JQUERY基础
- 入口函数
$(document).ready(function(){ });
可以简写为
$(function(){
})
- 选择器
基本选择器元素选择器
$("标签")所有的标签元素
<body>
<p>我是测试一</p>
<p>我是测试二</p>
<p>我是测试三</p>
</body>
<script type="text/javascript">
$("p").css("color","red");
</script>

ID选择器和CLASS选择器
<body>
<div id="f1"></div><br />
<div class="f2"></div><br />
<div class="f2"></div>
</body>
<script type="text/javascript">
$("#f1").css("border","1px solid red");
$(".f2").css("border","1px solid black");
</script>

查找所有元素
<body>
<div id="f1"></div><br />
<div class="f2"></div><br />
<div class="f2"></div>
</body>
<script type="text/javascript">
$("*").css("border","1px solid red");
</script>
 所有的元素都有边框样式
所有的元素都有边框样式
组合选择器
<body>
<div id="f1"></div><br />
<div class="f2"></div><br />
<div class="f2"></div>
</body>
<script type="text/javascript">
$("#f1,.f2").css("border","1px solid red");
</script>

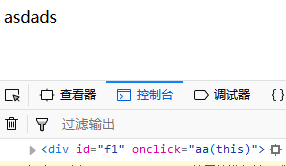
选择当前元素
<body>
<div id="f1" onclick="aa(this)">asdads</div>
</body>
<script type="text/javascript">
function aa(t){
console.log(t);
}
</script>

层级选择器 我们可以把文档中的所有的节点节点之间的关系,用传统的家族关系来描述,可以把文档树当作一个家谱,那么节点与节点直接就会存在父子,兄弟,祖孙的关系了。
子元素选择器
<body>
<div id="f1" >
<div class="f2">我是aa</div>
</div>
<div class="f2">我是bb</div>
</body>
<script type="text/javascript">
$("#f1>.f2").css("color","red");
</script>

body所有div
<body>
<div id="f1" >
<div class="f2">我是aa</div>
</div>
<div class="f2">我是bb</div>
</body>
<script type="text/javascript">
$("body div").css("color","red");
</script>

下一个兄弟元素
<body>
<div id="f1" >
<div class="f2">我是aa</div>
<div class="f3">我是bb</div>
<div class="f2">我是cc</div>
<div class="f2">我是dd</div>
</div>
</body>
<script type="text/javascript">
$(".f2+div").css("color","red");
//第二种方法$(".f2").next("div").css("color","red");
</script>

同父级后面兄弟元素---包含兄弟元素内的子元素
<body>
<div id="f1">
<div class="f2">我是aa</div>
</div>
<div class="f3">我是bb
<div class="f4">我是cc</div>
</div>
<div class="f2">我是dd</div>
</body>
<script type="text/javascript">
$(".f3 ~ div").css("color","red");
//第二种方法$("#f1").nextAll("div").css("color","red");
</script>

所有的同辈元素---包含兄弟元素内的子元素
<body>
<div id="f1">
<div class="f2">我是aa</div>
</div>
<div class="f3">我是bb
<div class="f4">我是cc</div>
</div>
<div class="f2">我是dd</div>
</body>
<script type="text/javascript">
$(".f3").siblings("div").css("color","red");
</script>

过滤选择器---与css伪类相同以:开头
<body>
<div id="f1">
<div class="f2">我是aa</div>
</div>
<div class="f3">我是bb
<div class="f4">我是cc</div>
</div>
<div class="f2">我是dd</div>
</body>
<script type="text/javascript">
$("div:first").css("color","red");
</script>

表单选择器
对内容的操作
捕获
<body>
<button onclick="aa()">点击</button>
<div id="gethtml">
<p>我是GET HTML</p>
</div>
<div id="gettext">
<p>我是GET TEXT</p>
</div>
<input type="text" id="uid" value="123" />
</body>
<script type="text/javascript">
function aa(){
alert($("#gethtml").html());//获取元素内容
alert($("#gettext").text());//获取文本内容
alert($("#uid").val());//获取values内容
}
</script>



设置
添加新内容
<body>
<button onclick="aa()">点击</button>
<div id="gethtml">
<p>我是GET HTML</p>
</div>
<div id="gettext">
<p>我是GET TEXT</p>
</div>
<input type="text" id="uid" value="123" />
</body>
<script type="text/javascript">
function aa(){
$("#gethtml").html("新GET HTML");//获取元素内容
$("#gettext").text("新GET TEXT");//获取文本内容
$("#uid").val("234");//获取values内容
}
</script>

对元素的操作
添加元素
<body>
<button onclick="aa()">点击</button>
<p>我是基础元素</p>
</body>
<script type="text/javascript">
function aa(){
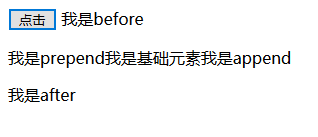
$("p").append("我是append");
$("p").prepend("我是prepend");
$("p").after("我是after");
$("p").before("我是before");
}
</script>

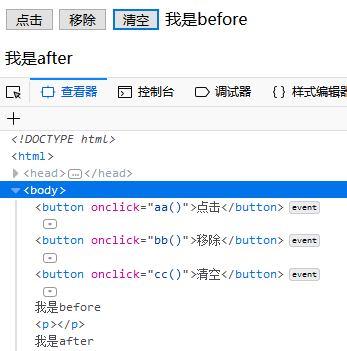
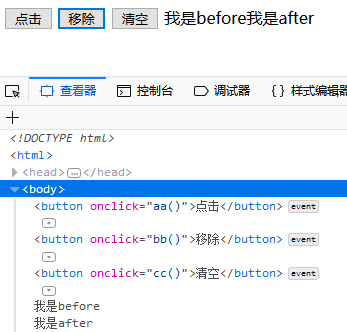
删除元素----移除和清空(清空是将里面内容清空,元素标签还有)
<body>
<button onclick="aa()">点击</button>
<button onclick="bb()">移除</button>
<button onclick="cc()">清空</button>
<p>我是基础元素</p>
</body>
</html>
<script type="text/javascript">
function aa(){
$("p").append("我是append");
$("p").prepend("我是prepend");
$("p").after("我是after");
$("p").before("我是before");
}
function bb(){
$("p").remove();
}
function cc(){
$("p:last").empty();
}


属性操作
属性的获取---$().attr("bs")
属性的获取并赋值---$().attr("bs","1")
属性的删除----$().removeAttr("bs")
<body>
<p><a href="http://www.baidu.com" class="baidu">baidu.com</a></p>
<p><a href="http://www.baidu.com" class="baidu">baidu.com</a></p>
<p><a href="http://www.baidu.com" class="baidu">baidu.com</a></p>
<button>改变 href 值</button>
<p>请把鼠标指针移动到链接上,或者点击该链接,来查看已经改变的 href 值。</p>
</body>
</html>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".baidu").html(function(i,origValue){
//回调函数中i是当前被选元素的下标,origValue是原来的文本
return i+","+origValue + "/images";
});
});
});
</script>

class属性操作
addClass() 向匹配的元素添加指定的类名。
<body>
<button>点击</button>
<div class="">
今天周六,很好
</div>
</body>
<script>
$("button").click(function(){
$("div:eq(1)").addClass("f2");
})
</script>

hasClass() 检查匹配的元素是否拥有指定的类。
<body>
<button>点击</button>
<div class="cc">
今天周六,很好
</div>
</body>
<script>
$("button").click(function(){
alert($("div").hasClass("f2"));
})
</script>

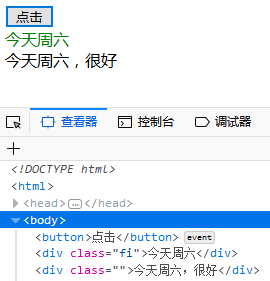
removeClass() 从所有匹配的元素中删除全部或者指定的类。
<body>
<button>点击</button>
<div class="fi">
今天周六
</div>
<div class="f2">
今天周六,很好
</div>
</body>
<script>
$("button").click(function(){
$("div").removeClass("f2");
})
</script>

toggleClass() 从匹配的元素中添加或删除一个类。
<body>
<button>点击</button>
<div class="fi">
今天周六
</div>
</body>
<script>
$("button").click(function(){
$(".fi").toggleClass("f2");
})
</script>

尺寸
<body>
<button>点击</button>
<div class="fi">
今天周六
</div>
</body>
<script>
$("button").click(function(){
$(".fi").height("500px").width("500px").border("1px solid red");
})
</script>

设计样式单样式 $("").css("样式","样式值");
多样式 $("").css({"样式":"样式值","样式":"样式值"});




