HTML学习笔记3
HTML图像
使用<img>标签添加图片
<p>这是一张图片:<img src="/i/eg_mouse.jpg" width="128" height="128"/></p>
<p>这是一张动图:<img src="/i/eg_cute.gif" width="50" height="50"/></p>
插入动图和静态图片的方法相同。
来自网页的图片:
<p><img src="http://www.w3school.com.cn/i/w3school_logo_white.gif"/></p>
图像标签<img>和源属性src
标签<img>定义图片。<img>是空标签,意思是说,它只包含属性,并且没有闭合标签。要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。定义语法如下:
<img src="url"/>
URL 指存储图像的位置。如果名为 "boat.gif" 的图像位于 www.w3school.com.cn 的 images 目录中,那么其 URL 为 http://www.w3school.com.cn/images/boat.gif。
替换文本属性(Alt)
alt 属性用来为图像定义一串预备的可替换的文本。替换文本属性的值是用户定义的。
<img src="boat.gif" alt="Big Boat">
在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。
当我们将鼠标移动到图片上时,大多数浏览器会显示图片的文本内容。
添加背景图片
<body background="/i/eg_background.jpg"> <p>背景图片</p> </body>
gif和jpg格式的图片均可作为背景,当图片尺寸小于页面时,图片将重复。
图片排列
<h2>未设置对齐方式的图像</h2> <p>图像<img src="img src ="/i/eg_cute.gif">在文本中</p> <h2>未设置对齐方式的图像</h2> <p>图像<img src="img src ="/i/eg_cute.gif" align="bottom">在文本中</p> <p>图像<img src="img src ="/i/eg_cute.gif" align="middle">在文本中</p> <p>图像<img src="img src ="/i/eg_cute.gif" align="top">在文本中</p>
结果如下:

bottom是默认的图像对齐方式。
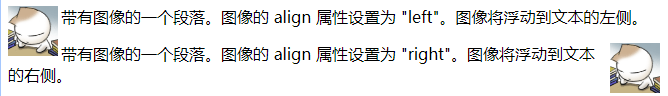
<p> <img src ="/i/eg_cute.gif" align ="left"> 带有图像的一个段落。图像的 align 属性设置为 "left"。图像将浮动到文本的左侧。 </p> <p> <img src ="/i/eg_cute.gif" align ="right"> 带有图像的一个段落。图像的 align 属性设置为 "right"。图像将浮动到文本的右侧。 </p>
结果如下:

改变图像大小
通过width和height属性改变图像的大小。
图像标签
| 标签 | 描述 |
|---|---|
| <img> | 定义图像。 |
| <map> | 定义图像地图。 |
| <area> | 定义图像地图中的可点击区域。 |
HTML表格
每个表格由 table 标签开始。每个表格行由 tr 标签开始。每个表格数据由 td 标签(table data)开始。
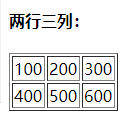
<h4>两行三列</h4> <table border="1"> <tr> <td>100</td> <td>200</td> <td>300</td> </tr> <tr> <td>400</td> <td>500</td> <td>600</td> </tr> </table>
结果如下:

通过改变<table>标签里border属性值改变表格边框宽度,如果不定义边框属性或border值为0,将不显示边框。以下是border值分别为8和15的示例:


表头使用<th>标签进行定义。一般情况下,浏览器会将表头加粗居中。
如果某个单元格内没有内容,则表格边框将不能正常显示,如下:

为避免这种情况,可添加空格占位符。no-breaking 空格是一个字符实体,由和号开始 ("&"),然后是字符"nbsp",并以分号结尾(";")。:
<table border="1"> <tr> <td> ;</td> </tr> </table>
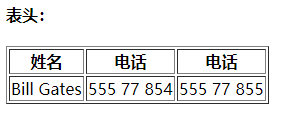
表格中的表头
<h4>表头:</h4> <table border="1"> <tr> <th>姓名</th> <th>电话</th> <th>电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table>
结果显示为:

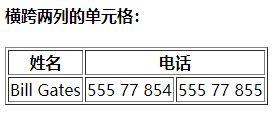
跨列表头使用<th>标签的colspan属性:
<h4>横跨两列的单元格:</h4> <table border="1"> <tr> <th>姓名</th> <th colspan="2">电话</th> </tr> <tr> <td>Bill Gates</td> <td>555 77 854</td> <td>555 77 855</td> </tr> </table>
结果显示为:

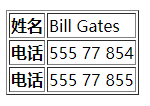
垂直表头:
<h4>垂直的表头:</h4> <table border="1"> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th>电话</th> <td>555 77 854</td> </tr> <tr> <th>电话</th> <td>555 77 855</td> </tr> </table>
结果显示:

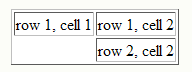
跨行的标题使用<th>标签的rowspan属性:
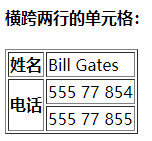
<h4>横跨两行的单元格:</h4> <table border="1"> <tr> <th>姓名</th> <td>Bill Gates</td> </tr> <tr> <th rowspan="2">电话</th> <td>555 77 854</td> </tr> <tr> <td>555 77 855</td> </tr> </table>
结果显示为:

表格的标题
使用<caption>标签定义表格的标题,标题居中显示。
表格内的标签
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
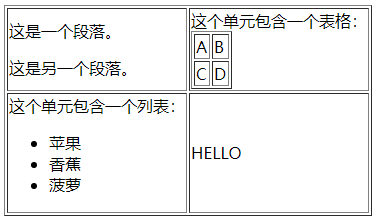
<table border="1"> <tr> <td> <p>这是一个段落。</p> <p>这是另一个段落。</p> </td> <td>这个单元包含一个表格: <table border="1"> <tr> <td>A</td> <td>B</td> </tr> <tr> <td>C</td> <td>D</td> </tr> </table> </td> </tr> <tr> <td>这个单元包含一个列表: <ul> <li>苹果</li> <li>香蕉</li> <li>菠萝</li> </ul> </td> <td>HELLO</td> </tr> </table>
结果为:

单元格边距
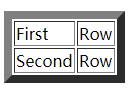
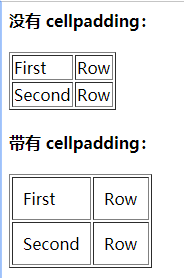
通过改变<table>标签里的cellpadding属性值,改变边框和单元格内容的距离:
<table border="1" cellpadding="10">
对比结果如下:

单元格间距
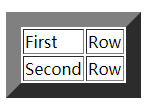
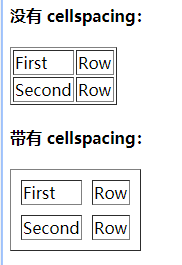
通过改变<table>标签里的cellspacing属性值,改变单元格之间的距离:
<table border="1" cellspacing="10">
效果如下:

设置表格背景颜色和背景图片
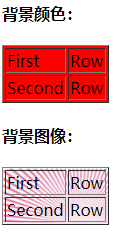
通过<table>标签的bgcolor属性和background属性添加背景颜色和背景图片:
<table border="1" bgcolor="red">
<table border="1" background="/i/eg_bg_07.gif">
效果如下:

设置<th><td>各标签中的align属性为left或right使得单元格中内容靠左或靠右显示。
框架(frame)属性
使用frame属性控制围绕表格的边框。但frame 属性无法在 Internet Explorer 中正确地显示。
<table frame="box">

<table frame="above">

<table frame="hsides">

<table frame="vsides">

表格标签
| 表格 | 描述 |
|---|---|
| <table> | 定义表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格的表头。 |
| <tr> | 定义表格的行。 |
| <td> | 定义表格单元。 |
| <thead> | 定义表格的页眉。 |
| <tbody> | 定义表格的主体。 |
| <tfoot> | 定义表格的页脚。 |
| <col> | 定义用于表格列的属性。 |
| <colgroup> | 定义表格列的组。 |
HTML列表
HTML 支持有序、无序和定义列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表始于 <ul> 标签。每个列表项始于 <li>。列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
<ul> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ul>

通过改变<ul>标签里的type属性决定列表标记:
<ul type="disc">
<ul type="circle">
<ul type="square">
显示结果为:



同样,有序列表也是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol start="50"> <li>咖啡</li> <li>牛奶</li> <li>茶</li> </ol>

自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
列表中可嵌套列表。
列表标签
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表。 |
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |




