如何判断一个点在旋转后的矩形中
前言
最近在做的一款游戏中,用到点与旋转矩形的判定来获得一个选中的物体。在此做个记录

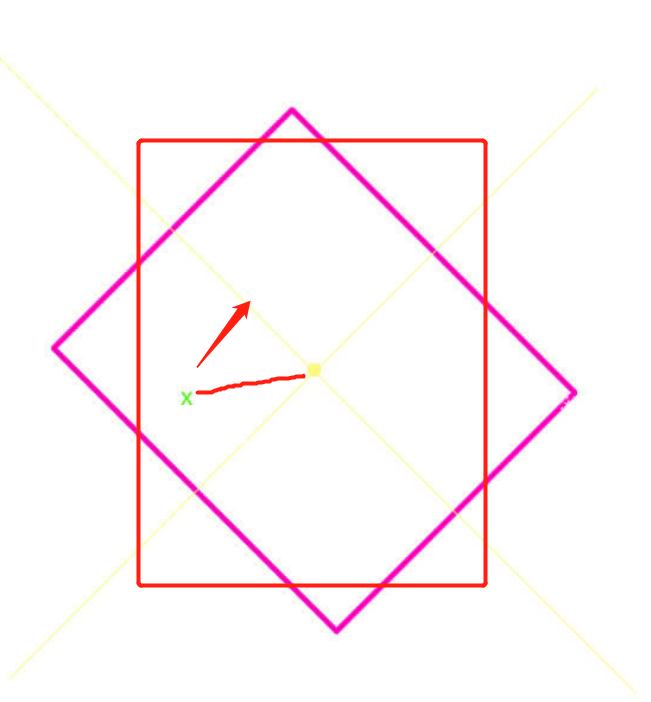
如图所示,黄色的颜料屏是旋转的,如果不做处理直接判断点是否在矩形中,那么点击红点的位置会判定为选中物体。显然这是不对的。
如果物体没有旋转,判断方法就很简单了。
static isPositionInRect(point: cc.Vec2, rect: cc.Rect) {
return point.x <= rect.x + rect.width/2 && point.x >= rect.x - rect.width/2 && point.y <= rect.y + rect.height /2&& point.y >= rect.y - rect.height /2;
}
我这个矩形锚点为为(0.5,0.5),如果锚点不是(0.5,0.5)可以自行修改。
但是判断一个点在旋转后的矩形中就没有这么简单了。
怎么判断呢?
- 首先我想到的是WebGL编程指南第92页讲到的内容。(x,y)在旋转O角度后得到(x2,y2)
x2 = x * cos(O) - y * sin(O)
y2 = x * sin(O) + y * cos(O)
-
得到了这个公式,我们接下来就是要旋转触摸点了。不过这个时候我们要确定要绕哪个点旋转,是坐标系的原点吗?不是的,而是我们要碰撞的矩形的中心点,因为矩形是绕这个点旋转的。

-
最终我们得到一个完整的判定函数
/**
* 判断点是否在旋转后的矩形中
* @param point 触摸点的坐标
* @param node 碰撞节点,锚点必须为(0.5,0.5)
*/
static isPosInRotationRect(point: cc.Vec2, node: cc.Node) {
let hw = node.width / 2;
let hh = node.height / 2
let O = node.angle;
let center = node.position;
let X = point.x
let Y = point.y
let r = -O * (Math.PI / 180)
let nTempX = center.x + (X - center.x) * Math.cos(r) - (Y - center.y) * Math.sin(r);
let nTempY = center.y + (X - center.x) * Math.sin(r) + (Y - center.y) * Math.cos(r);
if (nTempX > center.x - hw && nTempX < center.x + hw && nTempY > center.y - hh && nTempY < center.y + hh) {
return true;
}
return false
}
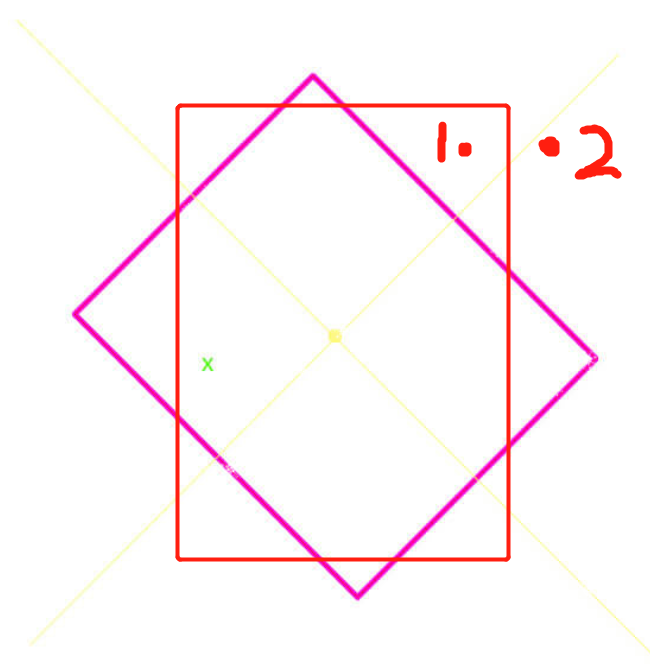
- 这里边需要注意的是角度O我们用的是反方向的。因为我们判定使用的矩形的坐标和宽高是未旋转的,也就是下图的红色框。所以我们的触摸点需要反方向旋转角度O才能使用之前的判定方法。

当你点击了1的位置,经过反方向的旋转后会到达2的位置,然后与红色框的矩形判断,才会得到正确的判定结果。如果触摸点旋转的角度与矩形旋转的角度相同,那么点击1的位置就会向左移动,也会判定为选中,就会得到不正确的结果了。
结语
以上就是如何判定一个点在旋转后的矩形中的一种方式。在网上搜索的时候发现有很多种实现方式,但是感觉都比较繁琐。有兴趣的小伙伴可以自己去研究研究。不过用我这个判定函数已经可以达到目的了。
参考
- https://www.jianshu.com/p/bde70668b1bc
- https://www.deanhan.cn/js-point-in-rotate-rect.html
- https://blog.csdn.net/C_panpan/article/details/50476965?utm_source=blogxgwz1
长按下方二维码,关注《微笑游戏》公众号,获取更多精彩内容。

欢迎扫码关注公众号《微笑游戏》,浏览更多内容。



