echart 在一个实例中添加多个图表
一次做一个项目, 设计图中的一块图表全是在一起的, 于是想把这些图表全部放在一个实例中算了. 不多说, 看配置
option={ color:['#86dad2','#00abea','#f5c801','#ef6007'], title: [ { text: '感知分布', textStyle: { color: 'rgb(16,70,200)', fontSize: 13, fontWeight: 'normal' }, left: '7%' }, { text: '用户分布', textStyle: { color: 'rgb(16,70,200)', fontSize: 13, fontWeight: 'normal' }, left: '39%' }, { text: '网络质量', textStyle: { color: 'rgb(16,70,200)', fontSize: 13, fontWeight: 'normal' }, top: '50%', left: '26%' } ], legend: [ { left: 0, top: '40%', align: 'auto', formatter: function (name) { // 这里的百分只能是直接从外部拿了 // 根据不同的name 获取其值 var total = 0; var target; for (var i = 0, l = data.length; i < l; i++) { total += data[i].value; if (data[i].name == name) { target = data[i].value; } } return target + '%\n' + name; }, data: ['优秀', '良好', '一般', '不好'] }, { left: '47%', top: '5%', data: [{ name: '图列', icon: 'circle' }], }, { left: '42%', top: '52%', formatter: function (name) { return name }, data: [ { name: 'IV', icon: 'circle' }, { name: 'V', icon: 'circle' } ], } ], grid: [ {top: '3%', left: '3%', width: '20%', height: '40%'}, {top: '9%', left: '24%', width: '34%', height: '36%'}, {top: '3%', left: '62%', width: '37%', height: '92%'}, {top: '58%', left: '3%', width: '53%', height: '37%'} ], geo: { map: '江西', top: '3%', left: '65%', bottom: '3%', right: '3%', emphasis:{ label:{ show:false, } }, regions: [ { name: '吉安市', itemStyle: { areaColor: 'rgb(142,193,250)', color: 'rgb(142,193,250)' } }, { name: '萍乡市', itemStyle: { areaColor: 'rgb(142,193,250)', color: 'rgb(142,193,250)' } }, { name: '抚州市', itemStyle: { areaColor: 'rgb(142,193,250)', color: 'rgb(142,193,250)' } }, { name: '南昌市', itemStyle: { areaColor: 'rgb(142,193,250)', color: 'rgb(142,193,250)' } }, { name: '鹰潭市', itemStyle: { areaColor: 'rgb(142,193,250)', color: 'rgb(142,193,250)' } }, { name: '宜春市', itemStyle: { areaColor: 'rgb(142,193,250)', color: 'rgb(142,193,250)' } }, { name: '赣州市', itemStyle: { areaColor: 'rgb(184,215,255)', color: 'rgb(184,215,255)' } }, { name: '上饶市', itemStyle: { areaColor: 'rgb(184,215,255)', color: 'rgb(184,215,255)' } }, { name: '九江市', itemStyle: { areaColor: 'rgb(218,219,239)', color: 'rgb(218,219,239)' } }, { name: '景德镇市', itemStyle: { areaColor: 'rgb(230,215,211)', color: 'rgb(230,215,211)' } }, { name: '新余市', itemStyle: { areaColor: 'rgb(253,205,162)', color: 'rgb(253,205,162)' } } ] }, tooltip: { // formatter: 'Group {a}: ({c})' }, xAxis: [ {gridIndex: 0, show: false}, { gridIndex: 1, axisLabel: { show: false }, axisTick: { show: false }, splitLine: { show: false }, data: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11'], }, {gridIndex: 2, show: false}, { gridIndex: 3, type: 'category', splitLine: { show: true }, data: ['00:00', '02:00', '04:00', '06:00', '08:00', '10:00', '12:00', '14:00', '16:00', '18:00', '20:00', '22:00', '24:00'], } ], yAxis: [ {gridIndex: 0, show: false}, { gridIndex: 1, type: "value", axisLabel: { show: false }, axisTick: { show: false }, splitLine: { show: false } }, {gridIndex: 2, show: false}, { gridIndex: 3, type: 'value', // name: '水量', min: 0, max: 200, interval: 50, }, { gridIndex: 3, type: 'value', // name: '温度', min: 0, max: 200, interval: 50, } ], series: [ { name: 'I', type: 'pie', radius: '28%', center: ['9%', '22%'], label: { normal: { position: 'inner', formatter: function (value) { return '{term|' + parseInt(value.percent) + '%}' + '\n{fregment1|' + value.name + '}' }, rich: { term: { color: '#fff', fontSize: 15 }, fregment1: { color: '#fff', padding: 5, fontSize: 10 }, } } }, labelLine: { normal: { show: false } }, data: [ {value: 335, name: '优秀'}, {value: 310, name: '良好'}, {value: 234, name: '一般'}, {value: 135, name: '不好'}, ] // markLine: markLineOpt }, { name: '图列', type: 'bar', barWidth: '60%', xAxisIndex: 1, yAxisIndex: 1, itemStyle: { barBorderRadius: 10 }, label: { show: true, position: 'top', formatter: '{c}%' }, data: [30, 18, 16, 15, 14, 13, 12, 11, 10, 9, 8] }, { name: 'IV', type: 'bar', xAxisIndex: 3, yAxisIndex: 3, data: [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3, 50], // markLine: markLineOpt }, { name: 'IV', type: 'bar', xAxisIndex: 3, yAxisIndex: 3, data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3, 60] }, { name: 'V', type: 'line', xAxisIndex: 3, yAxisIndex: 4, symbolSize: 10, symbol: 'circle', smooth: true, data: [3.0, 4.2, 4.3, 5.5, 7.3, 11.2, 21.3, 26.4, 24.0, 18.5, 14.0, 7.2, 70] }, { name: '普通', type: 'scatter', coordinateSystem: 'geo', data: convertData(data1), encode: { value: 2 }, symbolSize: function (value) { return value[2] / 20 }, label: { normal: { formatter: '{b}', position: 'right', show: true }, }, itemStyle: { normal: { color: 'blue', shadowBlur: 10, shadowColor: '#333' } }, }, { name: 'Top5', type: 'effectScatter', coordinateSystem: 'geo', data: convertData(data1.sort(function (a, b) { return b.value - a.value; }).slice(0, 5)), encode: { value: 2 }, symbolSize: function (val) { return val[2] / 20; }, showEffectOn: 'render', rippleEffect: { brushType: 'stroke' }, hoverAnimation: true, label: { normal: { formatter: '{b}', position: 'right', show: true } }, itemStyle: { normal: { color: 'red', shadowBlur: 10, shadowColor: '#333' } }, zlevel: 1 } ] };
ehcart 版本使用的是4.21.
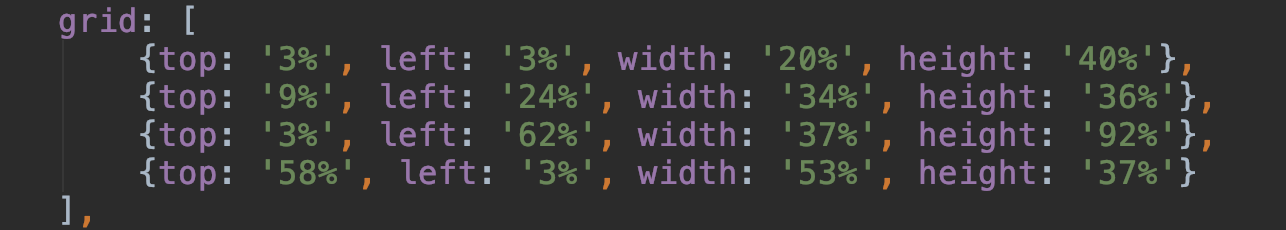
首先使用 gird 来做布局, 设定每个图表坐标系所占的百分比, 及位置. 对于不需要坐标系的, 我的方法是隐藏.

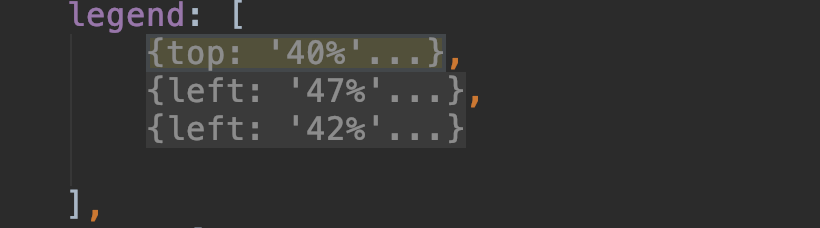
然后就可以在配置中使用数组来对每个图表做单个配置了

总体效果如下

posted on 2019-05-09 09:27 潇潇雨歇_山色空濛 阅读(1727) 评论(0) 编辑 收藏 举报




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步