js实战练习—锤子热门商品
通过这三周的学习,通过实战练习来掌握对js的熟练程度和对HTML、CSS和CSS3知识的巩固和应用。
对于制作这个网页发现了一些我认为比较重要的事情:
重在实践,多加练习。正如这次,对于js函数传参以为自己好像看懂了,但其实做起来的时候还是很多疑惑。如果不亲手实践,可能一直都会不知道正确的做法是什么。
该页面可能还存在很多不足,特别是命名有一定的不规范,但具体代码的实现出来的页面效果还是很好的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>锤子</title>
<style type="text/css">
* {
margin: 0 auto;
padding: 0;
}
#body {
width: 1212px;
height: 490px;
border: 0px solid gray
border-radius: 5px;
background-color: #fafafa;
border-radius:8px 8px 0 0;
}
#title {
width: 1210px;
height: 60px;
border: 1px solid gray;
border-radius:8px 8px 0 0;
}
.sp {
width: 300px;
height: 430px;
border: 0px solid gray;
float: left;
}
.shouji {
width: 216px;
height: 216px;
margin: 30px auto;
}
.sp:hover {
box-shadow: inset 0 0 38px rgba(0, 0, 0, .08);
cursor: pointer;
transition: 0.15s;
}
.neirong {
width: 300px;
height: 30px;
font-size: 12px;
text-align: center;
line-height: 30px;
}
.neirong1 {
width: 300px;
height: 30px;
font-size: 12px;
color: red;
text-align: center;
line-height: 30px;
display: none;
}
.biaoqian {
position: relative;
left: 235px;
top: 25px;
padding: 0 10px;
font-size: 12px;
font-weight: 700;
line-height: 18px;
border: 1px solid;
border-radius: 13px;
box-shadow: 0 1px 3px 0 rgba(0, 0, 0, .05);
}
.xiangqing{
width: 100px;
height: 30px;
border: 1px solid gray;
border-radius: 5px;
text-align: center;
line-height: 30px;
font-size: 14px;
color:gray;
margin-top: 10px;
display: none;
}
.jiage{
width: 170px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 22px;
color:red;
margin-top: 10px;
}
.jiage1{
width: 170px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 22px;
color:red;
margin-top: 10px;
}
.dianbox{
width: 90px;
height: 20px;
}
.dian{
width: 10px;
height:10px;
border-radius: 50%;
float: left;
margin-left: 10px;
}
img {
width: 100%;
height: 100%;
display: none;
}
</style>
</head>
<body style="background-color: gray;">
<div id="body">
<!--标签-->
<div id="title">
<span style="font-size: 20px;margin-left:25px;line-height: 60px;color: gray;">
热门商品
</span>
</div>
<!--坚果 Por 2s-->
<div class="sp" onmouseover="yiru(0)" onmouseout="yichu(0)"style="border-radius:0 0 0 8px;">
<span class="biaoqian" style="border-color:#f3938b;color: red;background-color:#ffe7e5">买赠</span>
<div class="shouji">
<img class="i1" src="坚果p2s/2ps红.png" /style="display: block;">
<img class="i1" src="坚果p2s/2ps蓝.png" />
<img class="i1" src="坚果p2s/2ps黑.png" />
<img class="i1" src="坚果p2s/p2s白.png"/>
</div>
<div style="text-align: center;">
坚果 Pro 2S
</div>
<div class="neirong">
双系统,无限屏
</div>
<div class="neirong1">
购坚果 Pro 2S 赠软胶透明保护套
</div>
<div class="dianbox">
<div class="dian"style="background-image: url(坚果p2s/2s红.png);"onmouseover="yidong(this,0)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s蓝.png);"onmouseover="yidong(this,1)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s黑.png);"onmouseover="yidong(this,2)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s白.png);"onmouseover="yidong(this,3)">
</div>
</div>
<div class="jiage">
¥2,298.00
</div>
<div class="xiangqing">
查看详情
</div>
</div>
<!--坚果R1-->
<div class="sp" onmouseover="yiru(1)" onmouseout="yichu(1)">
<span class="biaoqian" style="border-color:#d5b480;color:#a06e37;background-color:#fffbdf">直降</span>
<div class="shouji">
<img class="i2" src="坚果1/1黑.png" /style="display: block;">
<img class="i2" src="坚果1/1白.png"/>
</div>
<div style="text-align: center;">
坚果 R1
</div>
<div class="neirong">
次时代旗舰手机,内藏来自未来的“电脑”
</div>
<div class="neirong1">
坚果 R1最高直降700元
</div>
<div class="dianbox"style="width: 50px;">
<div class="dian"style="background-image: url(坚果p2s/2s黑.png);"onmouseover="yidong1(this,0)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s白.png);"onmouseover="yidong1(this,1)">
</div>
</div>
<div class="jiage"style="display: none;">
¥3,299.00
<div style="float: right;color: gray;font-size: 12px;">
<s>¥3,999.00</s>
</div>
</div>
<div class="xiangqing">
查看详情
</div>
</div>
<div class="sp" onmouseover="yiru(2)" onmouseout="yichu(2)">
<span class="biaoqian" style="border-color:#f3938b;color: red;background-color:#ffe7e5">买赠</span>
<div class="shouji">
<img class="i3" src="坚果3/3亮红.png" /style="display: block;">
<img class="i3" src="坚果3/3亮黑.png" />
<img class="i3" src="坚果3/3白.png" />
<img class="i3" src="坚果3/3红.png" />
<img class="i3" src="坚果3/3黑.png" />
</div>
<div style="text-align: center;">
坚果 3
</div>
<div class="neirong">
漂亮的不像实力派
</div>
<div class="neirong1">
购坚果 3赠绒布国旗保护套
</div>
<div class="dianbox" style="width: 110px;">
<div class="dian"style="background-image: url(坚果p2s/亮红.bmp);"onmouseover="yidong2(this,0)">
</div>
<div class="dian"style="background-image: url(坚果p2s/亮黑.bmp);"onmouseover="yidong2(this,1)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s白.png);"onmouseover="yidong2(this,2)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s红.png);"onmouseover="yidong2(this,3)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s黑.png);"onmouseover="yidong2(this,4)">
</div>
</div>
<div class="jiage">
¥1,499.00
</div>
<div class="xiangqing">
查看详情
</div>
</div>
<div class="sp" onmouseover="yiru(3)" onmouseout="yichu(3)"style="border-radius:0 0 8px 0;">
<div class="shouji"style="margin-top: 52px;">
<img class="i4" src="坚果p2/p2红.png" /style="display: block;">
<img class="i4" src="坚果p2/p2白.png" />
<img class="i4" src="坚果p2/p2金 .png" />
<img class="i4" src="坚果p2/p2黑.png" />
</div>
<div style="text-align: center;">
坚果 2S
</div>
<div class="neirong">
漂亮的不像实力派
</div>
<div class="neirong1">
坚果 Pro 2 加 19 元得 49 元软胶保护套
</div>
<div class="dianbox">
<div class="dian"style="background-image: url(坚果p2s/2s红.png);"onmouseover="yidong3(this,0)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s白.png);"onmouseover="yidong3(this,1)">
</div>
<div class="dian"style="background-image: url(坚果p2s/金.bmp);"onmouseover="yidong3(this,2)">
</div>
<div class="dian"style="background-image: url(坚果p2s/2s黑.png);"onmouseover="yidong3(this,3)">
</div>
</div>
<div class="jiage">
¥2,699.00
</div>
<div class="xiangqing">
查看详情
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
window.onload=function(){
}
//当鼠标移入sp时价格和手机介绍消失,出现 产看详情和优惠
function yiru(i){
var nr = document.getElementsByClassName("neirong");
var nr1 = document.getElementsByClassName("neirong1");
var xq = document.getElementsByClassName("xiangqing");
var jg = document.getElementsByClassName("jiage");
if (nr[i].style.display="block") {
nr[i].style.display="none";
nr1[i].style.display="block";
xq[i].style.display="block";
jg[i].style.display="none";
}
}
//当鼠标移出sp时产看详情和优惠消失,出现价格和手机介绍
function yichu(i){
var nr = document.getElementsByClassName("neirong");
var nr1 = document.getElementsByClassName("neirong1");
var xq = document.getElementsByClassName("xiangqing");
var jg = document.getElementsByClassName("jiage");
if (nr[i].style.display="none") {
nr[i].style.display="block";
nr1[i].style.display="none";
xq[i].style.display="none";
jg[i].style.display="block";
}
}
//鼠标移入sp[0]时,切换颜色并显示相对应颜色手机
function yidong(t,s){
var img = document.getElementsByClassName("i1")
for(i = 0;i<img.length;i++){
img[i].style.display="none";
}
img[s].style.display="block";
var dian = document.getElementsByClassName("dian");
for (j = 0;j<dian.length;j++) {
dian[j].style.border="0px";
}
t.style.border="1px solid gray";
}
//鼠标移入sp[1]时,切换颜色并显示相对应颜色手机
function yidong1(t,s){
var img = document.getElementsByClassName("i2")
for(i = 0;i<img.length;i++){
img[i].style.display="none";
}
img[s].style.display="block";
var dian = document.getElementsByClassName("dian");
for (j = 0;j<dian.length;j++) {
dian[j].style.border="0px";
}
t.style.border="1px solid gray";
}
//鼠标移入sp[2]时,切换颜色并显示相对应颜色手机
function yidong2(t,s){
var img = document.getElementsByClassName("i3")
for(i = 0;i<img.length;i++){
img[i].style.display="none";
}
img[s].style.display="block";
var dian = document.getElementsByClassName("dian");
for (j = 0;j<dian.length;j++) {
dian[j].style.border="0px";
}
t.style.border="1px solid gray";
}
//鼠标移入sp[3]时,切换颜色并显示相对应颜色手机
function yidong3(t,s){
var img = document.getElementsByClassName("i4")
for(i = 0;i<img.length;i++){
img[i].style.display="none";
}
img[s].style.display="block";
var dian = document.getElementsByClassName("dian");
for (j = 0;j<dian.length;j++) {
dian[j].style.border="0px";
}
t.style.border="1px solid gray";
}
</script>
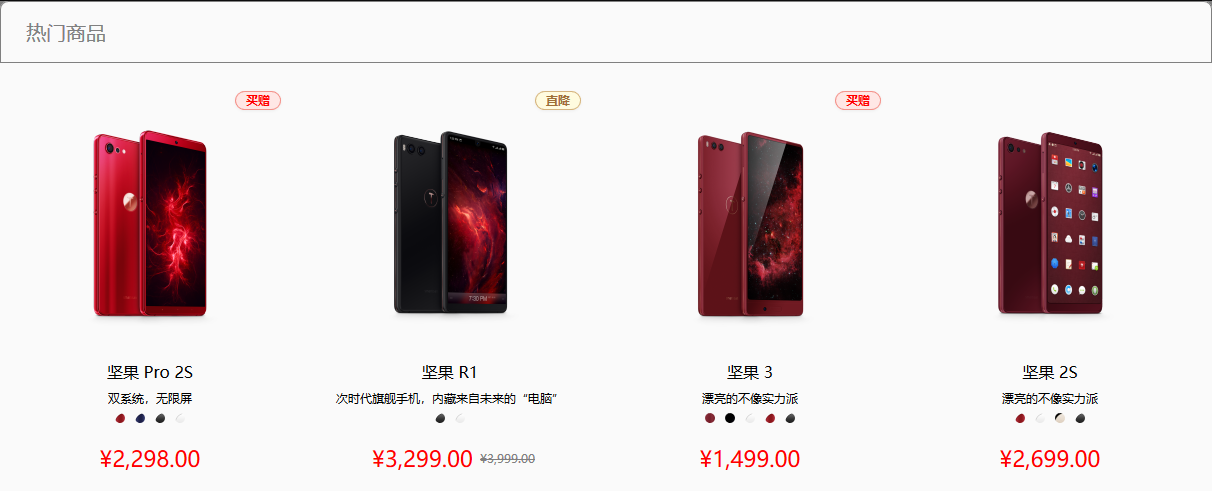
效果图