地图制图,一大波高清地图来袭
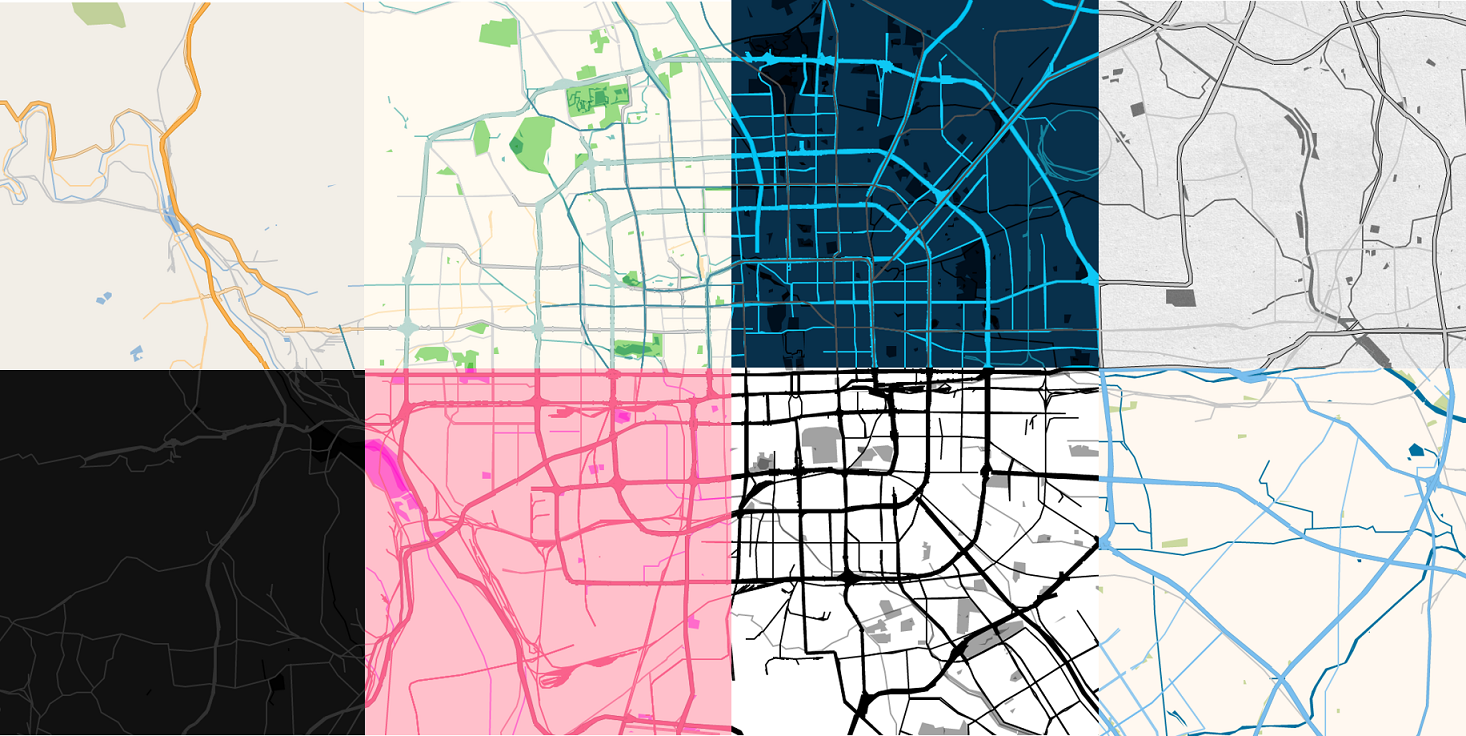
最近我们快马加鞭,制图大师Atlas赶制了一大波惊艳的地图模板。让我带大家快速浏览一下支持Retina高清屏的美图吧。
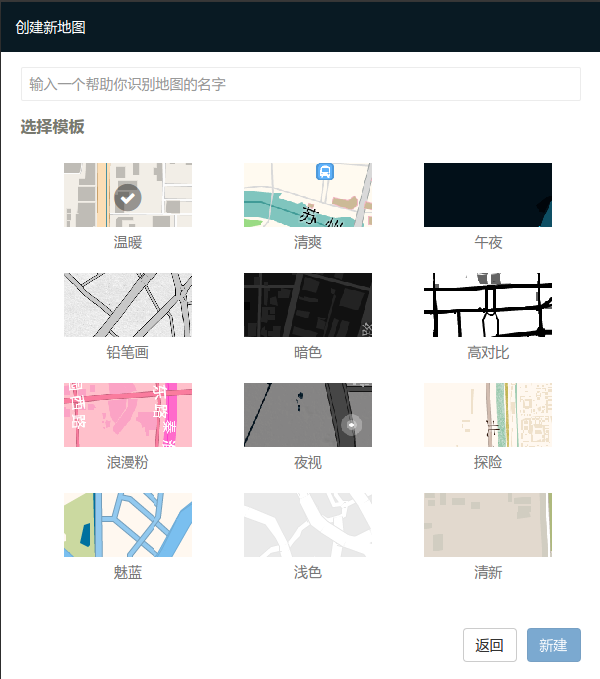
Apps——地图DIY

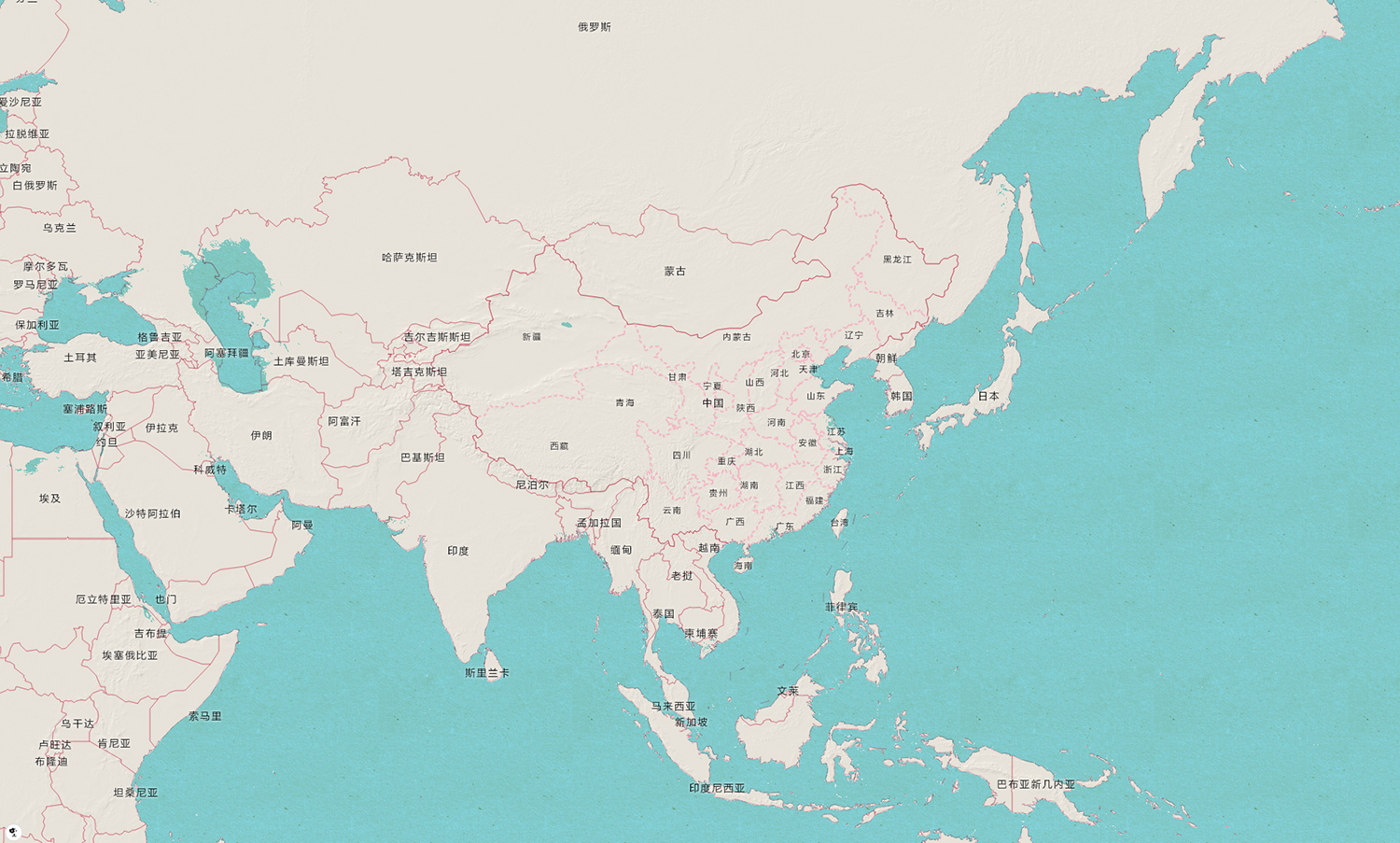
清新

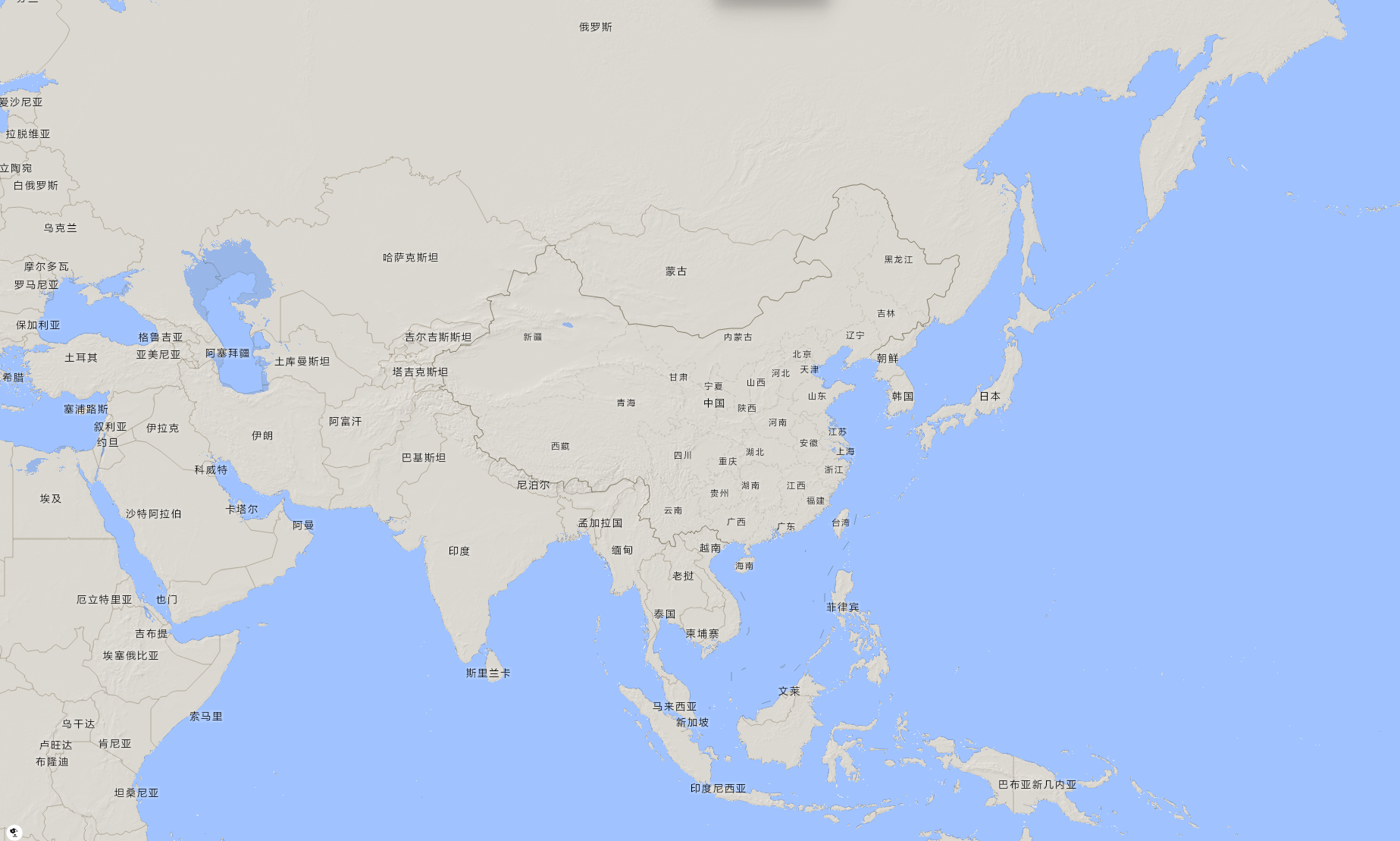
浅色

魅蓝

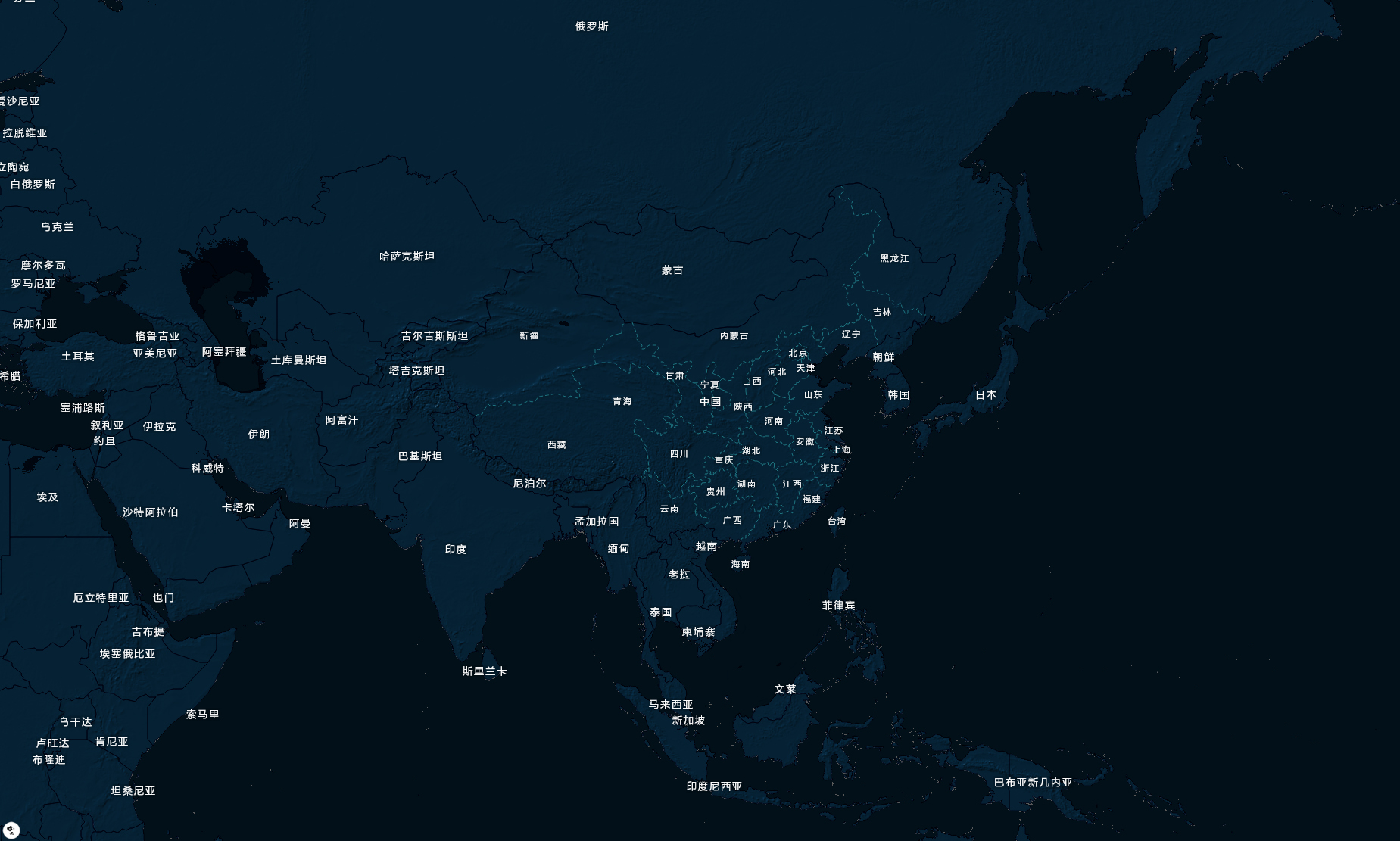
夜视

浪漫粉

高对比

暗色

铅笔画

午夜

清爽

温暖

探险

地图原理
经常遇到一个问题,自己做地图怎么做怎么low,别人做的地图怎么总是那么高大上。制图当然是一门大学问,简单说制图主要分为两部分内容:地图符号和地图内容。
地图符号
地图样式很直观,五颜六色,各式各样,正如《一大波高清地图来袭》中展现的那样,我们可以设置地图上各种要素的颜色、粗细大小、花哨的边框、精美的图标。总之,所有看得见的东西我们称之为符号(Symbol)。
地图内容
地图内容简单说就是地图上有什么。地图上该有什么和不该有什么是门大学问,简称地图综合。各大互联网地图厂商招聘的一部分PM的工作就是整天研究不同地图级别应该显示哪些东西,大众用户都关注哪些东西等等。这部分内容和数据有很强的关联性,操作起来也甚是复杂麻烦。
一招致胜
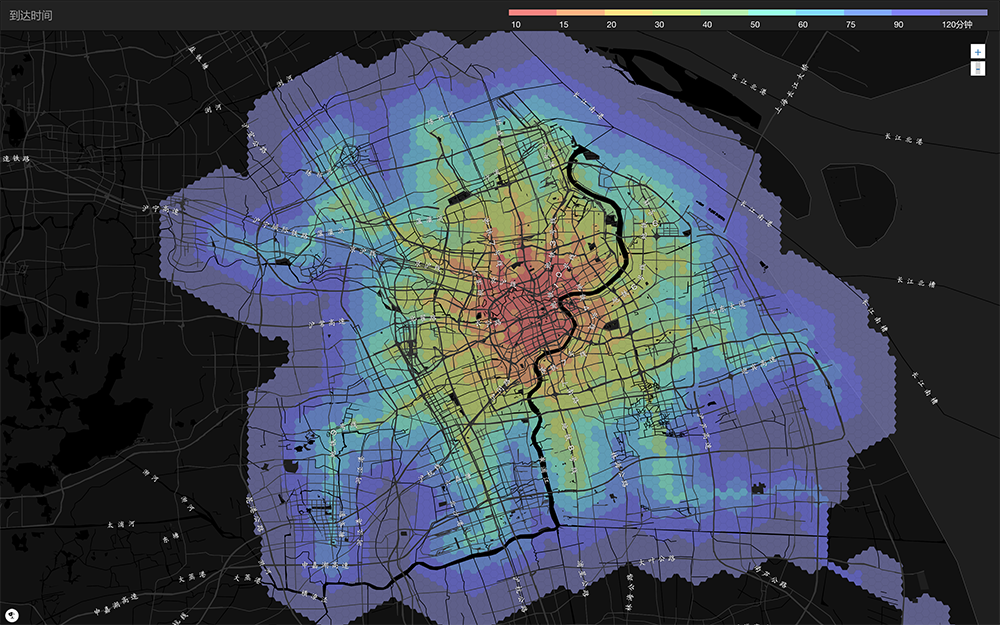
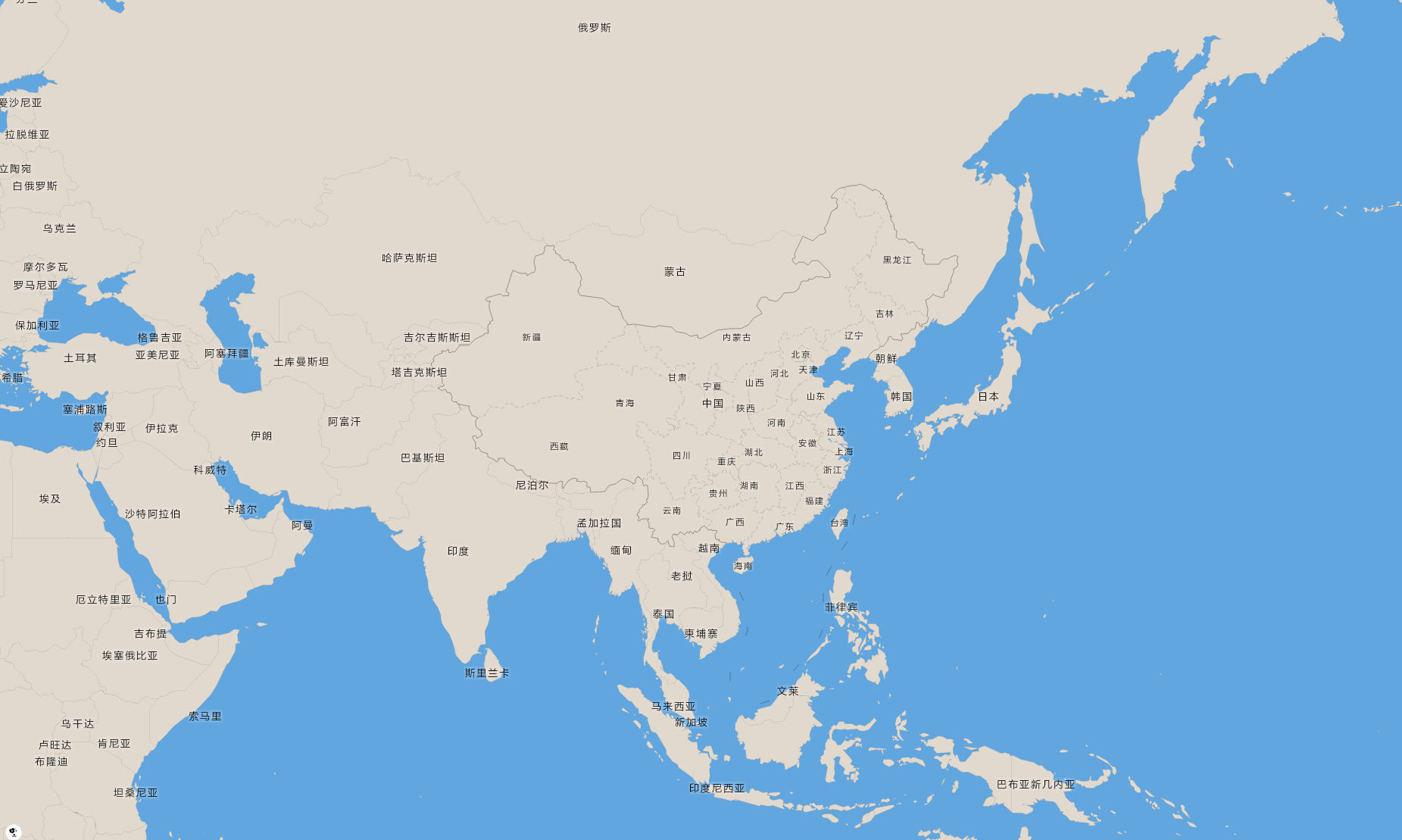
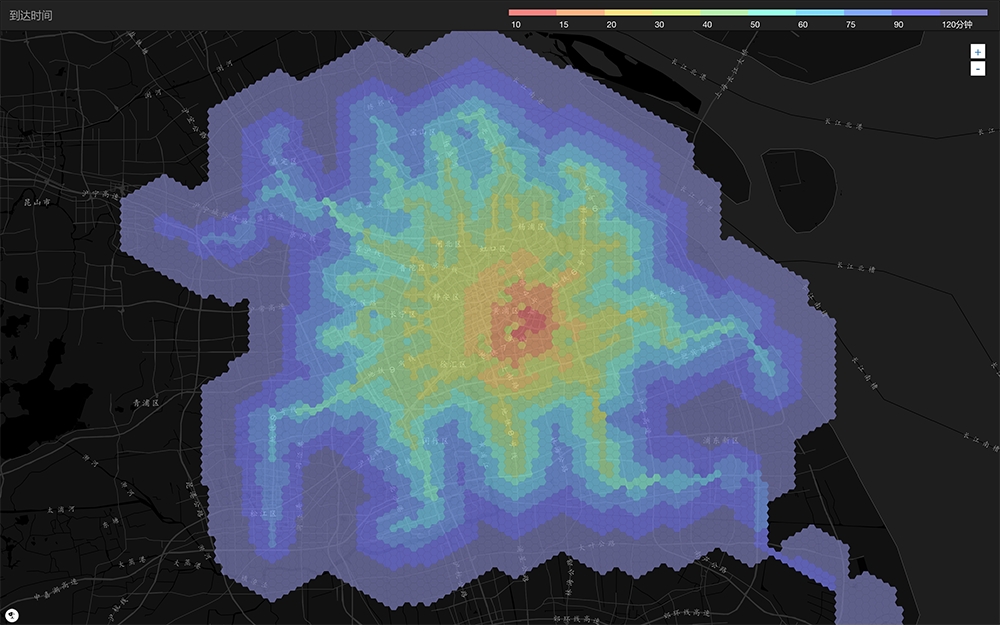
既然很难在地图内容上做文章,那么我们就从地图符号下手。 最常见的提升地图效果的方法就是选一副赏心悦目的底图,但是我们用地图经常会叠加一些自己的数据在底图上面。那么问题来了,每每挑选了一副精美的地图,一旦叠加一些业务图层,整个感觉就开始low了。底图灰蒙蒙一层,看上去脏兮兮的。正如下面这幅图一样,如果把标注去掉,又认不出是哪里,留着又有点煞风景。
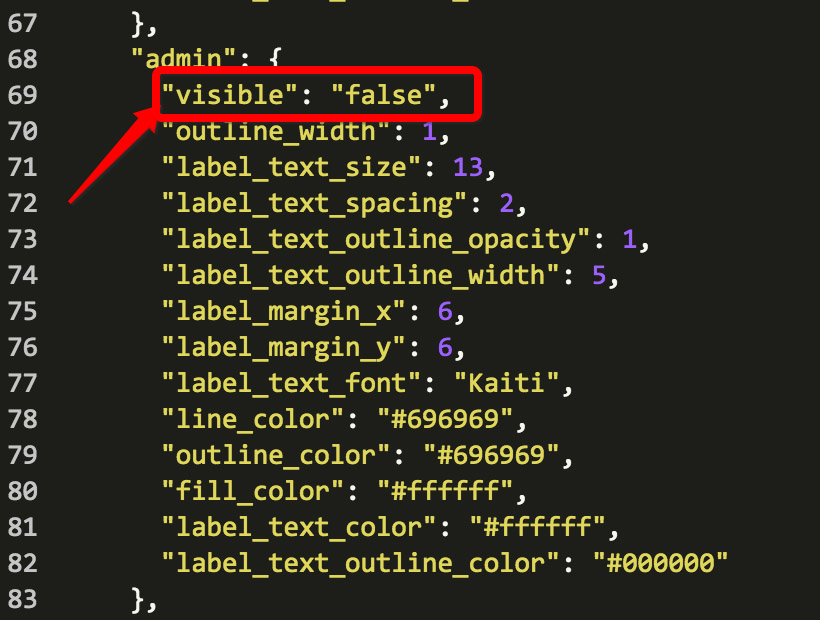
如果把底下的道路和标注搬到上面来回是神马效果呢? 我们通过Map Designer 1.2.0对地图进行了配置,专门diy了一幅地图,把行政区划设为不可见,POI统统去掉,只留道路、地铁之类的能辨识位置的信息,然后把这张地图直接叠加到业务数据上,看上去效果还不错吧。