微信小程序—将后端逗号分隔的数据分开显示
效果:
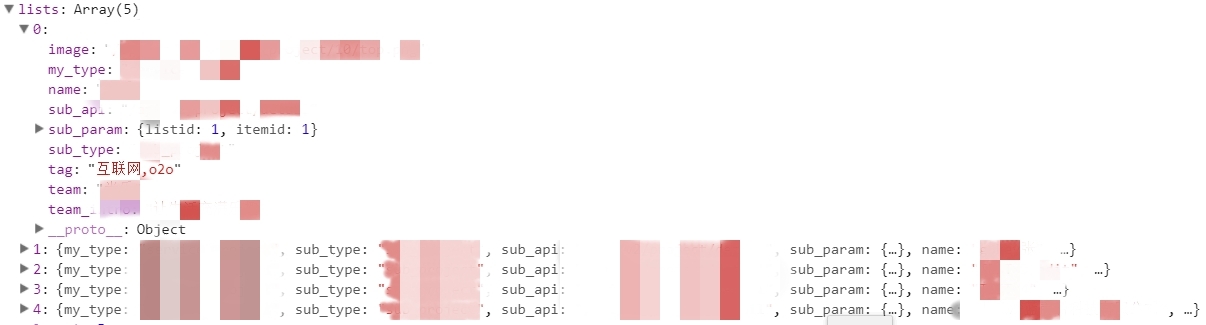
后端获得数据:“互联网,o2o”
前端显示:

就是将后端获得的字符串根据逗号分隔开来,分开在不同的文本框中显示。
方法:
使用split指令。
split的语法如下:

参考:http://www.w3school.com.cn/js/jsref_split.asp
1.在js中使用split,将后端获取的字符串按要求分开,放到新的数组当中。
Page({
data:{
detail:[]
},
/*省略后端获取数据的过程,后端获取得到的字符串名为result*/
var a = result.split(",")
this.setData({
detail : [a]
})
})
2.该字符串是一个大数组的元素中的一项,像这样:

效果图如下:

这时候就需要一边输出数据一边进行分割,而不能直接将分割后的字符串放在新的数组中了。
将分隔过程放在app.wxs中,在wxml中引入app.wxs。具体方法如下:
/*wxml*/
<wxs src="../../../app.wxs" module="app"/>
<block wx:for="{{app.getTags(item.tag)}}">
<text class='detail_tag'>{{item}}</text>
</block>
app.wxs中字符串分割写法如下:
var getTags = function(tag){
var a = tag.split(",");
return a;
}
module.exports = {
getTags: getTags,
}
Ps:split分隔字符串也可以用其他字符作为分隔符号,比如空格等等。

