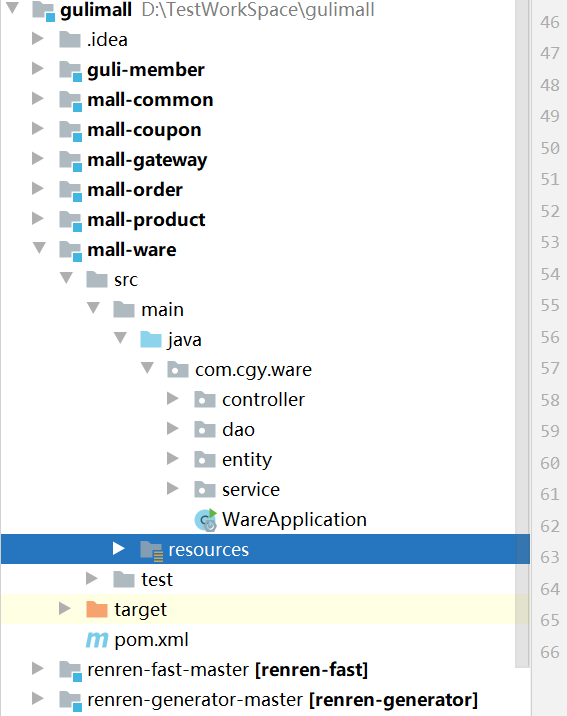
将逆向生成的文件粘贴到对应的子模块下,根据renren-fast后端解决对应类不存在问题,得到如下

4.分布式组件(nacos和gateway)
4.1 nacos注册中心
引入依赖(放入common中)
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
配置需要注册到注册中心的yml文件application.yml
server:
port: 7000
spring:
datasource:
username: root
password: xxxxxx
url: jdbc:mysql://64.114.116.33:1234/gulimall_sms?userUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai
driver-class-name: com.mysql.jdbc.Driver
application:
name: gulimall-coupon
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
namespace: 6d3e7dd2-09a0-4515-b97c-2dda60199ba1`
mybatis-plus:
mapper-locations: classpath*:/mapper/**/*.xml
global-config:
db-config:
id-type: auto # 主键自增
在主启动类上使用 @EnableDiscoveryClient 注解开启服务注册与发现功能
@EnableDiscoveryClient
@SpringBootApplication
public class GulimallCouponApplication {
public static void main(String[] args) {
SpringApplication.run(GulimallCouponApplication.class, args);
}
}
启动gulimall-coupon, 查看服务注册中心
4.2 openfegin远程调用
声明式远程调用
feign是一个声明式的HTTP客户端,他的目的就是让远程调用更加简单。给远程服务发的是HTTP请求。
会员服务想要远程调用优惠券服务,只需要给会员服务里引入openfeign依赖,他就有了远程调用其他服务的能力。
引入依赖:
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
演示member服务调用coupon服务
在gulimall-coupon中的CouponController中添加测试方法
@RequestMapping("/member/list")
public R membercoupons(){ //全系统的所有返回都返回R
// 模拟去数据库查用户对于的优惠券
CouponEntity couponEntity = new CouponEntity();
couponEntity.setCouponName("满100-10");//优惠券的名字
return R.ok().put("coupons",Arrays.asList(couponEntity));
}
在member的主启动类上加注解,告诉member是一个远程调用客户端,member要调用东西的
@EnableDiscoveryClient
@SpringBootApplication
@EnableFeignClients(basePackages="com.xmh.gulimall.member.feign")//扫描接口方法注解
public class GulimallMemberApplication {
public static void main(String[] args) {
SpringApplication.run(GulimallMemberApplication.class, args);
}
}
在com.xmh.gulimall.member.feign中新建接口CouponFeignService
@FeignClient("gulimall-coupon")//告诉spring cloud这个接口是一个远程客户端,要调用coupon服务(nacos中对应的服务模块名也就是yml中的application.name)
public interface CouponFeignService {
// 远程服务的url
@RequestMapping("/coupon/coupon/member/list")//注意写全优惠券类上还有映射
public R membercoupons();//得到一个R对象
}
在member的MemberController写一个测试
@Autowired
private CouponFeignService couponFeignService; //注入刚才的CouponFeignService接口
@RequestMapping("/coupons")
public R coupons(){
MemberEntity memberEntity = new MemberEntity();
memberEntity.setNickname("会员昵称张三");
R membercoupons = couponFeignService.membercoupons();
return R.ok().put("member", memberEntity).put("coupons", membercoupons.get("coupons"));
}
4.3nacos用作配置中心
common中添加依赖 nacos配置中心
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>
在coupons项目中创建/src/main/resources/bootstrap.yml,优先级别application.properties高
spring:
cloud:
nacos:
config:
namespace: 6d3e7dd2-09a0-4515-b97c-2dda60199ba1
server-addr: 127.0.0.1:8848
ext-config:
- dataId: mall-coupon.yml
group: DEFAULT_GROUP
refresh: true
读取 mall-coupon.yml里面的配置上加@RefreshScope支持动态刷新
4.4 gateway网关
新建maven项目,引入依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-gateway</artifactId>
</dependency>
配置application.yml
server:
port: 88
spring:
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
application:
name: gulimall-gateway
配置bootstrap.yml
spring:
application:
name: gulimall-gateway
cloud:
nacos:
config:
server-addr: 127.0.0.1:8848
file-extension: yaml
namespace: d717d0ee-7a07-4125-9881-3ef57d696ad3
主启动类
@SpringBootApplication(exclude = {DataSourceAutoConfiguration.class}) //不用数据源,过滤掉数据源配置
@EnableDiscoveryClient
public class GulimallGatewayApplication {
public static void main(String[] args) {
SpringApplication.run(GulimallGatewayApplication.class, args);
}
}
测试访问http://localhost:88?url=baidu 切换到百度, http://localhost:88?url=qq 切换到qq
在网关的application.yml中配置路由
server:
port: 88
spring:
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
gateway:
routes:
- id: baidu_route # 每一个路由的名字,唯一即可
uri: https://www.baidu.com # 匹配后提供服务的路由地址
predicates: # 断言规则
- Query=url,baidu #如果url参数等于baidu 符合断言,转到uri
- id: qq_route # 每一个路由的名字,唯一即可
uri: https://www.qq.com # 匹配后提供服务的路由地址
predicates: # 断言规则
- Query=url,qq #如果url参数等于baidu 符合断言,转到uri
application:
name: gulimall-gateway
启动网关,访问http://localhost:88?url=baidu测试

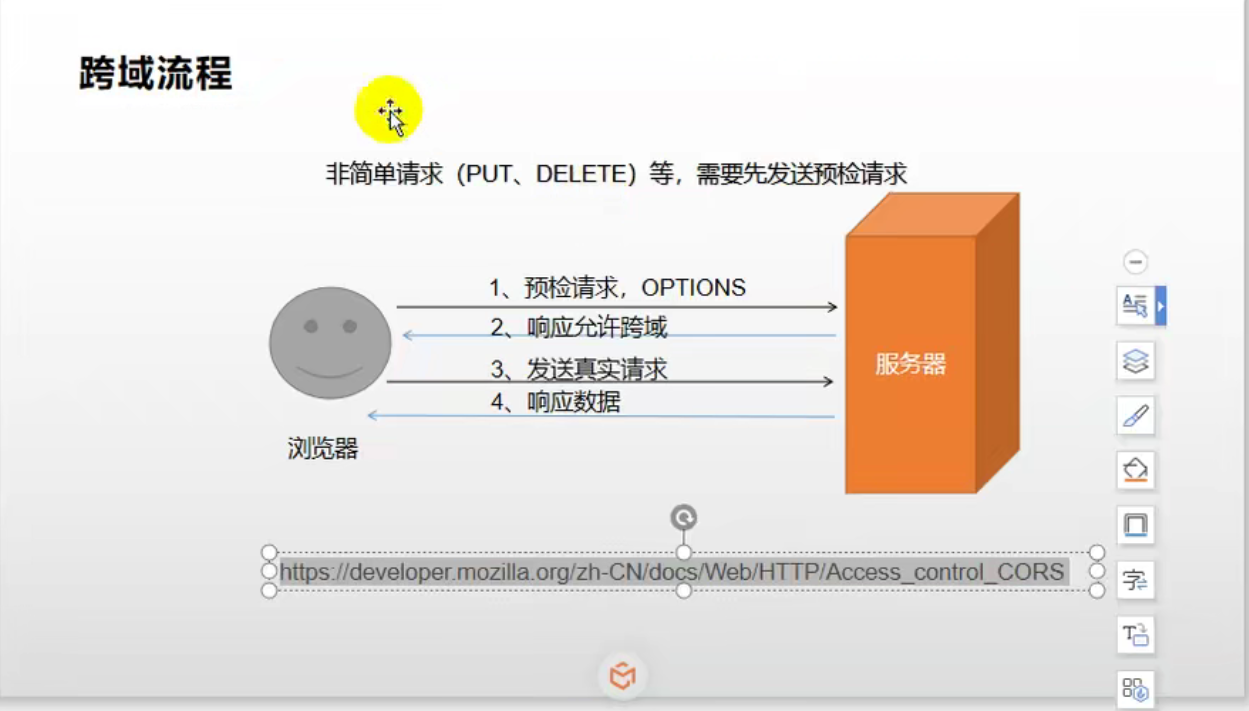
5跨域
是浏览器不能执行其他网站的脚本,它是由浏览器额同源策略造成的,是浏览器对js施加的安全限制。同源策略是指协议、域名、端口都要相同,其中有一个不同就会产生跨域问题
跨域请求的实现是通过预检请求实现的,先发送一个OPSTIONS探路,收到响应允许跨域后再发送真实请求

(1)解决办法
配置filter,每个请求来了以后,返回给浏览器之前都添加上那些字段,在gulimall-gateway中新建配置类
@Configuration
public class GulimallCorsConfiguration {
@Bean
public CorsWebFilter corsWebFilter(){
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration= new CorsConfiguration();
//1、配置跨域
// 允许跨域的头
corsConfiguration.addAllowedHeader("*");
// 允许跨域的请求方式
corsConfiguration.addAllowedMethod("*");
// 允许跨域的请求来源
corsConfiguration.addAllowedOrigin("*");
// 是否允许携带cookie跨域
corsConfiguration.setAllowCredentials(true);
// 任意url都要进行跨域配置
source.registerCorsConfiguration("/**",corsConfiguration);
return new CorsWebFilter(source);
}
}
6逻辑删除
(1)在yml文件中配置,配置统一的全局规则(可以省略)
# 配置逻辑删除
mybatis-plus.global-config.db-config.logic-delete-value=0
mybatis-plus.global-config.db-config.logic-not-delete-value=1
(2)配置逻辑删除组件(3.1.1开始不需要这一步)
(3)实体类在对应的字段上加上@TableLogic(value = "1", delval = "0")注解,三级分类把showStatus字段作为逻辑删除字段
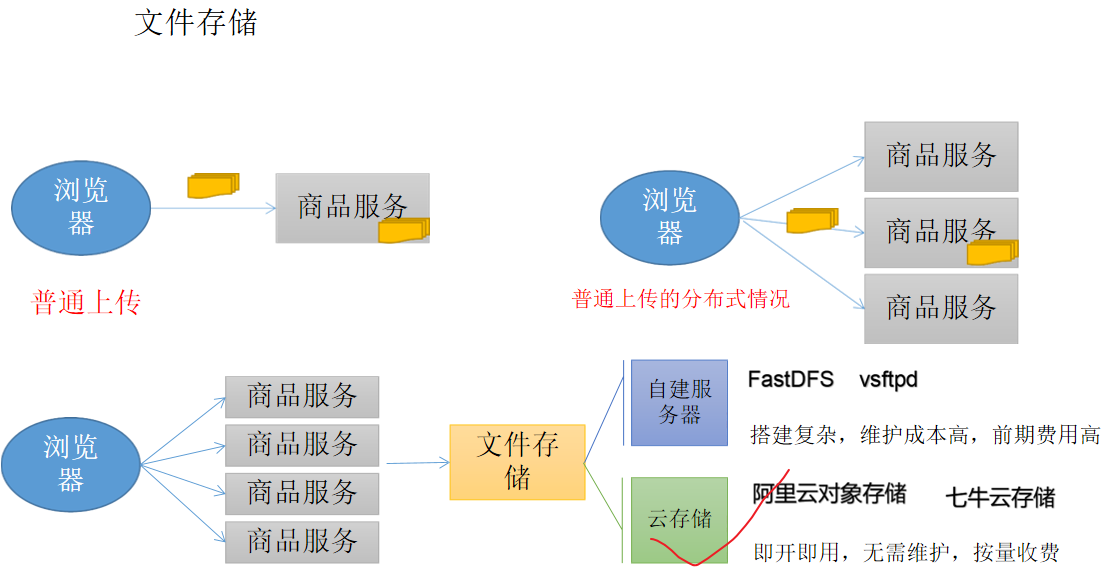
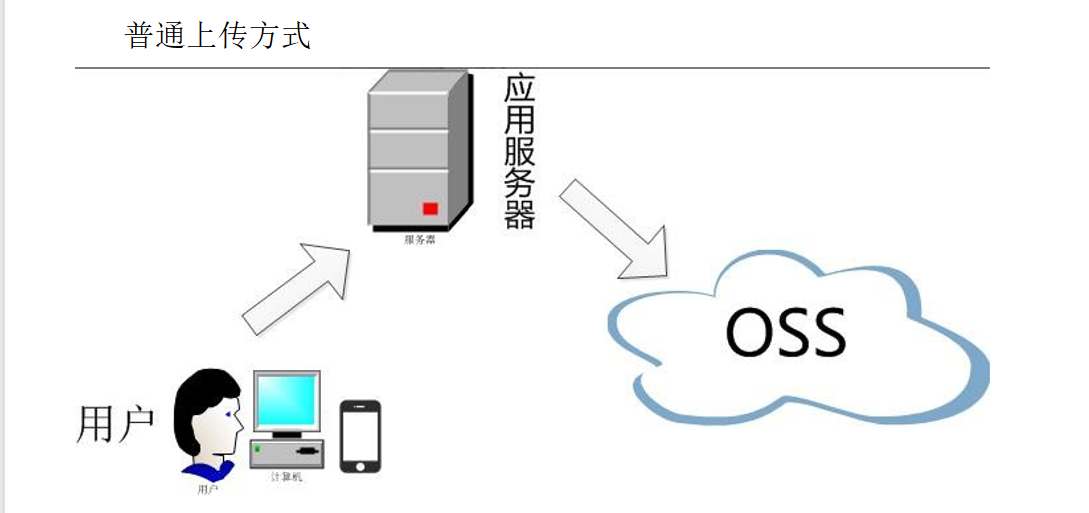
7.文件上传功能

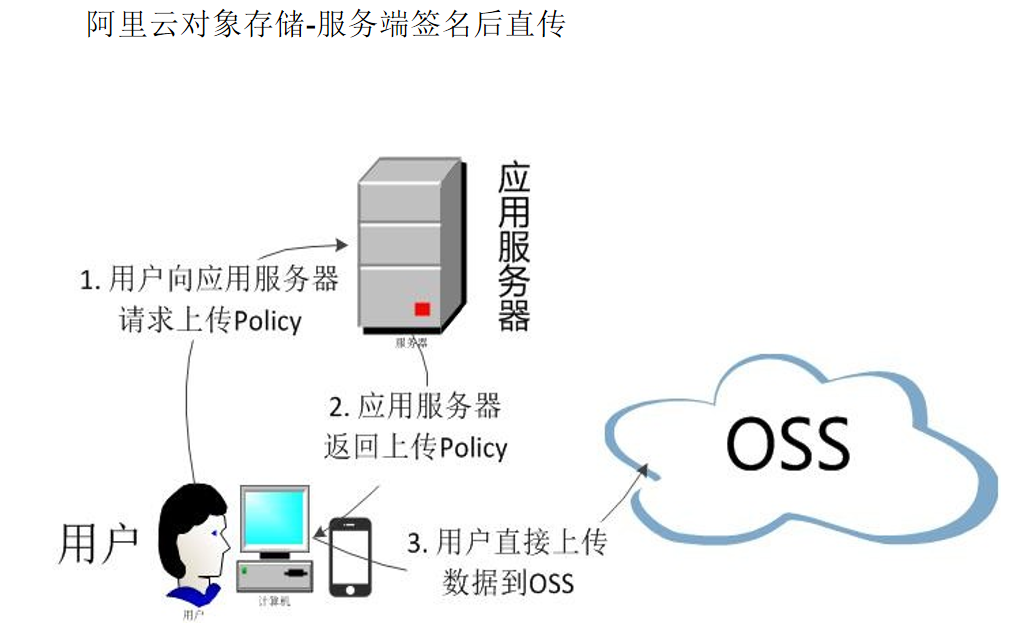
上传策略:服务端签名后直传


阿里云存储帮助文档:https://help.aliyun.com/document_detail/32009.html?spm=a2c4g.11186623.6.768.549d59aaWuZMGJ
https://github.com/alibaba/aliyun-spring-boot/blob/master/aliyun-spring-boot-samples/aliyun-oss-spring-boot-sample/README-zh.md
流程:
(1)开通阿里云OSS对象存储服务,创建新的Bucket

(2)获取Endpoint、AccessKey ID、AccessKey Secret
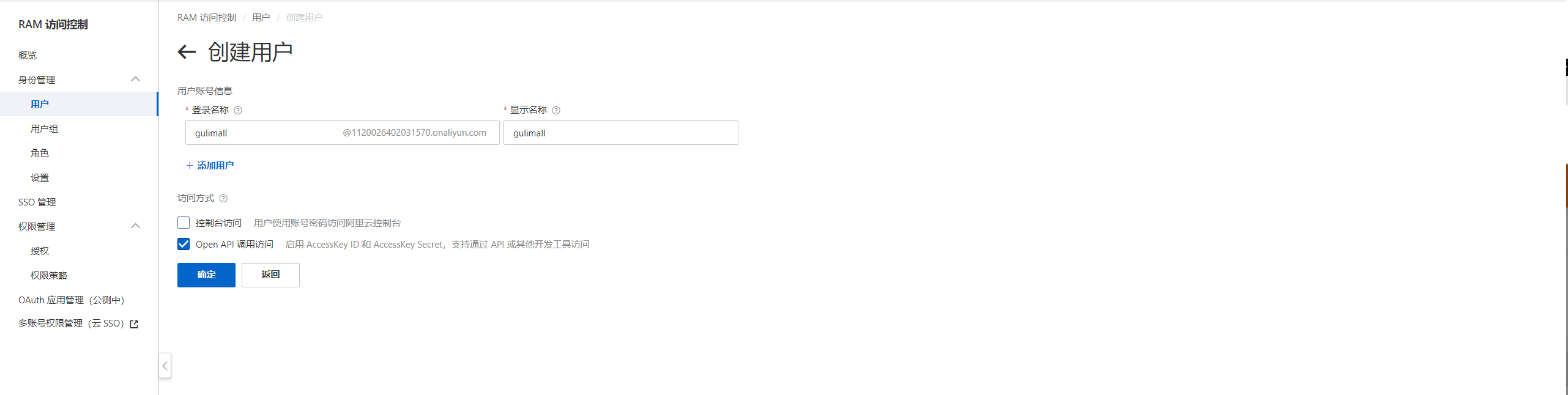
创建子账户

点击创建用户

新建成功后得到AccessKey ID、AccessKey Secret
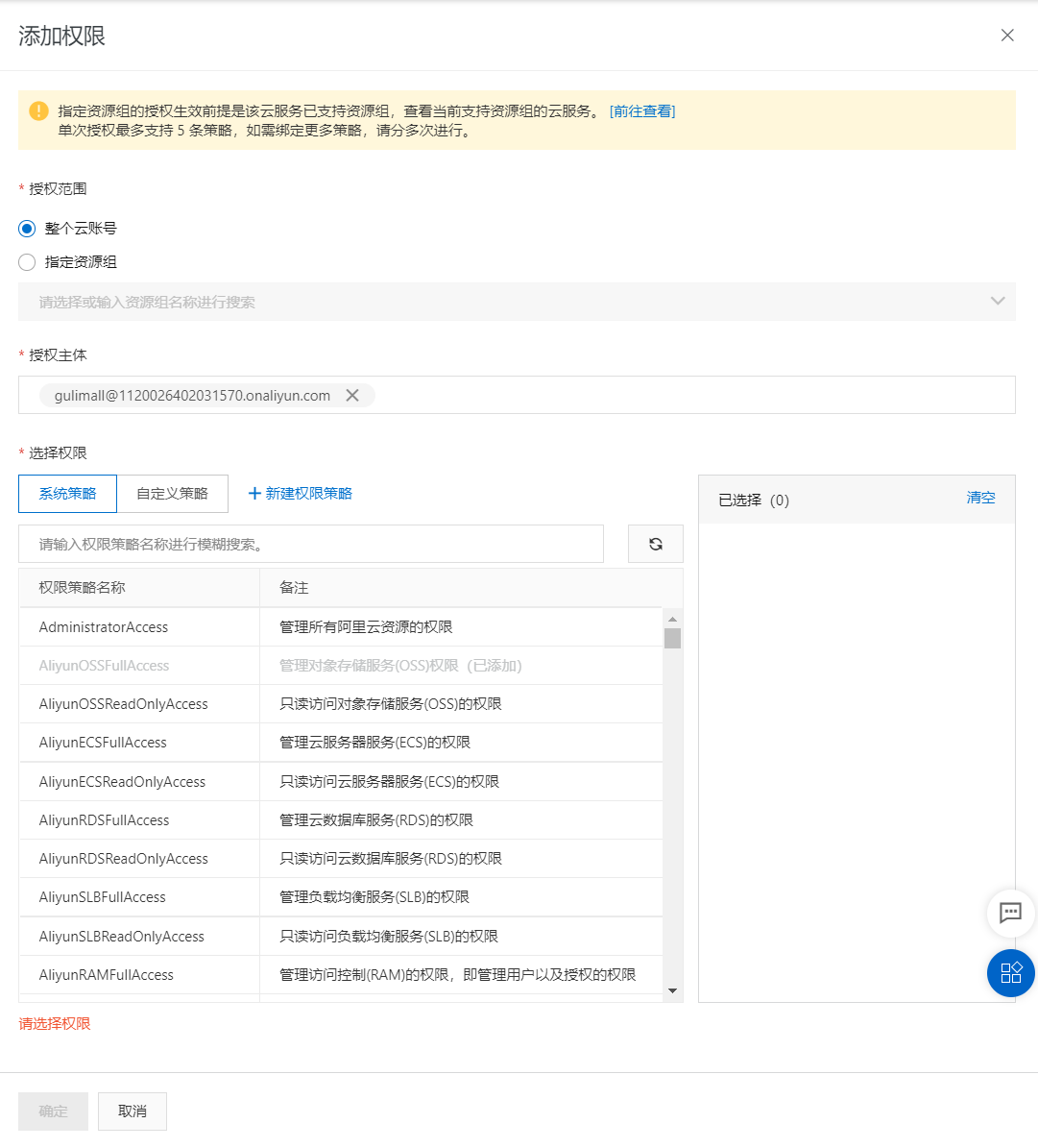
对子账户分配权限,管理OSS对象存储服务

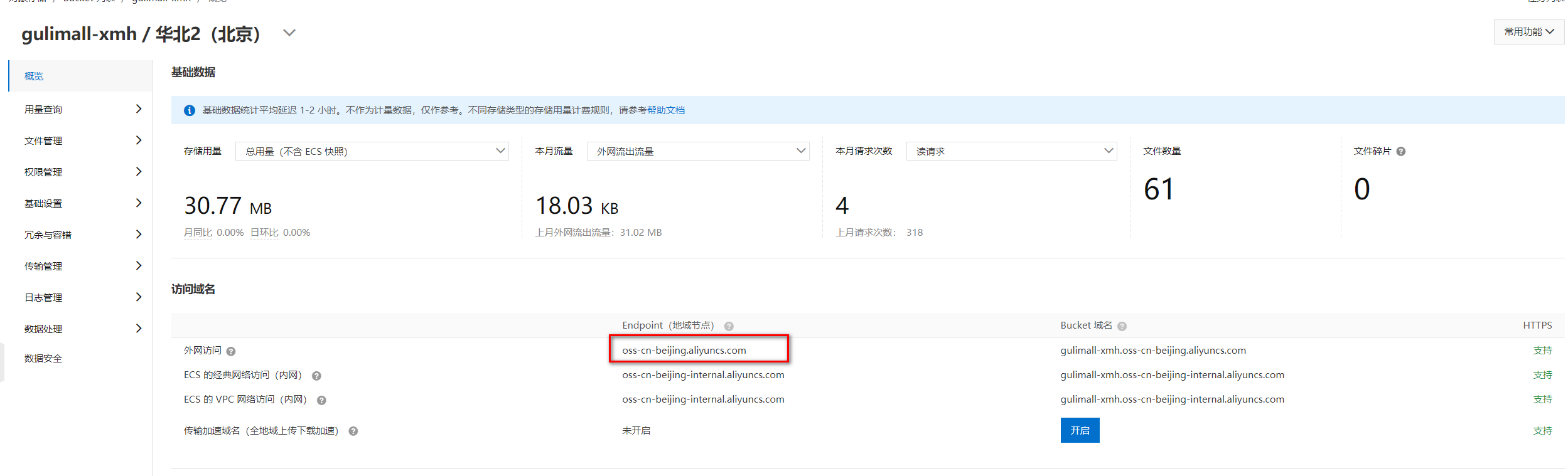
获取endpoint

7.1代码实现
(1)新建module,gulimall-third-party,引入依赖
<dependencies>
<dependency>
<groupId>com.xmh.gulimall</groupId>
<artifactId>gulimall-common</artifactId>
<version>1.0.0-SNAPSHOT</version>
<exclusions>
<exclusion>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alicloud-oss</artifactId>
<version>2.2.0.RELEASE</version>
</dependency>
<!--openfeign-->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
<!--web-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.junit.jupiter</groupId>
<artifactId>junit-jupiter</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
oss一定要写版本号
(2)yaml文件
oss.yml
spring:
cloud:
alicloud:
oss:
endpoint:
bucket:
access-key:
secret-key:
bootstrap.yml
spring:
application:
name: gulimall-third-party
cloud:
nacos:
config:
server-addr: 127.0.0.1:8848
namespace: cf3e63e0-da0b-4ee2-a535-cf4266d1b8fc
extension-configs[0]:
data-id: oss.yaml
group: DEFAULT_GROUP
refresh: true
application.yml
spring:
cloud:
nacos:
discovery:
server-addr: 127.0.0.1:8848
application:
name: gulimall-third-party
server:
port: 30000
新建主启动类com/xmh/gulimall/thirdparty/GulimallThirdPartyApplication.java
@SpringBootApplication
@EnableDiscoveryClient
public class GulimallThirdPartyApplication {
public static void main(String[] args) {
SpringApplication.run(GulimallThirdPartyApplication.class, args);
}
}
新建controller
@RestController
public class OssController {
@Autowired
OSS ossClient;
@Value("${spring.cloud.alicloud.oss.endpoint}")
String endpoint;
@Value("${spring.cloud.alicloud.oss.bucket}")
String bucket;
@Value("${spring.cloud.alicloud.access-key}")
String accessId;
@Value("${spring.cloud.alicloud.secret-key}")
String accessKey;
@RequestMapping("/oss/policy")
public Map<String, String> policy(){
String host = "https://" + bucket + "." + endpoint; // host的格式为 bucketname.endpoint
String format = new SimpleDateFormat("yyyy-MM-dd").format(new Date());
String dir = format; // 用户上传文件时指定的前缀。
Map<String, String> respMap=null;
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap= new LinkedHashMap<String, String>();
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
} finally {
ossClient.shutdown();
}
return respMap;
}
}
配置网关
- id: third_party_route
uri: lb://gulimall-third-party
predicates:
- Path=/api/thirdparty/**
filters:
- RewritePath=/api/thirdparty/(?<segment>.*),/$\{segment}
访问http://localhost:88/api/thirdparty/oss/policy测试
前端联调,实现文件上传功能
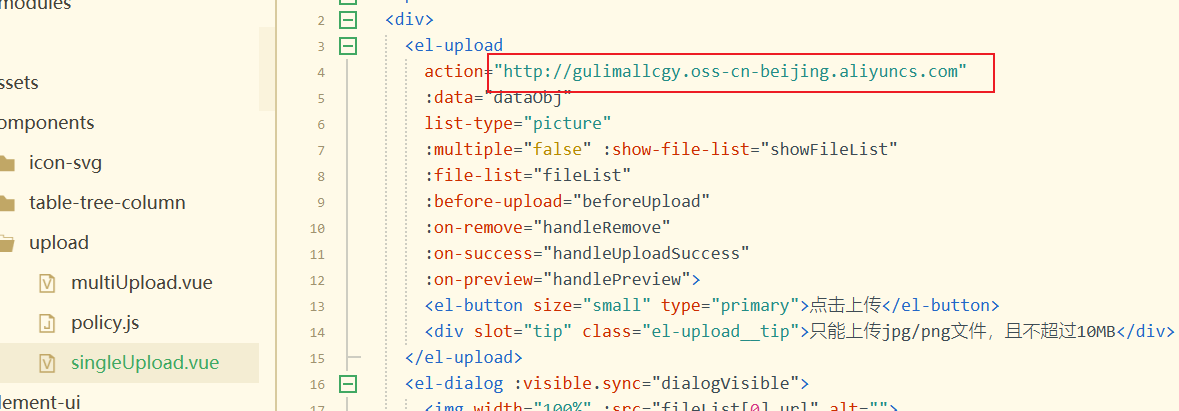
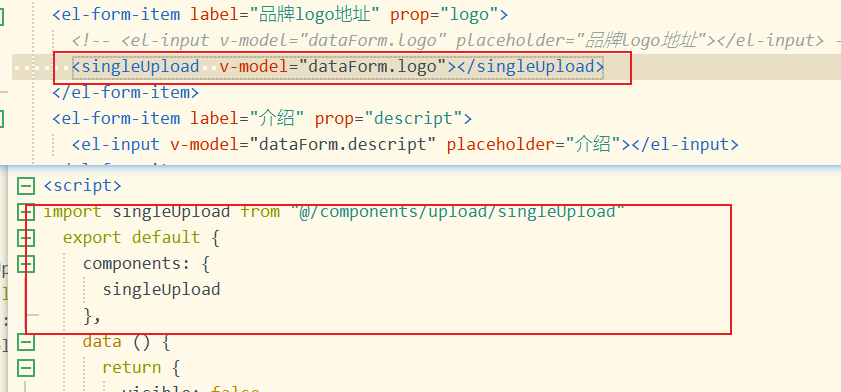
修改组件中el-upload中的action属性,替换成自己的Bucket域名

把单个文件上传组件应用到brand-add-or-update.vue

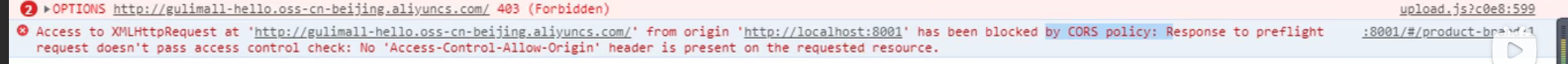
解决跨域问题

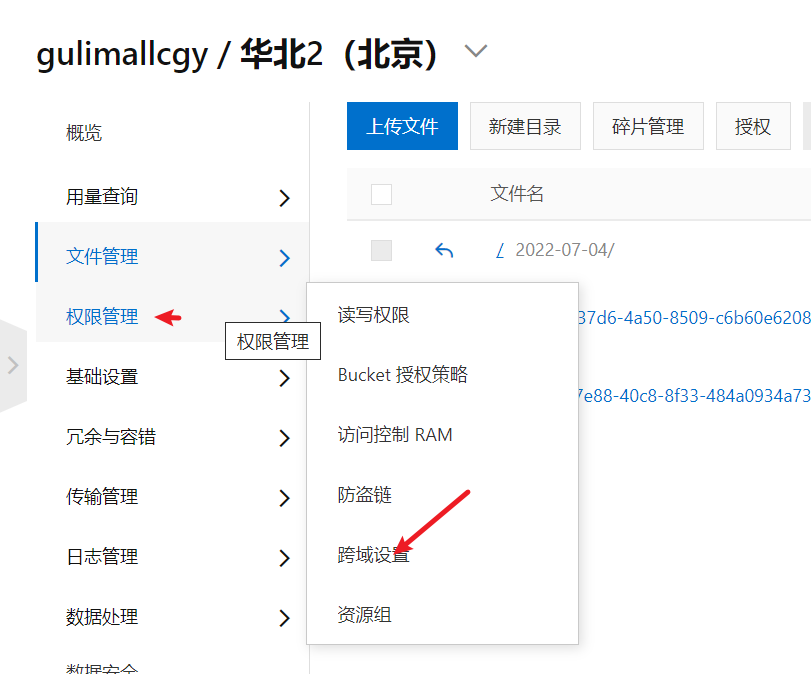
在阿里云oss中

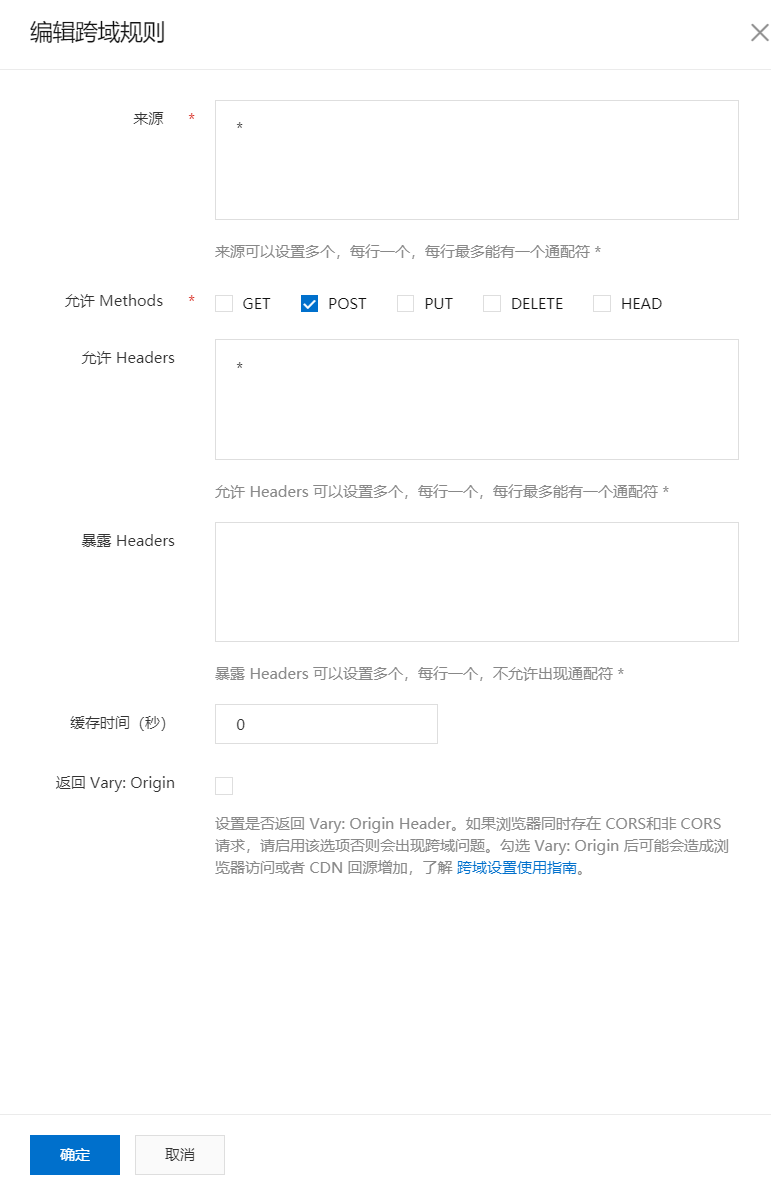
创建规则


配置成功后,点击图片上传,进行测试。


