待完善
本人也是新接触WTM框架 有不对的地方还请大神们多指教
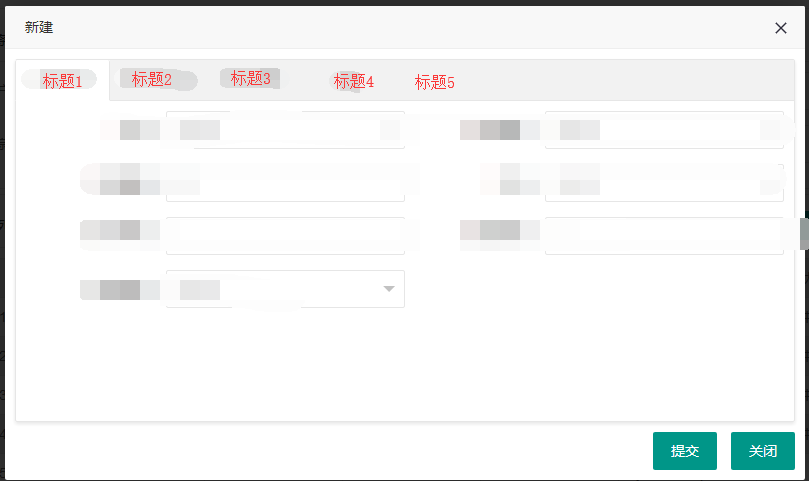
如果想实现在一个页面可以实现多个tabcontent的效果的话,其实很简单。类似下图的效果 如下:

第一步
首先 我们要建好你想要的页面对应的标题
<wt:tab>
<wt:tabheaders id="tabheaders">
<wt:tabheader title="标题1" id="myids" class="MYli1" />
<wt:tabheader title="标题2"/>
</wt:tabheaders>
那下面我们就要根据标题来创建对应的tabcontent了 不要心急 继续往下看吧(#^.^#):
<wt:tabcontents>
<wt:tabcontent id="tabl1">
<wt:row items-per-row="ItemsPerRowEnum.Two">
<wt:combobox field="Entity.字段" items="下拉框的值" />
<wt:combobox field="Entity.字段" />
<wt:datetime field="Entity.字段" />
<wt:datetime field="Entity.字段" />
<wt:textbox field="Entity.字段" />
</wt:row>
</wt:tabcontent>
也可以用下面的方式来创建整个的table
<wt:tabcontent> <wt:grid vm="TitleListone" use-local-data="true" hidden-panel="true"></wt:grid> </wt:tabcontent>
<wt:tabcontent>
<wt:grid vm="TitleListTow" use-local-data="true" hidden-panel="true"></wt:grid>
</wt:tabcontent>
</wt:tabcontents>
好啦 现在页面就这样建好了。
接下来我们就要绑定表格的数据 和下拉框的数据啦
用过WTM框架的童鞋肯定都知道这里面有一个VM层 这里面就是你用来绑定数据和重写一些你的业务逻辑地方哦。
废话不多说 我们直接来看vm层的代码:
找到对应的VM层
//定义一个下拉框的变量
public List<ComboSelectListItem> Allcombobox { get; set; }
//这里是你要显示的table的List.cs页(就是页面上的标题2)
public 标题2ListVM 标题2List = new 标题2ListVM();
protected override void InitVM()
{
//绑定标题2数据并传参数
标题2List.CopyContext(this);
标题2List.SearcherMode = ListVMSearchModeEnum.Custom1;
标题2List.Searcher.WeightRuleid = Entity.ID;//ID
//绑定下拉框的值 items
Allcombobox = DC.Set<下拉框值对应的表>().GetSelectListItems(LoginUserInfo.DataPrivileges, null, y => y.对应值);、
}
其实绑定下拉框的值在你生成模板的同时也是可以代码自动生成的 不用自己动手写的哦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号