input单选框美化——自定义样式
方法一:
给input添加
-webkit-appearance: none;
隐藏默认样式。然后添加自己的样式就好了。
例如:
.radioBox input{ -webkit-appearance: none; width: 20px; height: 20px; padding: 0; background-color: #fff; border: 1px solid #c9c9c9; border-radius: 50%; outline: none; margin-right: 22px; cursor: pointer; }
选中时的样式:
.radioBox input:checked{ background: url('../img/checkBox_selected.png') no-repeat center; }
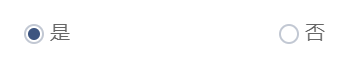
效果:

方法二:
添加label,给label添加样式,隐藏input
html:
<div class="radioBox"> <input type="radio" value="yes" name="reserve" id="radio_yes"> <label for="radio_yes">是</label>
<input type="radio" value="no" name="reserve" id="radio_no"> <label for="radio_no">否</label> </div>
css
.radioBox input{ display: none; } .radioBox label{ cursor: pointer; position: relative; } .radioBox label::before{ display: inline-block; content: ""; width: 16px; height: 16px; border-radius: 50%; border: 2px solid rgba(193, 200, 211, 1); margin-right: 6px; vertical-align: middle; } /* 选中 */ .radioBox input:checked+label::after{ display: inline-block; content: ""; width: 12px; height: 12px; border-radius: 50%; position: absolute; left: 4px; bottom: 4px; background-color: rgba(56, 85, 127, 1); }
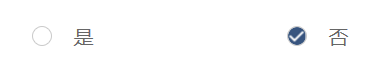
效果: