layui表单引入ueditor遇坑记
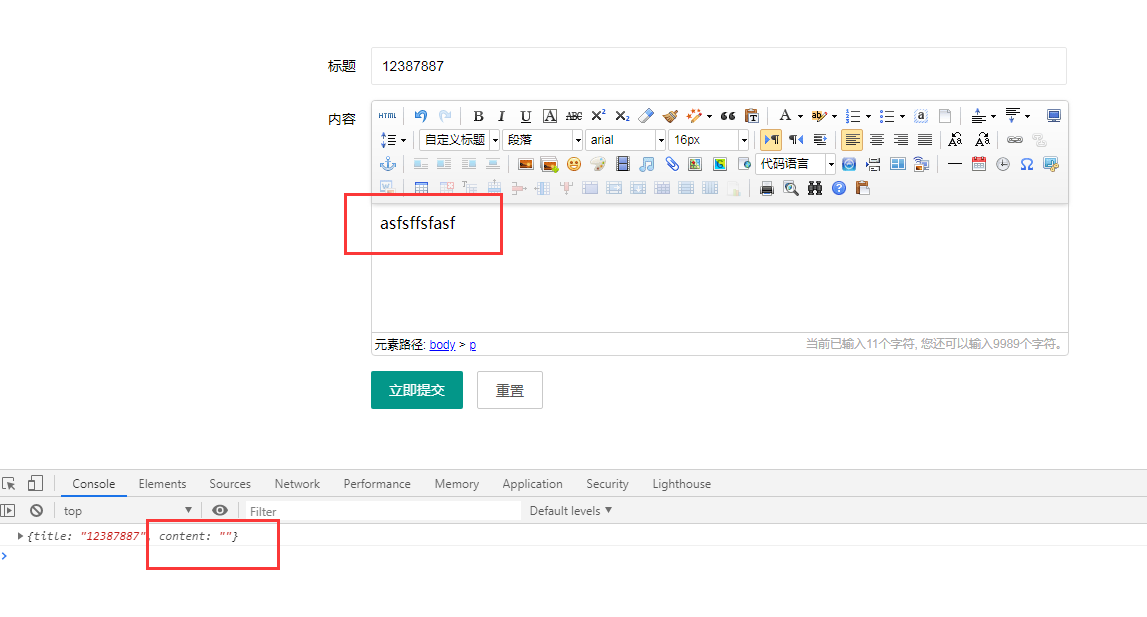
1. 错误示例:表单容器是div标签则无法获取ueditor的内容
注:对于普通的表单元素表单容器是div也都能获取
<!DOCTYPE html>
<html>
<head>
<title>layui ueditor</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.5.5/css/layui.css">
<script src="https://www.layuicdn.com/layui-v2.5.5/layui.js"></script>
<style>
.box {
width: 60%;
margin: 60px auto;
}
</style>
</head>
<body>
<div class="box">
<div class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<textarea id="container" name="content"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</div>
</div>
<!-- 配置文件 -->
<script type="text/javascript" src="ueditor-1.4.3.2/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="ueditor-1.4.3.2/ueditor.all.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
// 实例化编辑器
var ue = UE.getEditor('container');
//监听提交
form.on('submit(formDemo)', function(data){
console.log(data.field)
return false;
});
});
</script>
</body>
</html>
获取不到 ueditor 的内容

2. 上面表单容器div标签改为 form标签
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<textarea id="container" name="content"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
正常获取 ueditor 的内容






