WPF实现加载的动态效果


思路:
1.创建一个画布,长宽100*100;
1 | <Canvas Width="100" Height="100"> |
2.画布上创建一个圆,直径25,位于正上方中间,底色浅灰;
1 2 3 4 5 6 7 8 | <Style TargetType="Ellipse"> <Setter Property="Width" Value="25"/> <Setter Property="Height" Value="25"/> <Setter Property="Fill" Value="LightGray"/> <Setter Property="Canvas.Left" Value="37.5"/> <Setter Property="Canvas.Top" Value="0"/> <Setter Property="RenderTransformOrigin" Value="0.5,2"/></Style> |
3.以上圆的0.5,2为圆心进行角度旋转,旋转7次,角度为45*N,得到共8个一模一样的圆;

1 <Ellipse/> 2 <Ellipse> 3 <Ellipse.RenderTransform> 4 <RotateTransform Angle="45"/> 5 </Ellipse.RenderTransform> 6 </Ellipse> 7 <Ellipse> 8 <Ellipse.RenderTransform> 9 <RotateTransform Angle="90"/> 10 </Ellipse.RenderTransform> 11 </Ellipse> 12 <Ellipse> 13 <Ellipse.RenderTransform> 14 <RotateTransform Angle="135"/> 15 </Ellipse.RenderTransform> 16 </Ellipse> 17 <Ellipse> 18 <Ellipse.RenderTransform> 19 <RotateTransform Angle="180"/> 20 </Ellipse.RenderTransform> 21 </Ellipse> 22 <Ellipse> 23 <Ellipse.RenderTransform> 24 <RotateTransform Angle="225"/> 25 </Ellipse.RenderTransform> 26 </Ellipse> 27 <Ellipse> 28 <Ellipse.RenderTransform> 29 <RotateTransform Angle="270"/> 30 </Ellipse.RenderTransform> 31 </Ellipse> 32 <Ellipse> 33 <Ellipse.RenderTransform> 34 <RotateTransform Angle="315"/> 35 </Ellipse.RenderTransform> 36 </Ellipse>
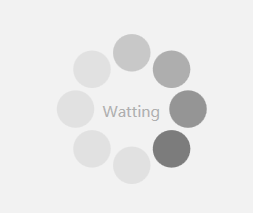
4.再按上述方法分别创建4个圆,旋转至上图红线中4处,底色黑色,设置不同的不透明度Opacity;

1 <Ellipse x:Name="ell1" Fill="Black" Opacity="0.2"> 2 <Ellipse.RenderTransform> 3 <RotateTransform Angle="0"/> 4 </Ellipse.RenderTransform> 5 </Ellipse> 6 <Ellipse x:Name="ell2" Fill="Black" Opacity="0.4"> 7 <Ellipse.RenderTransform> 8 <RotateTransform Angle="45"/> 9 </Ellipse.RenderTransform> 10 </Ellipse> 11 <Ellipse x:Name="ell3" Fill="Black" Opacity="0.6"> 12 <Ellipse.RenderTransform> 13 <RotateTransform Angle="90"/> 14 </Ellipse.RenderTransform> 15 </Ellipse> 16 <Ellipse x:Name="ell4" Fill="Black" Opacity="0.8"> 17 <Ellipse.RenderTransform> 18 <RotateTransform Angle="135"/> 19 </Ellipse.RenderTransform> 20 </Ellipse>
5.为画布Canvas增加Load动画,不停地更改上述4个圆的角度,实现旋转的视觉效果,中间写进度或者提示文字均可;

<Canvas.Triggers>
<EventTrigger RoutedEvent="Loaded">
<BeginStoryboard>
<Storyboard RepeatBehavior="Forever">
<DoubleAnimationUsingKeyFrames Storyboard.TargetName="ell1"
Storyboard.TargetProperty="(UIElement.RenderTransform).(RotateTransform.Angle)">
<DiscreteDoubleKeyFrame KeyTime="0:0:0.1" Value="45"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.2" Value="90"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.3" Value="135"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.4" Value="180"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.5" Value="225"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.6" Value="270"/>
<DiscreteDoubleKeyFrame KeyTime="0:0:0.7" Value="315"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
//另三个不再赘述
</EventTrigger>
</Canvas.Triggers>
6.Canvas放在窗体中心平时隐藏需要时调出 或 以窗口形式弹出均可;
1 | <load:LoadingWindow x:Name="loadingWD" Visibility="Hidden"/> |
需要时调出
1 | loadingWD.Visibility = flag ? Visibility.Visible : Visibility.Hidden; |
分类:
.NET技术 / WPF







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)